标签:img 层叠 bsp range 分享图片 enter port 今天 开发人员
特殊性:
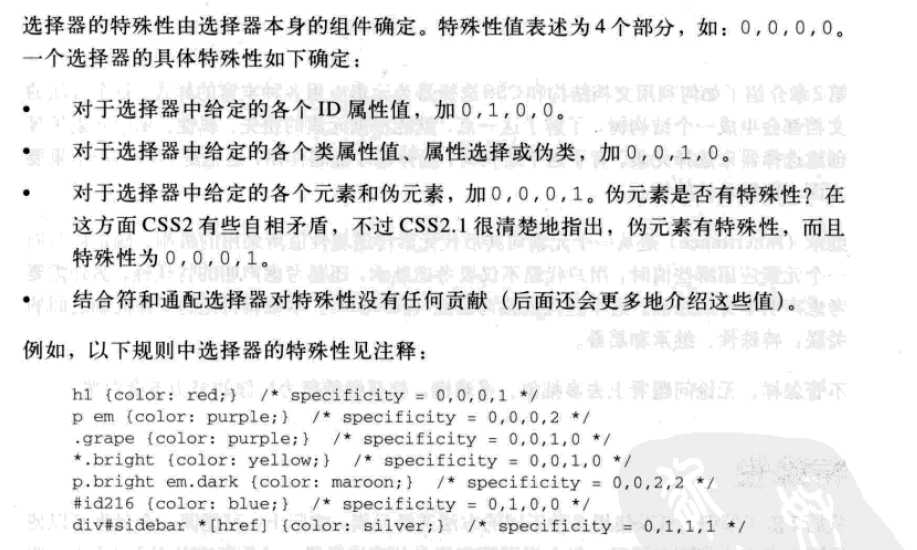
假设有几个不同的规则改变的都是同一个元素的值,那么哪一个规则将会胜出呢?这就得靠特殊值啦,什么是特殊值呢?特殊值的大小呢?如下图:

值越大代表越牛,如1,0,0,0永远大于0,X,X,X。这边再举几个特殊例子:
html > body table tr[id="ddd"] > li {color:green} /* specificity = 0,0,1,5 [id="ddd"]的值为0,0,1,0*/
h1 + p { color:green} /* specificity = 0,0,0,2 */
h1 + p { color:green; font-size: 18px} /* specificity = 0,0,0,2 */
* {color:green} /* specificity = 0,0,0,0 */
<h1 style="color:green"} /* specificity = 1,0,0,0 内联样式值为1,0,0,0*/
重要性
有时某个声明很重要。这时就需要用重要声明。重要声明需要放在元素声明的后面,放在其他位置则没有效果。如:
bb.cc {color:"green" !important}
展现的时候,所有!important声明都会分在一组,重要声明特殊性也会在内部解决,把一个重要声明和其他声明比,重要声明总是会胜出。
继承
关于继承,如以下代码:
.ddd {font-size: 16px;}
<div class="ddd"><div class="ddd1"></div></div>
class为ddd1内的div内的font-size大小也全会为16px。继承的值没有特殊性,甚至连0特殊值都没,所以正常情况尽量避免用通配选择器,因为特殊值0,0,0,0也会比没特殊值更大, 若现在加一声明,如:
.ddd1 {font-size: 20px;}
则class为ddd1内的font-size都会为20px, 如果现在有这样的代码:
<div class="ddd"><div class="ddd1"><div class="ddd2"></div></div></div>
则class为ddd2的div内的font-size为20px,继承会采取就近原则进行匹配。
大多数的元素声明都会被继承,但框模型属性(包括外边距、内边距、背景和边框)基本不能被继承,如border属性。
层叠
如果特殊性相等的规则用到同一个元素上,结果又会是怎么样呢?如以下代码:
h1 {color: green;}
h1 {color: red;}
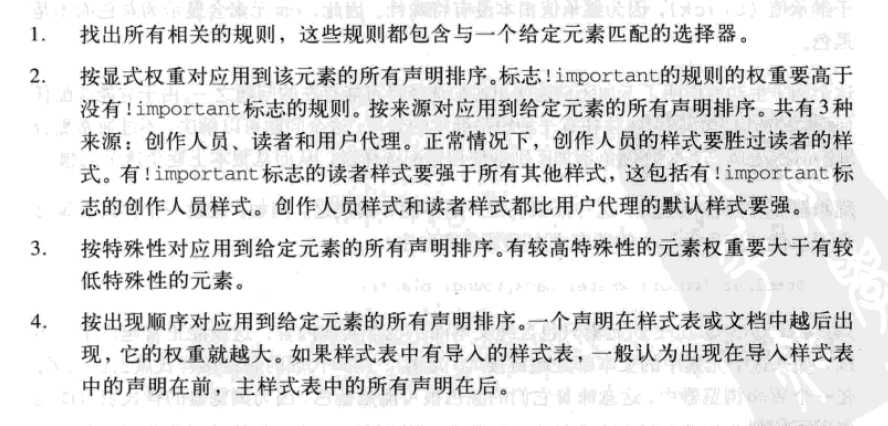
它们的特殊值都为0,0,0,1,权重相等,那么浏览器到底会用哪个规则呢?这时候我们就得看层叠规则啦,如下图:

首先我们来看第二点,在重要性的模块里,我们说过它的权重要高于其他声明,但是重要性标志又有三种来源:创作人员、读者、用户代理。
创作人员:即是开发人员,指的是开发人员给某元素添加了!important。
读者:即是用浏览器浏览网页的用户,可通过F12键给某元素添加!important。
用户代理: 即是浏览器,如某个浏览器可能会默认地给某元素添加!important。
总结一下,声明权重方面要考虑5级,权重由大到小顺序为:
1: 读者的重要声明
2: 创作人员的重要声明
3: 创作人员的正常声明
4: 读者的正常生命
5: 用户代理声明
其次我们来看第四点,像我们上面说的如:
h1 {color: green;}
h1 {color: red;}
这种情况,他们的权重值相等,两者也并没有!important声明,最终h1的color会为red。
也正是由于顺序排序,所以我们才有了通常推荐的链接样式顺序展开,如以下:
:link{color: blue;}
:visited{color: purple;}
:hover{color:red;}
:active{color:orange;}
......
以上则是我们今天讲的内容,下一章会开始讲Webpack相关的内容。
标签:img 层叠 bsp range 分享图片 enter port 今天 开发人员
原文地址:https://www.cnblogs.com/tianshu/p/9271316.html