标签:皮肤 code href http border ado use oda script
在很多的form表单中,我们经常会用到日期插件,这类插件比较多,这里推荐一个很好用的移动端日期插件:mobiscroll
首先引入插件相关文件
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
找到需要插入的日期元素div
<input style="display:inline-block;width: 72%;height: 0.6rem;border:1px solid #ccc;text-align: left;font-size:0.24rem;" name="page1_time" type="text" name="USER_AGE" id="USER_AGE" readonly class="input" />
初始化
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : ‘date‘};
opt.datetime = {preset : ‘datetime‘};
opt.time = {preset : ‘time‘};
opt.default = {
theme: ‘android-ics light‘, //皮肤样式
display: ‘modal‘, //显示方式
mode: ‘scroller‘, //日期选择模式
dateFormat: ‘yyyy-mm-dd‘,
lang: ‘zh‘,
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt[‘date‘],opt[‘default‘]));
});
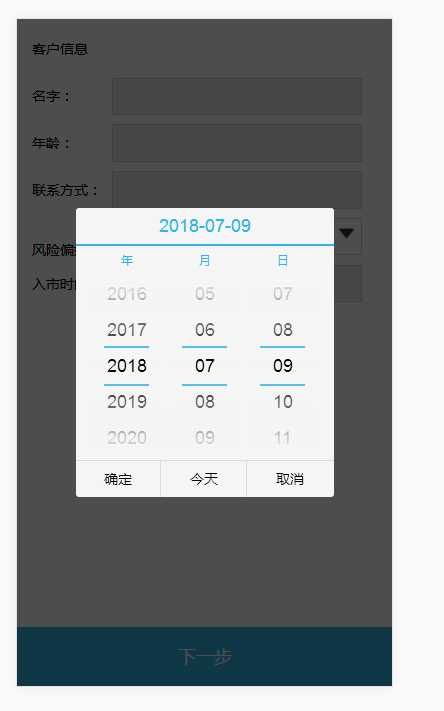
效果图如下:

插件还有select选择的功能,可以查看jq插件官网
标签:皮肤 code href http border ado use oda script
原文地址:https://www.cnblogs.com/fanyuying-web/p/9283595.html