标签:swipe top navig 文字 date indicator 表示 容器 不同

很多网页的首页都会有一个滚动的图片模块,比如天猫超市首页,滚动着很多优惠活动的图片,用来介绍优惠内容,以及供用户点击快速跳转到相应页面。
Swiper不仅可以滚动图片,也可以是文本,以及其他组件,需要灵活应用。
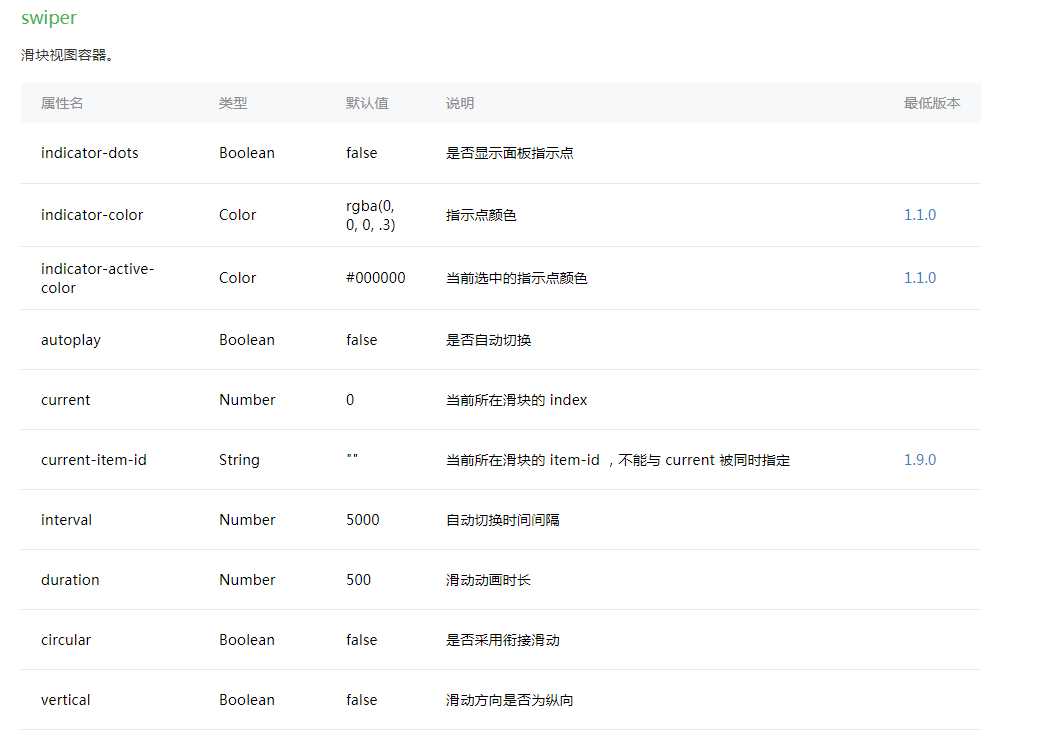
基本的配置包括:是否显示面板指示点、指示点颜色,当前选中的指示点颜色、是否自动切换、自动切换时间间隔、是否垂直滚动等。
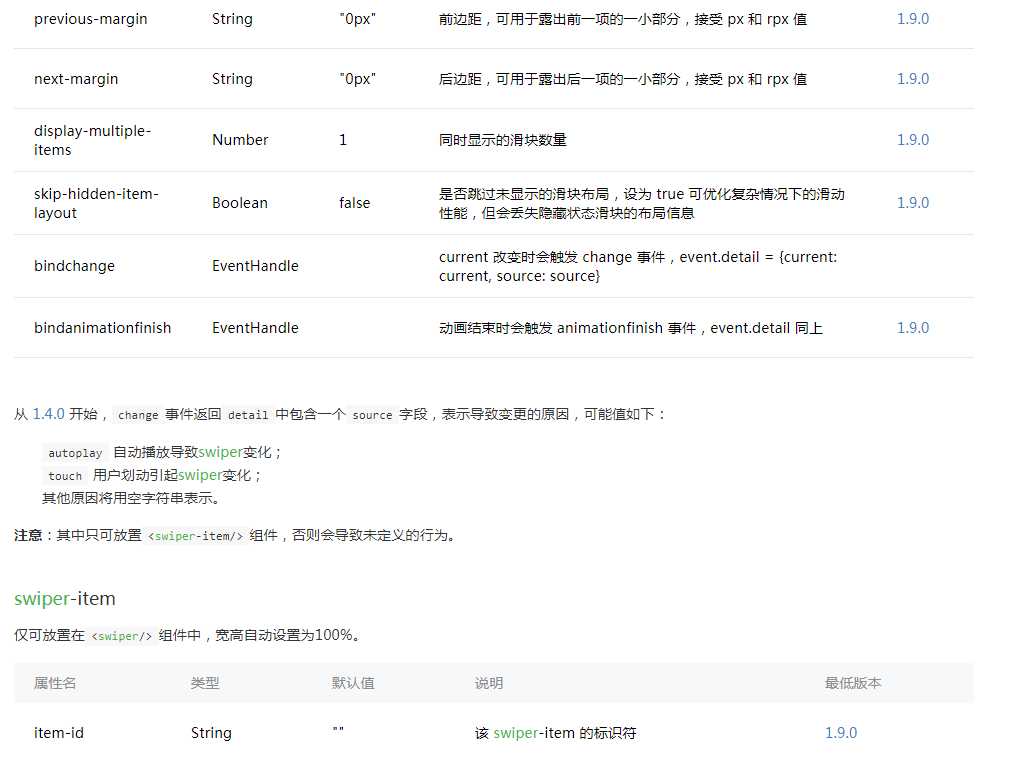
详情如下官方文档:


实例:编写新闻阅读列表
示意图:

按照第二篇随笔:初尝小程序2-基本框架,中的工程,进行添加内容。
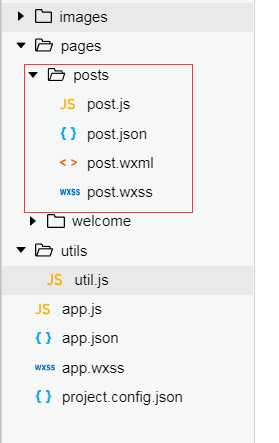
工程目录结构为:

新建了一个页面:post。
在app.json中添加页面并把新页面放首页。
app.json:
1 { 2 "pages": [ 3 "pages/posts/post", 4 "pages/welcome/welcome" 5 ], 6 7 "window":{ 8 "navigationBarBackgroundColor":"#b3d4db" 9 } 10 }
在post.json中配置新增的这个页面的导航栏颜色以及标题文字。
post.json:
1 { 2 "navigationBarBackgroundColor": "#405f80", 3 "navigationBarTitleText": "狐妖小红娘", 4 "navigationBarTextStyle": "white" 5 }
在post.wxml中编写页面框架和内容
post.wxml:
1 <view> 2 <swiper vertical="true" indicator-dots="true" autoplay="true" interval="5000"> 3 <swiper-item> 4 <image src="/images/狐妖小红娘1.jpg"></image> 5 </swiper-item> 6 <swiper-item> 7 <image src="/images/狐妖小红娘2.jpg"></image> 8 </swiper-item> 9 <swiper-item> 10 <image src="/images/狐妖小红娘3.jpg"></image> 11 </swiper-item> 12 </swiper> 13 <view class="post-container"> 14 <view class="post-author-date"> 15 <image class="post-author" src="/images/头像1.jpg"></image> 16 <text class="post-date">July 10 2018</text> 17 </view> 18 <text class="post-title">涂山雅雅</text> 19 <image class="post-image" src="/images/狐妖小红娘雅雅.jpg"></image> 20 <text class="post-content">九尾天狐,亦是妖盟的盟主。涂山雅雅有着强大的寒气妖力,在姐姐涂山红红离开后成为涂山第一战力。虽然外表高傲冷漠,但实际上却很傲娇。非常仰慕姐姐,视其为自己的偶像,故而对于弱到毫无妖力的涂山苏苏,雅雅对其到底是不是姐姐而产生怀疑。 </text> 21 <view class="post-like"> 22 <image class="post-like-image" src="../../images/icon/chat.png"></image> 23 <text class="post-like-font">999</text> 24 <image class="post-like-image" src="../../images/icon/view.png"></image> 25 <text class="post-like-font">999</text> 26 </view> 27 </view> 28 <view class="post-container"> 29 <view class="post-author-date"> 30 <image class="post-author" src="/images/头像2.jpg"></image> 31 <text class="post-date">July 10 2018</text> 32 </view> 33 <text class="post-title">涂山红红</text> 34 <image class="post-image" src="/images/狐妖小红娘红红.jpg"></image> 35 <text class="post-content">东狐,在人类妖怪战力排行榜上位列传说四皇之一。涂山狐妖之王,亦是妖盟盟主。有温柔善良一面,也有霸气冷漠的一面。涂山红红有着强大到无与伦比的妖力,令众妖闻风丧胆,一直都是涂山第一人,深得妹妹涂山雅雅敬佩。 36 幼年时曾经误杀了自己的救命恩人而一度陷入低潮。在救了东方月初后,内心有所放开,但因为心结不肯接受东方月初的表白。东方月初为了她的梦想离开涂山五十年,最后因某件变故,涂山红红面对自己的内心,与东方月初在苦情巨树下许下了来世再见的愿望。</text> 37 <view class="post-like"> 38 <image class="post-like-image" src="../../images/icon/chat.png"></image> 39 <text class="post-like-font">999</text> 40 <image class="post-like-image" src="../../images/icon/view.png"></image> 41 <text class="post-like-font">999</text> 42 </view> 43 </view> 44 </view>
在post.wxss中配置页面布局的样式。
post.wxss:
1 swiper{ 2 width: 100%; 3 height: 500rpx 4 } 5 6 swiper image{ 7 width: 100%; 8 height: 500rpx 9 10 } 11 12 .post-container{ 13 display: flex; 14 flex-direction: column; 15 margin-top: 20rpx; 16 margin-bottom: 40rpx; 17 background-color: #fff; 18 border-bottom: 1px solid #ededed; /*下边线距离和颜色*/ 19 border-top: 1px solid #ededed; /*上边线距离和颜色*/ 20 padding-bottom: 5px; /*列边距*/ 21 22 } 23 24 .post-author-date{ 25 /*margin-top: 10rpx; 26 margin-bottom: 20rpx; 27 margin-left: 10rpx 28 如果margin相关的有很多,可以简写,margin:若后面四个参数,是按照顺时针:上右下左的顺序 29 若后面有两个参数,第一个表示上下的值,第二个表示左右的值。*/ 30 margin: 10rpx 0 20rpx 10rpx; 31 32 } 33 34 .post-author{ 35 width: 60rpx; 36 height: 60rpx; 37 vertical-align: middle; 38 } 39 40 .post-date{ 41 margin-left: 20rpx; 42 vertical-align: middle; 43 margin-bottom: 5px; 44 font-size: 26rpx; 45 } 46 47 .post-title{ 48 font-size: 34rpx; 49 font-weight: 600; 50 color: #333; 51 margin-bottom: 10px; /*用px是为了保持间距固定不变,如果用rpx,在不同机型上,间距会改变*/ 52 margin-left: 10px; /*控制元素之间水平的间距,建议用rpx,如果是垂直方向建议用px*/ 53 /*如果一行只有一个元素可以用px,不会造成换行,若有多个元素不行,在小屏幕的机型上可能会换行造成错乱。*/ 54 55 } 56 57 .post-image{ 58 margin-left: 16px; 59 width: 100%; 60 height: 1000rpx; 61 margin: auto 0; /*居中*/ 62 margin-bottom: 15px; 63 } 64 65 .post-content{ 66 color: #666; 67 font-size: 28rpx; 68 margin-bottom: 20rpx; 69 margin-left: 20rpx; 70 letter-spacing: 2rpx; /*文本间距*/ 71 line-height: 40rpx; /*文字行高*/ 72 } 73 74 .post-like{ 75 font-size: 13px; 76 flex-direction: row; /*水平排列方向弹性盒子模型,整体布局是垂直排列方向弹性盒子,可以嵌套水平方向模型*/ 77 line-height: 16px; 78 margin-left: 10px; 79 80 } 81 82 .post-like-image{ 83 height: 16px; 84 width: 16px; 85 margin-right: 8px; 86 vertical-align: middle; 87 } 88 89 .post-like-font{ 90 vertical-align: middle; 91 margin-right: 20px; 92 }
标签:swipe top navig 文字 date indicator 表示 容器 不同
原文地址:https://www.cnblogs.com/lvmingchen/p/9291891.html