标签:编程 ams 解决 上线 允许 could reg 注意 apache服务
一、离线缓存的起因。
HTML5之前的网页,都是无连接,必须联网才能访问,这其实也是web的特色,这其实对于PC是时代问题并不大,但到了移动互联网时代,
设备终端位置不再固定,依赖无线信号,网络的可靠性变得降低,比如坐在火车上,过了一个隧道(15分钟),便无法访问网站,十分不便。
而离线web应用允许我们在脱机时与网站进行交互。
二、什么是离线Web应程序?为什么要开发离线的Web应用程序?
离线web应用程序是指:当客户端本地与web应用程序的服务器没有建立连接时,也能正常在客户端本地使用该web应用程序进行有关操作。
Web应用程序已经变的越来越复杂,很多领域都在利用Web应用程序。但是,它有一个致命的缺点:如果用户没有和Internet建立连接,他就
不能利用这个web应用程序了。因此H5新增了一个API,它使用一个本地缓存机制很好的解决了这个问题,使离线应用程序的开发成为了可能。
要想使web应用程序在离线状态的时候也能正常工作,就必须把所有构成web应用程序的资源文件,如HTML文件、CSS文件、JavaScript脚本
文件等放在本地缓存中,当服务器没有和Internet建立连接时,也可以利用本地缓存中的资源文件正常运行web应用程序。
三、什么是本地缓存,本地缓存与浏览器网页缓存的区别。
Web应用程序的本地缓存与浏览器的网页缓存有许多方面都存在着明显的区别。
1.本地缓存为整个web应用程序服务的,而浏览器的网页缓存只服务于单个网页。任何网页都具有网页缓存。而本地缓存至缓存那些指定的缓存
的页面。
2.网页缓存不安全不可靠,因为我们不知道在网站中到底缓存了哪些网页,以及缓存了网页上的哪些资源。而本地缓存可靠,我们可以控制对
哪些内容进行缓存,
不对哪些内容进行缓存,开发人员还可以利用编程的手段来控制缓存的更新,利用缓存对象的各种属性、状态和事件来开发出更加强大的离线
应用程序。
3.(有些)浏览器会主动保存自己的缓存文件以加快网站加载速度。但是要实现浏览器缓存必须要满足一个前提,那就是网络必须要保持连接
。如果网络没有连接,
即使浏览器启用了对一个站点的缓存,依然无法打开这个站点。只会收到一条错误信息。而使用离线web应用,我们可以主动告诉浏览器应该
从网站服务器中获取或缓存哪些文件,并且在网络离线状态下依然能够访问这个网站。
四、如何实现HTML5应用程序缓存?什么是manifest文件,在文件中制定什么内容需要进行本地缓存,哪些内容不需要?
实现HTML5应用程序缓存非常简单,只需三步,并且不需要任何API。只需要告诉浏览器需要离线缓存的文件,并对服务器和网页做一些
简单的设置即可实现。
4-1、创建一个 cache.manifest 文件,并确保文件具有正确的内容。
4-2、在服务器上设置内容类型。
4-3、所有的HTML文件都指向 cache.manifest。
具体实现:
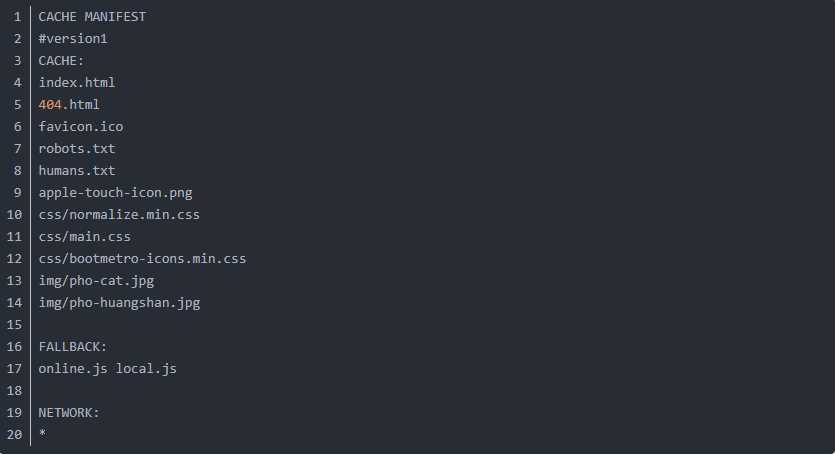
4-1:首先我们建立一个名为cache.manifest的文件,Windows平台下用记事本即可(也可用其他的IDE)。文件内容如下:

注意事项:
1、第一行必须是”CACHE DMANIFEST”文字,以把本文件的作用告知浏览器,即对本地缓存中的资源文件进行具体设置。
2、在manifest文件中,可以加上注释来进行一些必要说明或解释。注释行以”#”文字开头。
3、在CACHE之后的部分为列出我们需要缓存的文件。
4、在FALLBACK之后的部分每一行中指定两个资源文件,第一个资源文件为能够在线访问时使用的资源文件,第二个资源文件为
不能在线访问时使用的备用资源文件。
5、在NETWORK之后可以指定在线白名单,即列出我们不希望离线存储的文件,因为通常它们的内容需要互联网访问才有意义。
另外,在此部分我们可以使用快捷方式:通配符*。这将告诉浏览器,应用服务器中获取没有在显示部分中提到的任何文件或URL。
4-2:服务器上设置内容类型。
真正运行或测试离线web应用程序的时候,需要对服务器进行配置,让服务器支持text/cache-manifest这个MIME类型(在h5中规定
manifest文件的MIME类型是text/cache-manifest)。例如对Apache服务器进行配置的时候,需要找到
{apache_home}/conf/mime.type这个文件(.htaccess),并在文件最后添加如下所示代码:
text/cache-manifest .manifest 。在微软的IIS服务器中的步骤如下所示:
(1).右键选择默认网站或需要添加类型的网站,弹出属性对话框
(2).选择”http头”标签
(3).在MIME映射下,单击文件类型按钮
(4).在打开的MIME类型对话框中单击新建按钮
(5).在关联扩展名文本中输入”manifest”,在内容类型文本框中输入”text/cache-manifest”,然后点击确定按钮。
4-3:设置HTML文件的指向。
<html manifest=”/cache.manifest” >完成这一步后,就完成了web离线缓存的所有步骤。由于浏览的文件内容都没有更改且存储在本地,因此现在网页的打开速度会更快
(即使是在线状态也如此)。
注意事项:
1、网站的每一个html页面都必须设置html元素的manifest属性。Must to do;
2、在你的整个网站应用中,只能有一个cache.manifest文件(建议放在网站根目录下);
3、部分浏览器(如IE8-)不支持HTML5离线缓存;
4、“#” 开头的注释行可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果您编辑了一幅图片,或者修改了一个 JavaScript 函数,
这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
五、掌握进行本地缓存的applicationCache对象及其属性和事件:
(1)缓存的更新:
当一个web应用从缓存中载入的时候,所有与之相关的文件也是直接从缓存中获取。在线状态下,浏览器会异步地检查清单文件是否有更新。
如果有更新,新的清单文件以及清单中的列举的所有文件都会下载下来重新保存到程序缓存中。但要注意浏览器只是检查清单文件,而不会
检查缓存的文件是否有更新,如果修改一个缓存的js文件,并且要想让该文件生效,就必须去更新下清单文件。由于应用程序依赖的文件列
表其实并没有变化,因此最简单的方式就是更新版本。
代码如下:
同样“卸载“,就要在服务器端删除清单文件,使得请求该文件的时候返回404,同时,修改html文件以便他们与该清单列表”断开链接“。
注意:
①、浏览器检查清单文件以及更新缓存的操作是异步的,可能是在从缓存中载入应用之前,也有可能是同时进行。因此对于简单的web应用
而言,在更新清单文件之后,用户必须载入应用两次才能保证最新的版本生效:第一次是从缓存中载入老版本随后更新缓存;第二次才是从
缓存中载入最新的版本。
②、浏览器在更新缓存过程中会触发一系列事件,可以通过注册处理程序来跟踪这个过程同时提供反馈用户。
代码如下:
该事件注册在ApplicationCache对象上的,该对象是window的applicationCache属性的值。支持应用程序缓存的浏览器会定义该属性。
(2)处理应用缓存相关事件:
每次载入一个设置了manifest属性的html文件,浏览器都会触发”checking”事件。并通过网络载入该清单文件。不过之后,会随着
不同的情况触发不同的事件。
事件列表:
(1).没有可用更新
如果应用程序已经缓存并且清单文件没有动,则浏览器会触发noupdate事件
(2).有可用更新
如果应用程序已经缓存并且清单元件有改动,则浏览器会触发downloading事件并开始下载和缓存清单文件中列举的所有资源。
随着下载过程的进行浏览器还会触发”progress”事件,在下载完成后,会触发”updateready”事件。
(3).首次载入新的应用程序
如果还未缓存应用程序,如上所述downloading,progress事件都会触发。但是,当下载完成后,浏览器会触发”cached”事件
而不是updateready事件
(4).浏览器处于离线状态
如果浏览器处于离线状态,它无法检查清单文件,同时它会触发“error”事件。
如果一个未缓存的应用程序引用了不存的清单文件,浏览器也会触发该事件
(5).清单文件不存在
如果浏览器处理在线状态,应用程序也已经缓存起来,但是清单文件不存在,浏览器会触发obsolete事件,并将该应用程序
从缓存中移除。
缓存状态:
缓存的状态可以通过window.applicationCache.status获得,其状态主要包括如下6种:
六、ApplicationCache对象还定义了两个方法update()和swapCache():
(1).update
显式调用了更新缓存算法以检测是否有最新版本的的应用程序。这导致浏览器检测同一个清单文件(并触发相同的事件),
这和第一次载入应用程序时的效果是一样的。
(2).swapCache
它告诉浏览器可以弃用老缓存,所有的请求都从新缓存中获取。注意,这并不会重新载入应用程序:所有已经载入的html文件
、图片、脚本等资源都不会改变。但是,之后的请求将从最新的缓存中获取。这会导致“版本错乱”的问题,因此一般不推荐使用
,除非应用程序设计得很好,确保这样的方式没有问题。只有ApplicationCache.UPDATEREADY和
ApplicationCache.ABSOLETE 时调用 swapCache()才有意义(当状态OBSOLETE时,调用它可以立即弃用废弃的缓存,
让之后所有的请求都通过网络获取)。如果状态属性是其他数值的时候调用swapCache()方法,它就会抛出异常。
七、如何判断在线还是离线状态?
离线web应用指的是将自己“安装”在应用程序缓存中的程序,使得哪怕在浏览器处于离线状态时依然可访问它。为了在离线状态可用,
Web应用需要可以告知别人自己是离线还是在线,同时当网络连接的状态发生改变时候也能“感知”到。通过navigator.onLine属性,
navigator.onLine是HTML5定义用来检测设备是在线还是离线。对应的值为false或true。但是不同浏览器表现并不一致。
IE 6+和Safari 5+能够正确的检测到网络已断开,并将navigator.onLine设为flase。
Firefox 3+和Opera 10.6+也支持navigator.onLine。但需要手动讲浏览器设置为脱机模式才能让浏览器正常工作。
Chrome 11及以上版本始终将navigator.onLine设为true。(不过作者的Chrome 21已经能正常使用了)
HTML5定义了online&offline事件用于监听网络状态变化。
目前除了IE(IE只支持navigator.onLine属性)外,其他最新浏览器都支持这个事件。
八、离线Web应用实战。
通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,
将其上传到服务器,PermaNote只允许用户编辑单个笔记。
PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。
Demo: http://xuanfengge.com/demo/201506/appcache/permanote.html
①.premanote.appcache部分:
②.permanote.html部分:
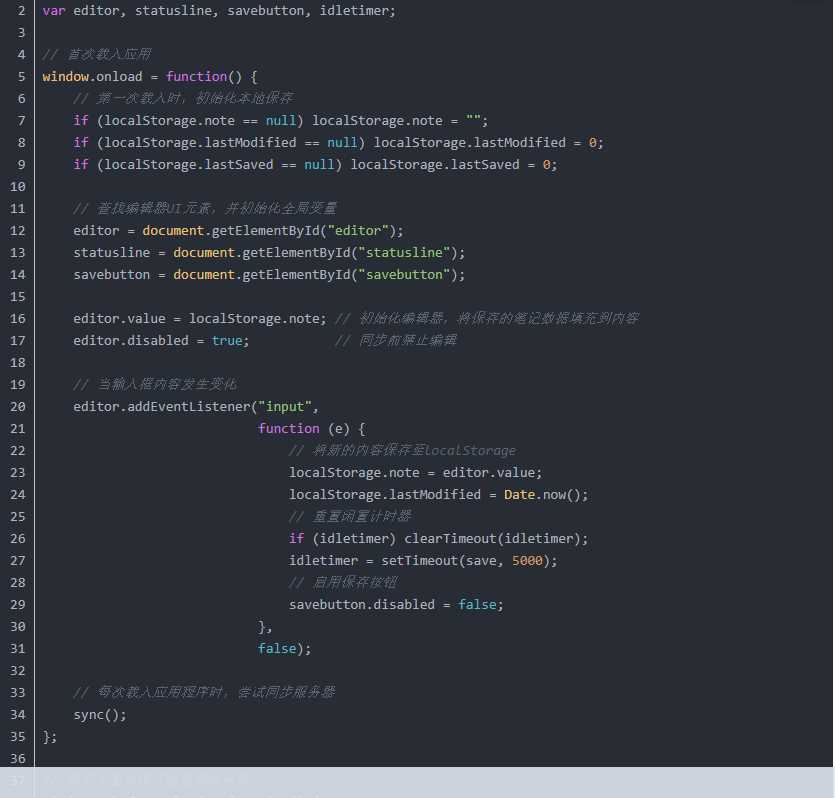
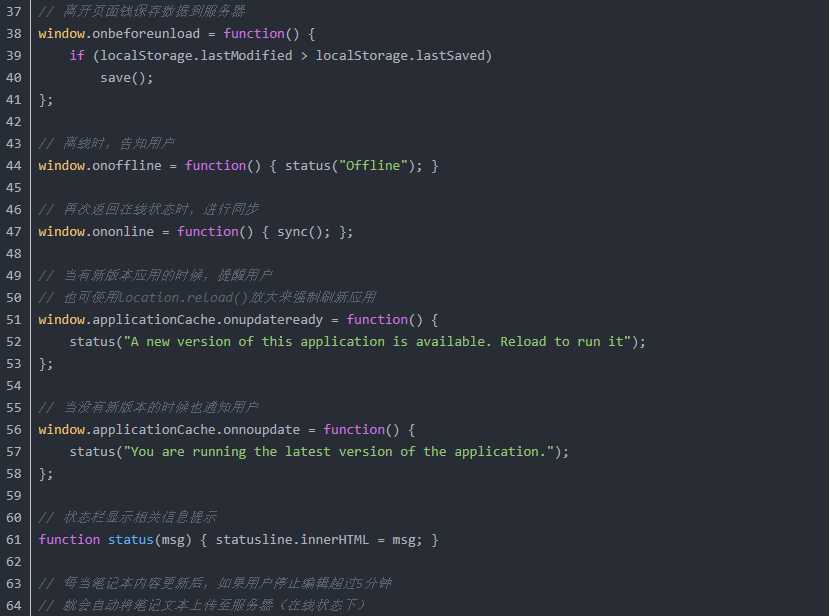
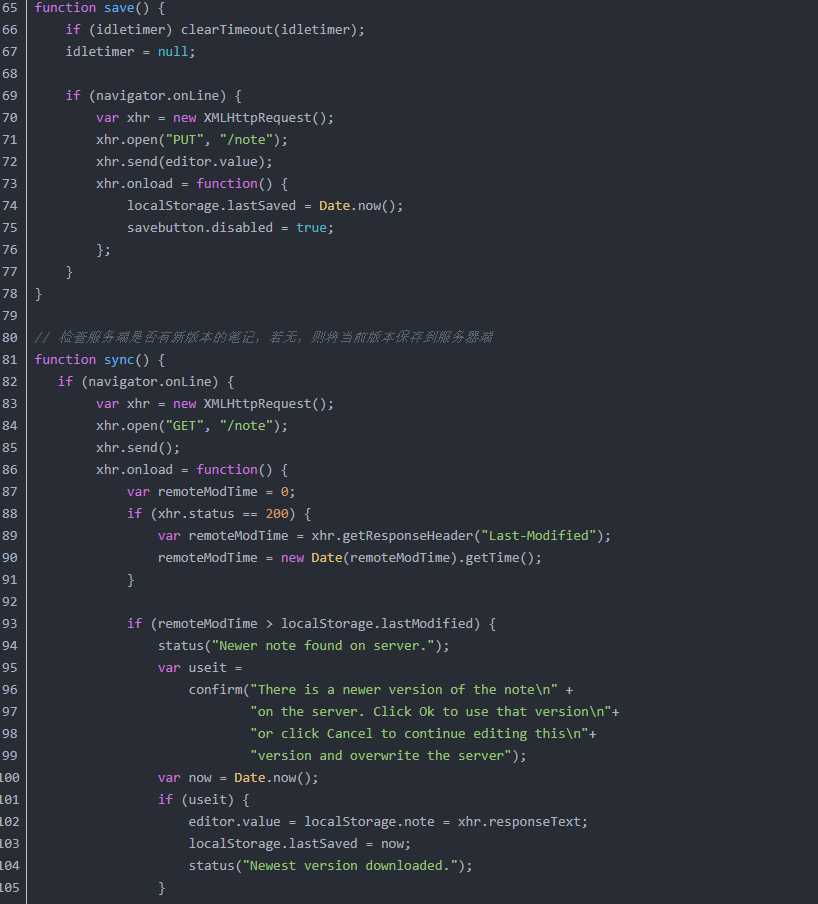
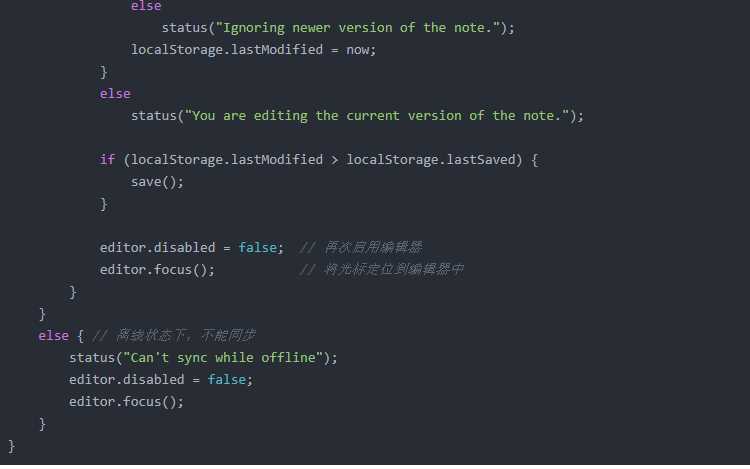
③.permanote.js部分
status()函数用于显示状态栏消息,save()函数将笔记本保存到服务器,sync()用于确保本地与服务器文本的同步。
应用程序的时间处理程序解释:
(1).onload
尝试和服务器同步,一旦有新版本的笔记并且完成同步后,就启用编辑器窗口。
save()和sync()函数发出HTTP请求,并在XMLHttpRequest对象上注册一个onload时间处理程序来获取上传或者
下载完成的提醒。
(2).onbeforeunload
在未上传前,把当前版本的笔记数据保存到服务器上。
(3).oninput
每当textarea输入框内容发生变化时,都将其内容保存到localStorage中,并启动一个计时器。当用户停止编辑超过5秒
,将自动把数据保存到服务器。
(4).onoffline
当浏览器进入离线状态时,在状态栏显示离线消息。
(5).ononline
当浏览器回到在线状态时,同步服务器,检查是否有新版本的数据,并且保存当前版本的数据。
(6).onupdateready
如果新版本的应用已缓存,则在状态栏展示消息告知用户。
(7).onnoupdate
如果应用程序缓存没有发生变化,则同时用户仍在运行当前版本。




标签:编程 ams 解决 上线 允许 could reg 注意 apache服务
原文地址:https://www.cnblogs.com/zbcry/p/9292914.html