标签:一级目录 timeout rms 事件 form als return table tor
1 webdriver的API与定位元素
from selenium import webdriver b = webdriver.Firefox() b.get(‘http://www.baidu.com‘) #输入url print(b.title) #打印元素 print(b.current_url) #打印url
1.1 元素定位
| 元素名称 | webdriver API | 说明 |
| id | find_element_by_id() | |
| name | find_element_by_name() | |
| class name | find_element_by_class_name() | |
| tag name | find_element_by_tag_name() | |
| link text | find_element_by_link_text() | |
| partial link text | find_element_by_partial_link_text() | |
| xpath | find_element_by_xpath() | |
| css selector | find_element_by_css_selector() |
>>> ele = b.find_element_by_id(‘kw‘) >>> ele1=b.find_element_by_name(‘wd‘)
1.2 元素操作方式
| 方法 | 说明 |
| clear | 清除元素内容 |
| send_keys | 模拟按键输入 |
| click | 点击 |
| submit | 提交表单 |
>>> ele.clear() >>> ele.send_keys(‘自动化测试‘) >>> b.back() #退回 >>> ele1.send_keys(‘测试‘)
>>> ele2= b.find_element_by_class_name(‘s_ipt‘) >>> ele2.send_keys(‘selenium‘) >>> ele3=b.find_element_by_tag_name(‘input‘) >>> ele3.size {‘height‘: 0.0, ‘width‘: 0.0} >>> ele3.id ‘3e2e100e-b754-4ce1-b1d7-7872079247da‘ >>> ele2.id ‘2f622532-63aa-4018-8a4c-683f382ae01a‘ #id不同,右键查看页面源代码,有其他input
>>> b.get(‘http://www.dji.com‘) >>> b.maximize_window() #最大化窗口 >>> ele=b.find_element_by_link_text(‘消费级产品‘) >>> ele.click() >>> ele1=b.find_element_by_partial_link_text(‘消费级‘) >>> ele1.click() >>> ele_css=b.find_element_by_css_selector(‘html.js.no-touch.csstransforms3d.csstransitions body.dji-zh-CN.dji-pc nav#site-header.dui-navbar.site-header.collapsed div.navbar-container div#siteHeaderNavbar ul.navbar-category li.category-item a.ga-data‘)
#审查元素后复制css路径 >>> ele_css=b.find_element_by_css_selector(‘input[class=\‘search-input\‘]‘) #可以定位任一元素 >>> ele_css.send_keys(‘社区‘)
1.3 xpath定位
xpah节点类型:元素、属性、文本、命名空间、指令处理、注释及文档。
xpath:通过路径表达式从xml文档中选取节点或节点设置
| 表达式 | 结果 |
| /xxx | 选取根节点xx |
| /xxx/yyy | 根据绝对路径选择元素 |
| //xxx | 整个文档扫描,找到所有xxx元素 |
| //xxx/yyy | 所有父元素为xxx的yyy元素 |
| . | 选取当前节点的父元素节点 |
| .. | 选取父元素地址 |
| //xxx[@id] | 选取所有xxx元素中有id属性的元素 |
| //xxx[@id=yyy] | 选取所有xxx元素id属性为yyy的元素 |
b.get(r‘C:\Users\zhouxy\Desktop\bookmark.html‘) ele = b.find_element_by_xpath(‘/html‘) #绝对路径 ele.text ele = b.find_element_by_xpath(‘/html/body/form/input‘) #默认第一个输入框 ele.get_attribute(‘type‘) #-->‘text’ #第二个输入框 ele1=b.find_element_by_xpath(‘/html/body/from/input[2]‘) #并通过input下标找到 e= find.element_by_xpath(‘//input‘) #相对路径 e.get_attribute(‘name‘) ele = b.find_element_by_xpath(‘//input/..‘) ele.tag_name #-->form 上一级目录 e = b.find_element_by_xpath(‘//input[@id]‘) #‘//input[@name="xxx"]‘
#遍历所有 ele= b.find_element_by_xpath(‘//*‘) #-->html #运用函数 ele= b.find_element_by_xpath(‘//*[count[input]=2]‘) #-->form
| 表达式 | 结果 |
| //*[count(xxx)=2] | 统计xxx元素个数=2的节点 |
| //*[local-name()=‘xxx‘] | 找到tag为xxx的元素 |
| //*[starts-with(local_name(),‘x‘)] | 找到所有tag以x开头的元素 |
| //*[contain(local_name())=3] | 找到所有tag包含x的元素 |
| //*[string-length(local-name())=3] | 找到所有tag长度为3的元素 |
| //xxx | //yyy | 多个路径查找 |
ele1 = b.find_element_by_xpath(‘//*[local-name()="input"]‘) #相当于(‘//input‘),默认取第一个input ele2 = b.find_element_by_xpath(‘//*[start-with(local-name(),"i")]‘) ele3 = b.find_element_by_xpath(‘//*[contain(local-name(),"i")]‘) ele4 = b.find_element_by_xpath(‘//*[contain(local-name(),"i")]‘) ele5 = b.find_element_by_xpath(‘//*[contain(local-name(),"i")][last()]‘) #包含i的tag_name倒数第一个元素 ele5 = b.find_element_by_xpath(‘//*[contain(local-name(),"i")][last()]-1‘) #包含i目录倒数第二个元素 ele.get_attribute(‘name‘) ele6 = b.find_element_by_xpath(‘//*[string-length(local-name())=3]‘) #长度等于3的tag_name ele7=b.find_element_by_xpath(‘//title | // input[last()]‘) #-->title
2 鼠标和键盘事件
2.1 AcitonChains类与输入事件
2.2 鼠标事件
| 表达式 | 说明 |
| context_click | 右击事件 |
| double_click | 双击事件 |
| drag_and_drop | 拖动 |
| move_to_element() | 鼠标停在一个元素上 |
| click_and_hold | 按下鼠标左键在一个元素上 |
>>> from selenium import webdriver >>> b = webdriver.Firefox() >>> b.get(‘http://www.dji.com‘) >>> from selenium.webdriver.common.action_chains import ActionChains >>> ele=b.find_element_by_link_text(‘消费级产品‘) >>> ActionChains(b).move_to_element(ele).perform() >>> sub_ele=b.find_element_by_link_text(‘御 Mavic Air‘) >>> sub_ele.click()
2.3 键盘事件:send_keys()
from selenium.webdriver.common keys import Keys
| 表达式 | 说明 |
| send_keys(Keys.BACKSPACE) | 退格键 |
| send_keys(Keys.CONTRL,‘a‘) | 全选 |
| send_keys(Keys.CONTRL,‘v‘) | 粘贴 |
| send_keys(Keys.CONTRL,‘c‘) | 复制 |
| send_keys(Keys.CONTRL,‘x‘) | 剪切 |
| send_keys(Keys.ENTER‘) | 回车 |
>>> s =b.find_element_by_name(‘q‘) >>> s.sent_keys(‘大疆‘) >>> s.clear() >>> s.send_keys(‘大疆啊‘) >>> from selenium.webdriver.common.keys import Keys >>> s.send_keys(Keys.BACKSPACE) >>> s.send_keys(Keys.CONTROL,‘a‘) >>> s.send_keys(Keys.CONTROL,‘x‘) >>> s.send_keys(Keys.CONTROL,‘v‘) >>> ele=b.find_element_by_link_text(‘大疆司空‘) >>> s.send_keys(Keys.ENTER)
3 对话框与多窗口管理
>>> d = webdriver.Firefox() >>> d.get(‘http://www.baidu.com‘) >>> d.find_element_by_id(‘kw‘).clear() >>> d.find_element_by_id(‘kw‘).send_keys(‘大疆科技‘) >>> d.find_element_by_id(‘su‘).click() >>> d.find_element_by_partial_link_text(‘DJI大疆创新 - 所有产品‘).click() >>> d.window_handles [‘4294967297‘, ‘4294967301‘] #列出所有的句柄 >>> d.current_window_handle ‘4294967297‘ #显示当前句柄 >>>d.switch_to_window(d.window_handles[0]) #切换句柄 >>> d.close() #关闭tab >>> d.quit() #退出浏览器
4 测试脚本中的等待方法
4.1 selenium模块中的等待方法
| implicitly_wait() | 设置webdriver等待时间,等待时间后报异常 |
| WebDriverWait |
等待条件满足或者超时后退出 from selenium.webdriver.support.ui import WebDriverWait |
WebDriverWair方法:
构造函数:def __init__(self, driver, timeout, poll_frequency=POLL_FREQUENCY)
poll_frequency-->check-->until-->method return Not False
-->not until-->method return False
import time from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait Url = ‘http://10.10.200.86:10004/ccs-web/index.jsp‘ Account = ‘zhouxy‘ Password = ‘111‘ def get_ele_time(driver,times,func): return WebDriverWait(driver,times).until(func) def login_test(): b = webdriver.Firefox() #启动浏览器 b.get(Url) #输入url b.maximize_window() login_ele = get_ele_time(b,10,lambda b:b.find_element_by_xpath(‘/html/body/form/ table/tbody/tr[3]/td/table/tbody/tr[3]/td/table/tbody/tr[1]/td[7]/img‘)) username_ele = b.find_element_by_id(‘j_username‘) #用户名元素 username_ele.clear() #清空 username_ele.send_keys(Account) #输入用户名 password_ele = b.find_element_by_id(‘j_password‘) password_ele.clear() password_ele.send_keys(Password) login_ele.click() try : ele = b.find_element_by_link_text(‘Login fail: 错误的凭证‘) print(‘登录失败‘) except: print(‘登录成功‘) time.sleep(10) b.close() if __name__ == ‘__main__‘: login_test()
5 alter对话框处理
Alter对象:
| swich_to_alert() | 切到alter,返回一个alter对象 |
| accept | 确认 |
| dismiss | 取消 |
| send_keys() | 有输入框才能使用,否则报错 |
>>>alert=b.swich_to_alert
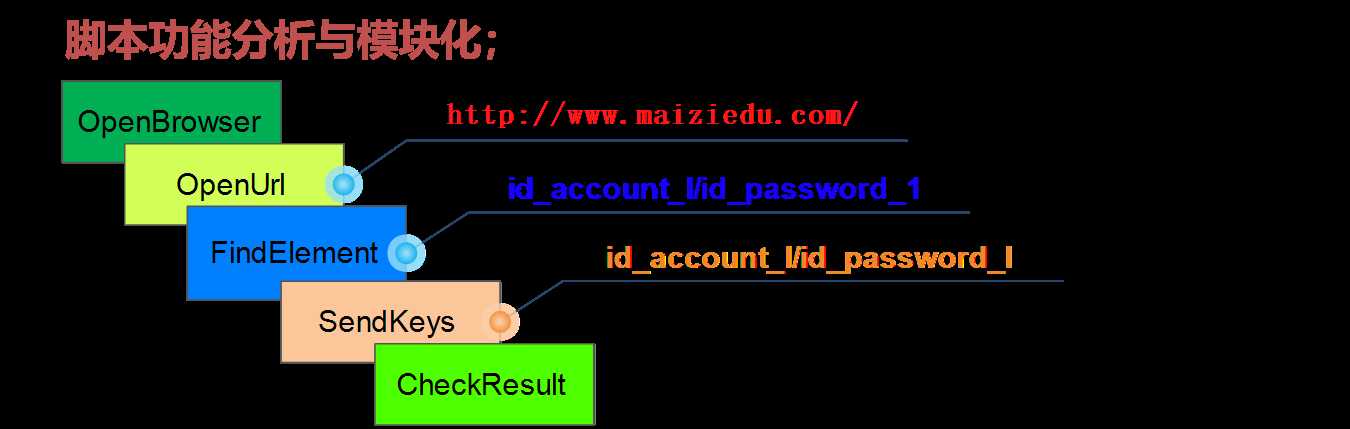
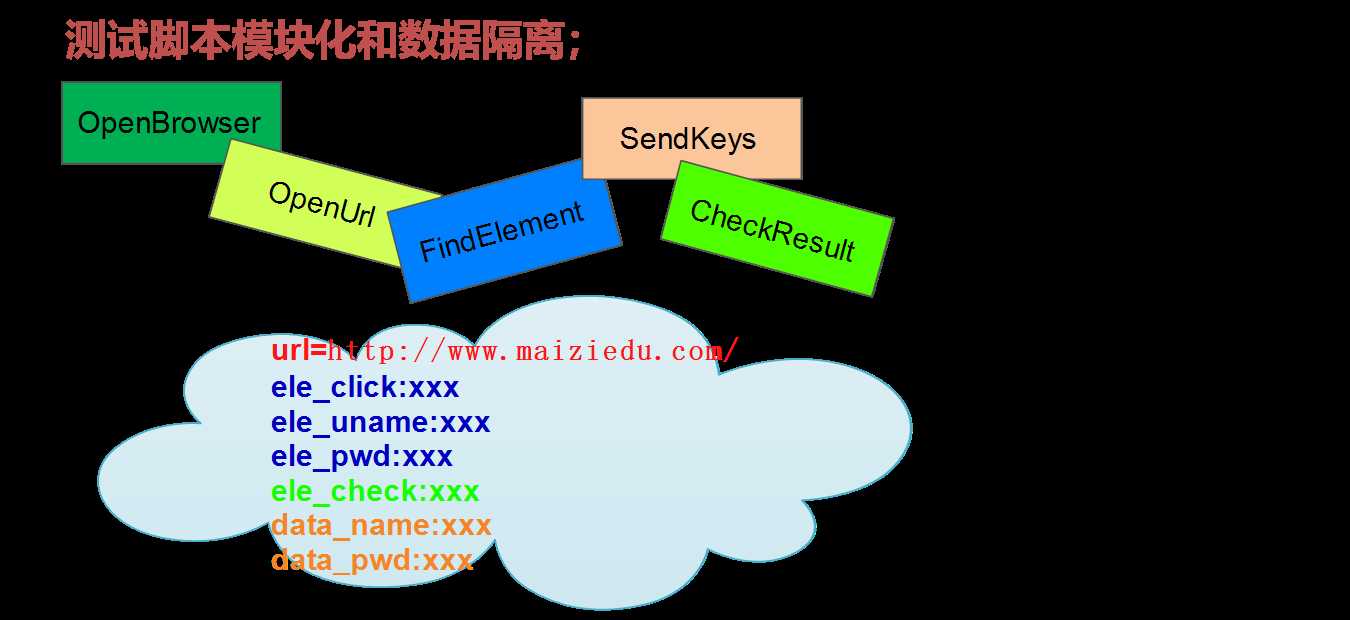
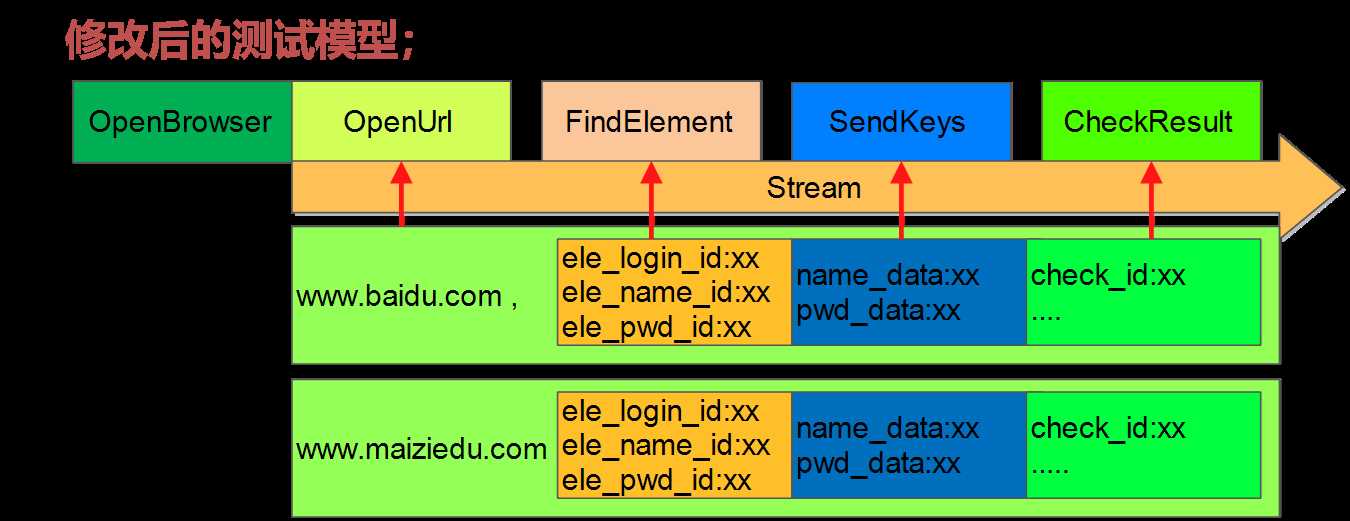
6 测试用例设计



数据设计:字典形式
| key | val |
| url | 打开地址 |
| text_id | 登录元素 |
| userid/pwdid/loginid | 输入账号元素 |
| uname/pwd | 输入账号信息 |
| errorid | 检查错误条件 |
标签:一级目录 timeout rms 事件 form als return table tor
原文地址:https://www.cnblogs.com/cirr-zhou/p/8920622.html