标签:global instance boolean 类型 模式 text inf 集合 info
JavaScript数据类型分为两类:原始类型(primitive type)和对象类型(object type)
数字 - number、字符串 - string、布尔值 - boolean、还有两个特殊的原始值(null[空值]和undefined[未定义])
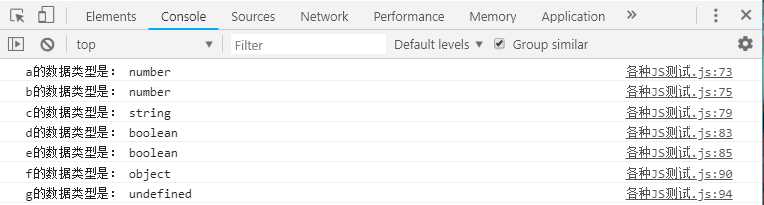
// 数字 - number var a = 123; console.log(‘a的数据类型是:‘, typeof a); var b = 123/0; console.log(‘b的数据类型是:‘, typeof b); // 字符串 - string var c = ‘123‘; console.log(‘c的数据类型是:‘, typeof c); // 布尔值 - boolean var d = true; console.log(‘d的数据类型是:‘, typeof d); var e = false; console.log(‘e的数据类型是:‘, typeof e); // 注意:和python有所不同,首字母不能大写 // 空值 - null var f = null; console.log(‘f的数据类型是:‘, typeof f); // 未定义 - undefined var g; console.log(‘g的数据类型是:‘, typeof g);

1、普通对象(集合-可以理解为字典且无序)
对象是属性的集合每个属性都是由"名/值组成" 可以理解为Python中的字典擦~ 这个值可以是原始类型的数字、字符串也可以是对象
2、全局对象
有一个特殊的对象Global object
3、数组对象 - array(有序的集合可以理解为列表)
数组(array),有序的集合可以理解为Python中的列表
4、函数对象 - function
首先JavaScript里面没有"子类"和"父类"的概念,也没有"类"(class)和"实例"(instance)的区分,全靠一种很奇特的"原型链"(prototype chain)模式,来实现继承。
重要的事情说三遍:JavaScript中没有类和实例的概念他是一个纯面向对象的语言,你可以理解为它的对象是靠一个对象来创建的
标签:global instance boolean 类型 模式 text inf 集合 info
原文地址:https://www.cnblogs.com/gnaix/p/9295855.html