标签:设置 行高 图片 width 宽度 多少 方式 size and

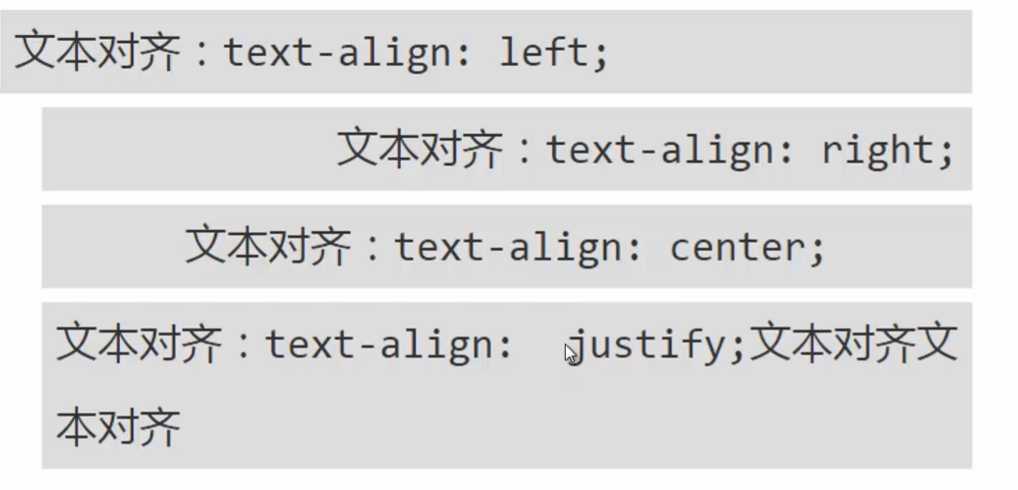
文字对齐方式
text - align
text - align : left | right | center | justify
左对齐 | 右对齐 | 居中 | 两端对齐 默认左对齐


解析:当我们想在一段文字中插入一个小图标 会发现 这个表情始终在这个文字的底部
其实一般情况下我们是希望它是居中的

那这个时候我们就要用到垂直对齐法
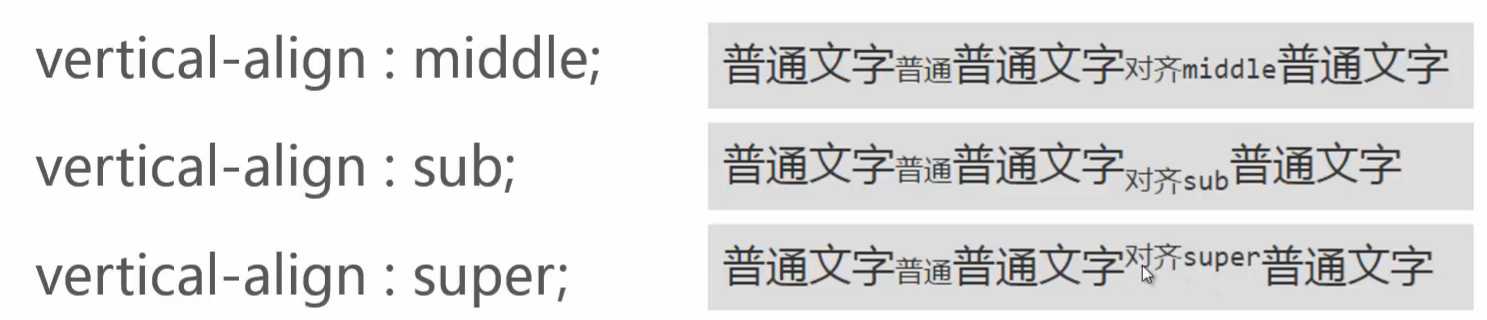
vertical - align
vertical - align : baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length>
解析:
baseline : 基线
sub: 下标
super :上标
top: 对齐到这一行的最高点
bottom: 对齐到这一行的最低点
text-top : 对齐到文本的最高点
text - bottom : 对齐到文本的最低点
middle : 垂直居中
<percentage> 百分比 它的参照物是 line-height 行高

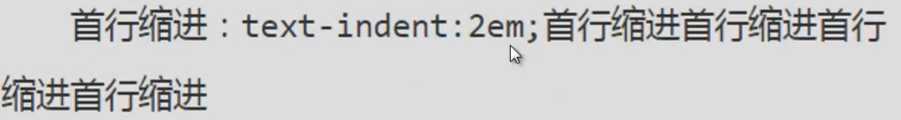
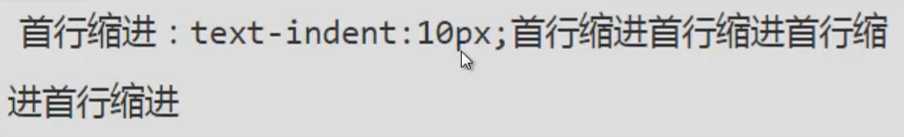
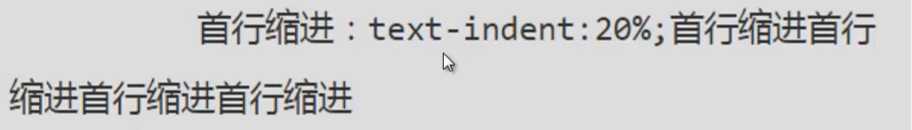
首行缩进
text - indent 百分比
text - indent : < length> | <percentage>

缩进两个字

固定值 固定为10px 这种写法一般不怎么用 一般用2em

按百分比 百分比在这里的参照物其实就是这个容器的宽度 在这里我们看到它缩进了这个容器的 20%
小知识 : 如果text-indent设置一个负的极大值,则里面的文字将跑出容器,达到隐藏文字的目的
标签:设置 行高 图片 width 宽度 多少 方式 size and
原文地址:https://www.cnblogs.com/hzaixt/p/9295870.html