标签:break line pac tabs inf info nes 保留 常用
 定义的文本
定义的文本
|
| 想要这段文本
 ——按照这样的格式
——按照这样的格式 展现出来 但是事与愿违
展现出来 但是事与愿违
|
|
但他是这样呈现的 |

它最后变成了单行 没有按照我们想要的格式去展现 那我们可以通过white-space 属性来修改
white - space
white - space : normal | nowrap | pre | pre-wrap | pre-line
normal : 由浏览器决定的
 pre - wrap 平常用的比较多
pre - wrap 平常用的比较多
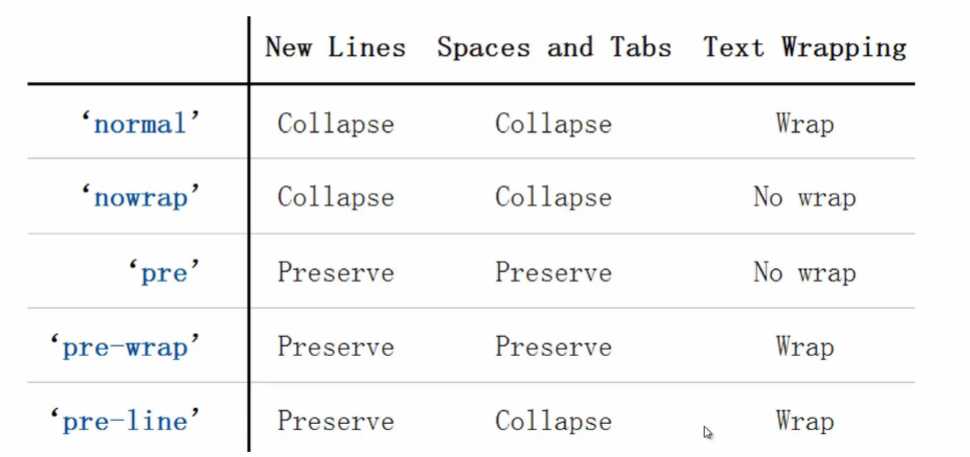
New Lines : 换行
Spaces and Tabs : 连续的空格和连续的tab 或者 空格tab空格tab
Text Wrapping : 自动换行
Collapse : 合并成一个空格
wrap : 会自动换行
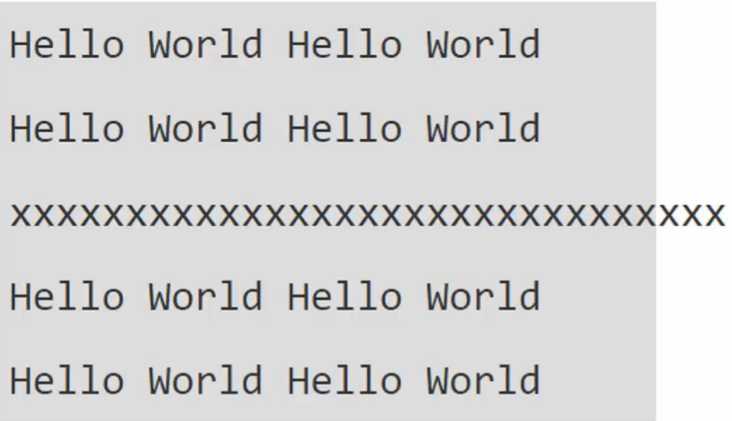
No wrap : 不会自动换行 ,强制一行 ,那一行写不下了就会超出去
Preserve : 保留

解析:我们发现一个单词非常长 不会自动换行 我们希望它是这样子的

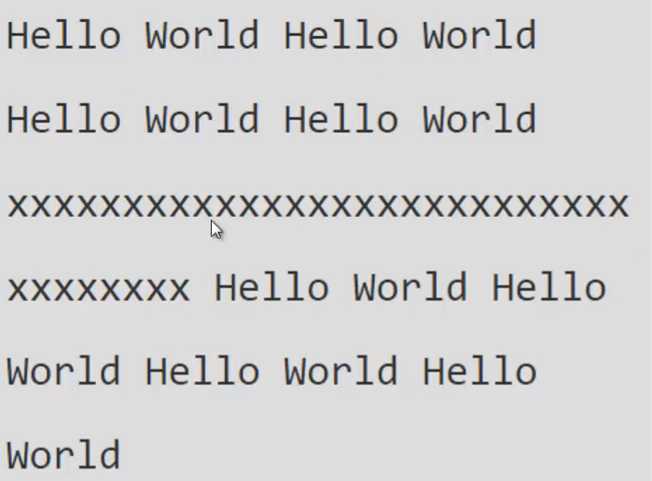
这个单词我们不管有多长都希望它会自动换行 我们可以用 word - wrap
word - wrap :单词换行
word - wrap : normal | break - word | break - all
normal : 正常的
break - word : 自动换行

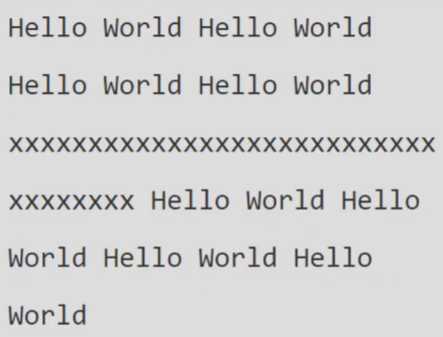
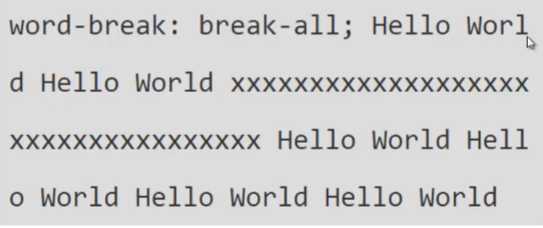
但是我们发现一些问题 右上角留出空白来了 从视觉效果来是不符合我们预期的 那我们就要用到 break-all

标签:break line pac tabs inf info nes 保留 常用
原文地址:https://www.cnblogs.com/hzaixt/p/9296608.html