标签:放大 uri 自带 按钮 white hit space wrap clip

在实际的设计过程中 ,为了排版的好看 ,比如上面这行字 ,经常有这样的需求 ,当放不下的时候,我们会让它显示 ····
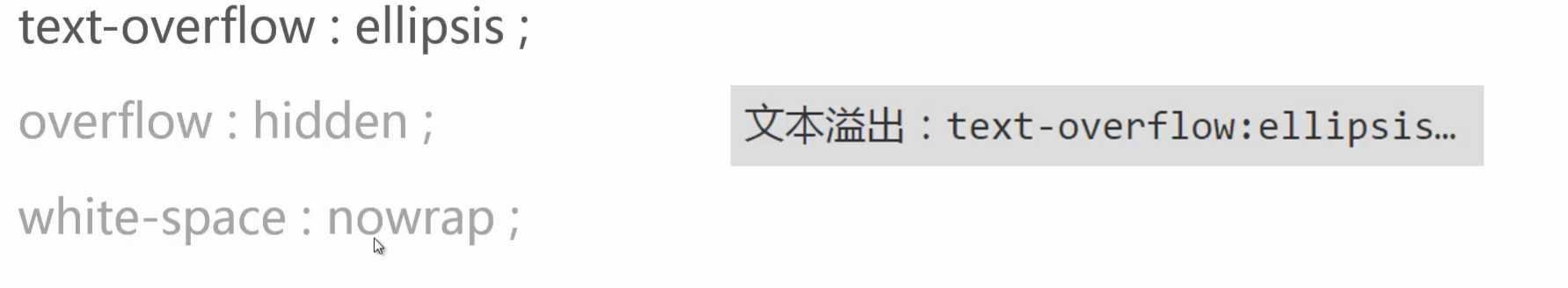
那么这个.... 用css怎么实现呢 ? 我们可以用 text - overflow
text - overflow
text - overflow : clip | ellipsis
clip : 默认值
ellipsis: 省略号

overflow : hidden ; 溢出的时候把它截掉,如果没有这个,溢出的时候不截掉,那text-overflow就不起作用了
white - space : nowrap: 如果不写这个,那他就会自动换行了,就达不到这种效果
所以我们在写text-overflow :ellipsis 的时候一定要配合这两个值一起写

|
|
| 效果是这样的

|
| 我们希望鼠标移到按钮上的样式是这样的
|

|
| 但实际是这样的

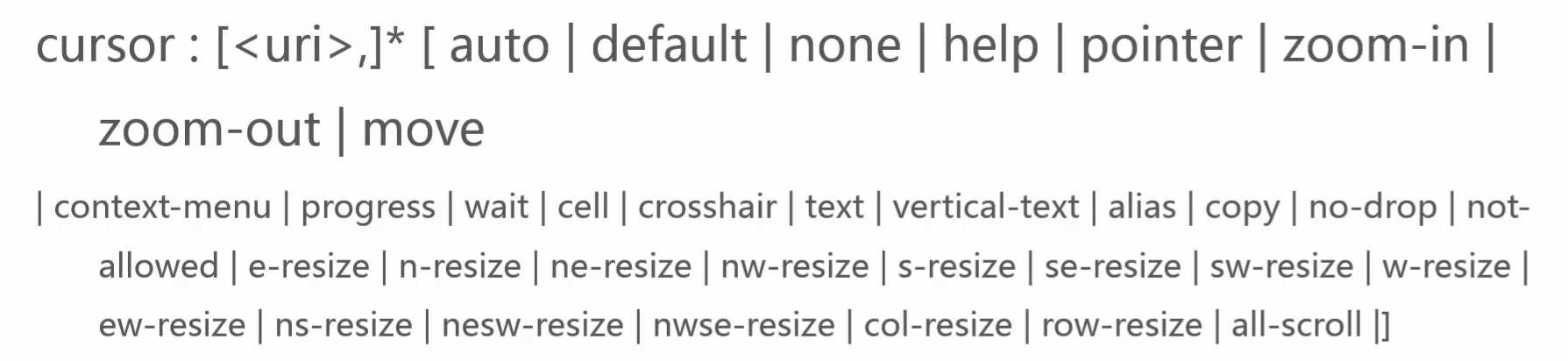
那我们怎么办呢? 我们可以用 cursor 来定义它鼠标的形状
 这些小的是不常用的 可以忽略
这些小的是不常用的 可以忽略
<uri>* : 可以自定义一张图片 而且url是可以写多个的
auto: 自动处理 可能移到一个超链接的时候 他就是一个鼠标手型
default : 普通光标
none : 鼠标消失
help : 鼠标带个问好
pointer:鼠标手型
zoom - in :放大镜
zoom - out :缩小镜
move : 会有往两边的箭头已经上下的箭头 移动一些元素的时候我们会用到这个

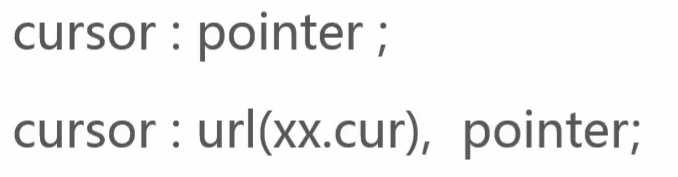
cursor : pointer ; 显示一个手型
cursor : url (xx.cur), pointer; 使用自定义的按钮样式,后面接一个自带的手型 , 如果自定义的样式图片出了问题 ,就会用自带的样式,相当于一个备用的

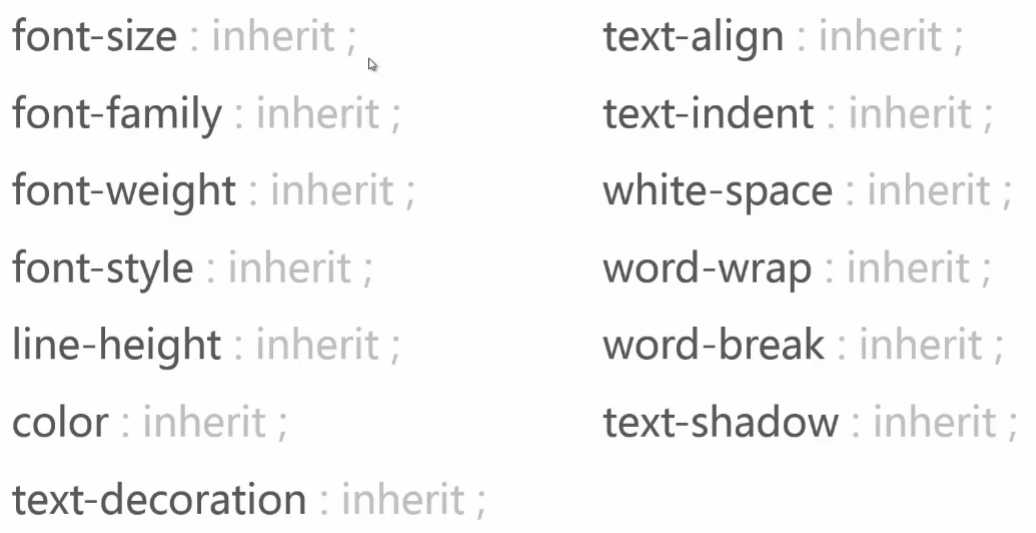
强制继承
inherit

标签:放大 uri 自带 按钮 white hit space wrap clip
原文地址:https://www.cnblogs.com/hzaixt/p/9296923.html