标签:ima res class orm 地址 npm pat ref oam
首先,全局安装less,控制台输入
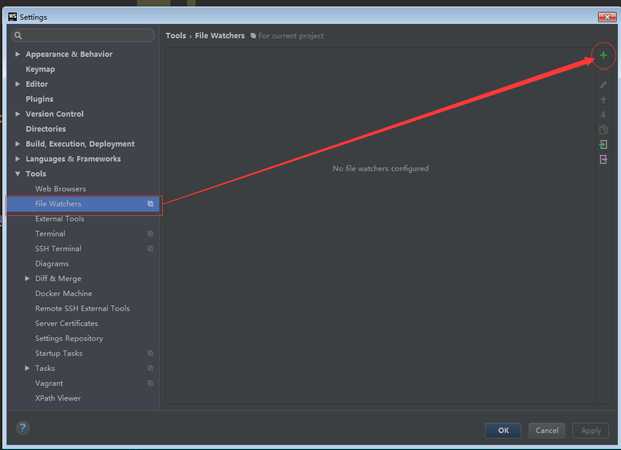
然后,在webstorm上配置less插件,"File" --> "settings"-->"Tools"

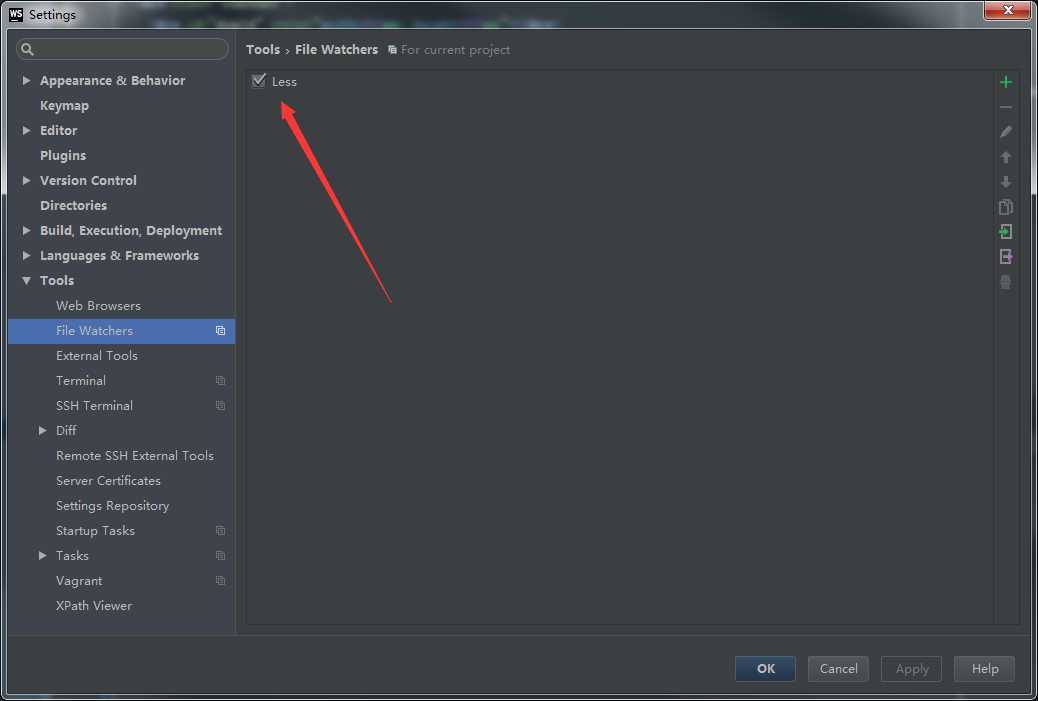
在"file Watchers" -->"+"-->"Less",如果已存在less,则双击less,

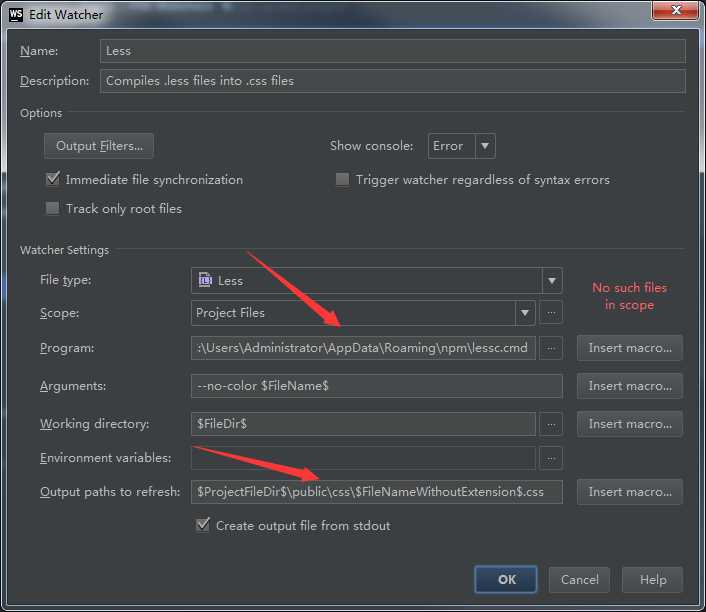
只需要修改program和outputpaths to refresh 即可。program路径为less安装路径,一般都安装在C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd,所以将此地址复制到program中即可,output paths to refresh为生成css的路径,我的路径为项目的public的css文件下所以我的路径为:$ProjectFileDir$\public\css\$FileNameWithoutExtension$.css

标签:ima res class orm 地址 npm pat ref oam
原文地址:https://www.cnblogs.com/Angies/p/9297910.html