标签:src 步骤 https localhost 命令 技术 lint blank lan
1、在你安装了node.js的前提下,使用一下命令
npm install --g vue-cli
2、在你想构建项目的目录下
vue init webpack myproject(项目目录名称)
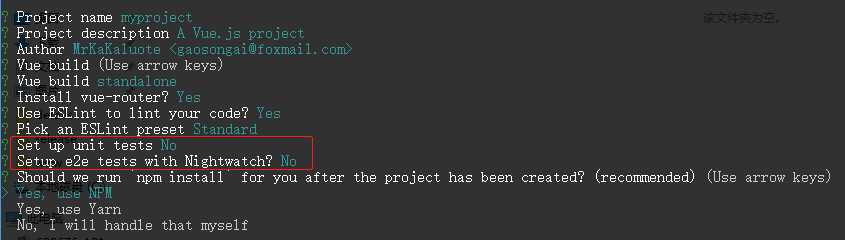
一路回车如下

中间会让选择ESLint进行项目代码风格检查,为了美观和效率,可以开起来,vue-router用起来,红框框中的两个测试,不要也罢,后面是问要使用哪个进行install依赖包,默认npm好了;然后回车,等待下载依赖;慢的话可以用镜像。
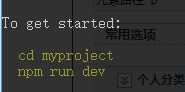
下载完成之后会看到如下提示:

按照步骤往下走就好了
接下来在浏览器里输入localhost:8080,就可以进入到vue的世界了

只有这些还不够,这距离一个响应式的app框架还差好多,接下来就正式搭建一个移动端的项目吧。
标签:src 步骤 https localhost 命令 技术 lint blank lan
原文地址:https://www.cnblogs.com/gaosong-shuhong/p/9300319.html