标签:通过 accept 分享 dism 指针 res 签名 ddd win
一、webdriver client原理
当测试脚本启动Chrome的时候,selenium-webdriver 会首先在新线程中启动Chrome浏览器。启动后selenium-webdriver会将Chrome绑定到特定的端口,绑定完成后该chrome实例便作为webdriver的remote server存在;客户端(也就是测试脚本)创建1个会话,在该session中通过http请求向remote server发送请求,remote server解析请求,完成相应操作并返回response;客户端接受response,并分析其返回值以决定是转到第3步还是结束脚本;
webdriver是按照server – client的经典设计模式设计的。
server端就是remote server,可以是任意的浏览器。当我们的脚本启动浏览器后,该浏览器就是remote server,它的职责就是等待client(脚本)发送请求并做出相应;
client端简单说来就是我们的测试代码,我们测试代码中的一些行为,比如打开浏览器,转跳到特定的url等操作是以http请求的方式发送给被测试浏览器,也就是remote server;remote server接受请求,并执行相应操作,并在response中返回执行状态、返回值等信息;
二、启动浏览器
首次按参照以前的博客,将浏览器下载对应的驱动,并将驱动添加到系统环境变量后。再pycharm种输入以下代码即可启动浏览器
from selenium import webdriver #实例化浏览器,启动浏览器 driver=webdriver.Chrome()
# driver=webdriver.Firefox()
# drier=webdriver.Ie()
#以http协议发送请求 driver.get(‘http://www.baidu.com/‘)
三、元素定位
获取标签元素定位方式共18种
from selenium import webdriver driver=webdriver.Chrome() driver.get(‘http://ui.imdsx.cn/uitester/‘) # 1、通过ID定位目标元素 d=driver.find_element_by_id(‘i1‘) # d.send_keys(‘id定位到元素‘) # 2、通过className定位目标元素 d1=driver.find_element_by_class_name(‘classname‘) d1.send_keys(‘classname定位到元素‘) # # 3、 通过name属性定位目标元素 driver.find_element_by_name(‘name‘) # # 4、通过Xpath定位目标元素 driver.find_element_by_xpath(‘//*[@id="i1"]‘) # #5、通过css Selector定位目标元素 driver.find_element_by_css_selector(‘#i1‘) # # 6、 通过标签名称定位(注:在一个页面中,标签一定会重复,所以不用这个来进行定位) driver.find_element_by_tag_name(‘input‘) # # 7、 通过标签中的文本查找元素 driver.find_element_by_link_text(‘登录‘) # # 8、 通过标签中文本的模糊匹配查找 driver.find_elements_by_partial_link_text(‘录‘)
还有8种是上面的复数形式,返回的是个list,比如:

这样的情况,可以通过下标来获取到返回的list种某一个元素,再进行操作
d[0].sendkeys(‘通过复数形式返回一个list‘)
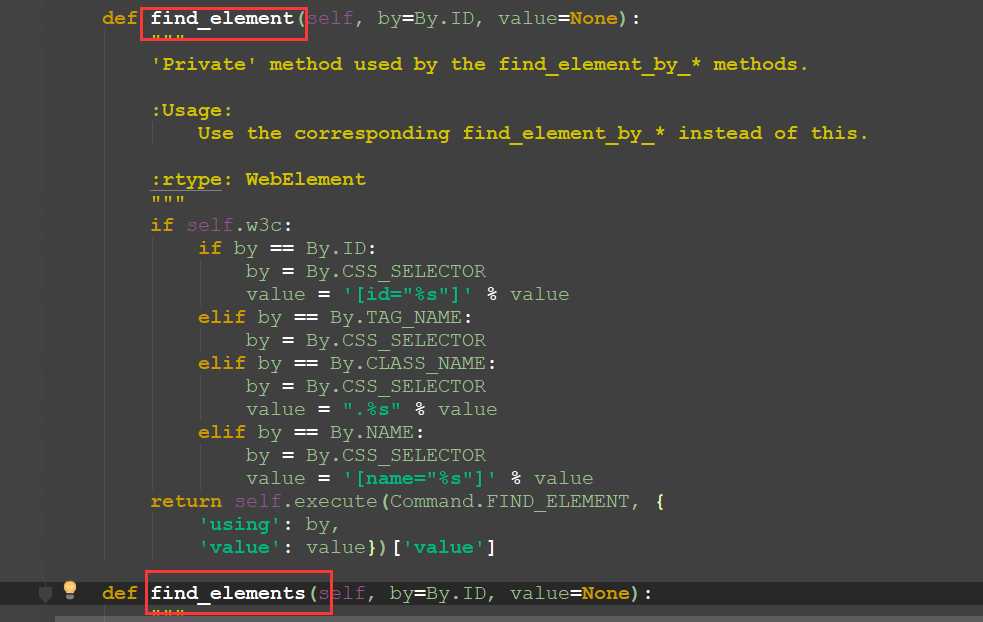
还有2种是前面16种的底层封装,可通过查看底层源码找到。如下:

三、执行脚本
元素定位i的时候,有时候不能直接定位,需要借助js脚本。比如再打开网页后,由于网页很长,加入了滚动条。有些内容不能直观地显示在页面上,需要拖拽滚动条才可看到。这时候就可以加入操作滚动条的脚本,先让页面滚动到元素能够显示的位置,再进行定位
执行脚本用函数execute_script()
import time time.sleep(1) driver.execute_script(‘window.scrollTo(0,0);‘)#让浏览器滚动条转跳转最上面 time.sleep(1)#浏览器滚动到最上面后等1s e=driver.find_element_by_partial_link_text(‘跳转‘) e.click()
四、浏览器操作
driver.maximize_window()#最大化浏览器 driver.back()#浏览器后退键 driver.forward()#前进 driver.refresh()#刷新 # 获取当前浏览器的大小 driver.get_window_size() # 通过像素设置浏览器的大小 driver.set_window_size(‘width‘,‘height‘) # 获取当前窗口针对于Windows的位置的坐标x,y driver.get_window_position() # 设置当前窗口针对Windows的位置,x,y driver.set_window_position(20,20) # 最大化当前窗口,不需要传参 driver.maximize_window() # 返回当前操作的浏览器句柄 driver.current_window_handle # 返回所有打开server的浏览器句柄 driver.window_handles #截图 driver.get_screenshot_as_file(‘pngdemo.png‘) #退出驱动,关闭所有页面 driver.quit() #关闭当前页面.指针不会自动切回到上一个页面。必须手动切回来 driver.close()
五、切换窗口
当点击页面上一个链接后,跳转到一个新的页面。此时如果想要操作新页面的元素,则需要将指针指向新页面
from selenium import webdriver driver=webdriver.Chrome() driver.get(‘http://ui.imdsx.cn/uitester/‘) #先将滚动条滑至最顶端,让元素能够直接看到 driver.execute_script(‘window.scrollTo(0,0);‘) import time time.sleep(2)#停留2s el=driver.find_element_by_css_selector(‘[href="/new-index/"]‘)#定位到元素后并点击跳转到新的页面 time.sleep(1) el.click() handles=driver.window_handles print(handles)#打印出当前所有窗口句柄,默认指针在首次打开的第一个页面 # 窗口句柄打印结果:[‘CDwindow-AD4AD4A2DBED39512B11E0F393261452‘, ‘CDwindow-BB87742C82C3DDD61F153B89A568E45E‘] #要想操作新窗口的元素,就要先将指针切换到第二个窗口 driver.switch_to.window(handles[1])#切换指针到新窗口 driver.find_element_by_css_selector(‘#newtag‘).send_keys(‘切换窗口后写入‘)#定位新窗口的标签,并操作 time.sleep(2) driver.close()#关闭当前页面,也就是第二个页面。但是指针仍旧停留在第二个页面,不会自动回到第一个页。需要手动切回 driver.switch_to.window(handles[0]) driver.find_element_by_css_selector(‘#i1‘).send_keys(‘又切回来了‘) # driver.quit()#关闭驱动,关闭浏览器
六、iframe
同一个网页种,如果有多个iframe的时候,如果想要定位到iframe中的元素,也是不能直接定位的,需要在不同的iframe之间切换
#iframe #可以先通过定位找到iframe元素,然后再切换该元素对象 eleobj=driver.find_element_by_css_selector(‘[src="/new-index/"]‘)#先定位到这个元素,然后下面直接用这个元素对象 driver.switch_to.frame(eleobj)#切换到top-frame #如果iframe有name属性或id属性,可以直接填写 # 第二种方式,直接用id或name driver.switch_to.frame(‘top-frame‘)
注意的是,以上切换只能切换至下一级,如果想要跳出返回上一级frame,就要用driver.switch_to.parent_frame()
如果要返回最外层默认页面,则用driver.switch_to.default_content()
七、alert和confirm
alert、confirm同iframe类似,再操作的时候,都需要切换
driver.find_element_by_css_selector(‘#alert‘).click() print(driver.switch_to.alert.text)#alert弹框的文本内容 driver.switch_to.alert.accept()#点击确认按钮 driver.switch_to.alert.dismiss()#取消
八、隐藏元素定位
对于有些元素,默认是隐藏不显示的,即display:none,这样的元素定位是无法定位到的。必须先让它显示,即将他的display属性做修改
driver.execute_script("document.getElementById(‘dis1‘).style.display=‘‘;")
然后就可以定位并操作le
标签:通过 accept 分享 dism 指针 res 签名 ddd win
原文地址:https://www.cnblogs.com/bendouyao/p/9302296.html