标签:stat 自适应 ima 位置 inf 场景 size osi ati

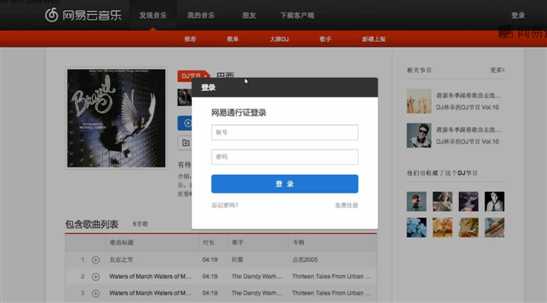
登入的背景是叠加在主背景 元素叠加
定位
position - 设置定位方式
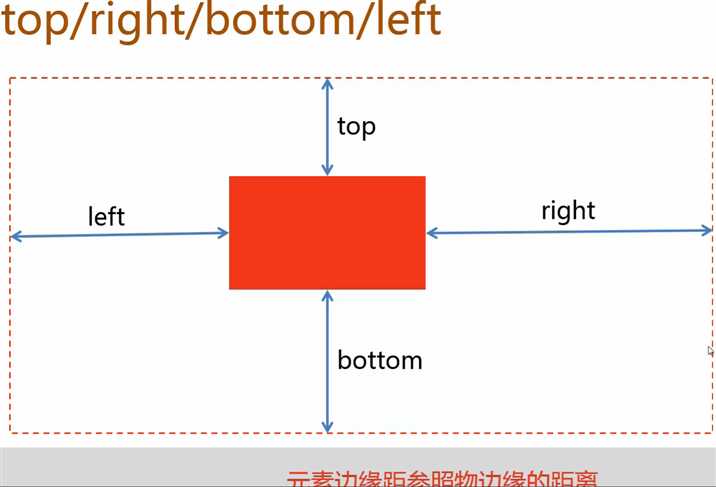
top , right , botto, left , z-index - 设置位置


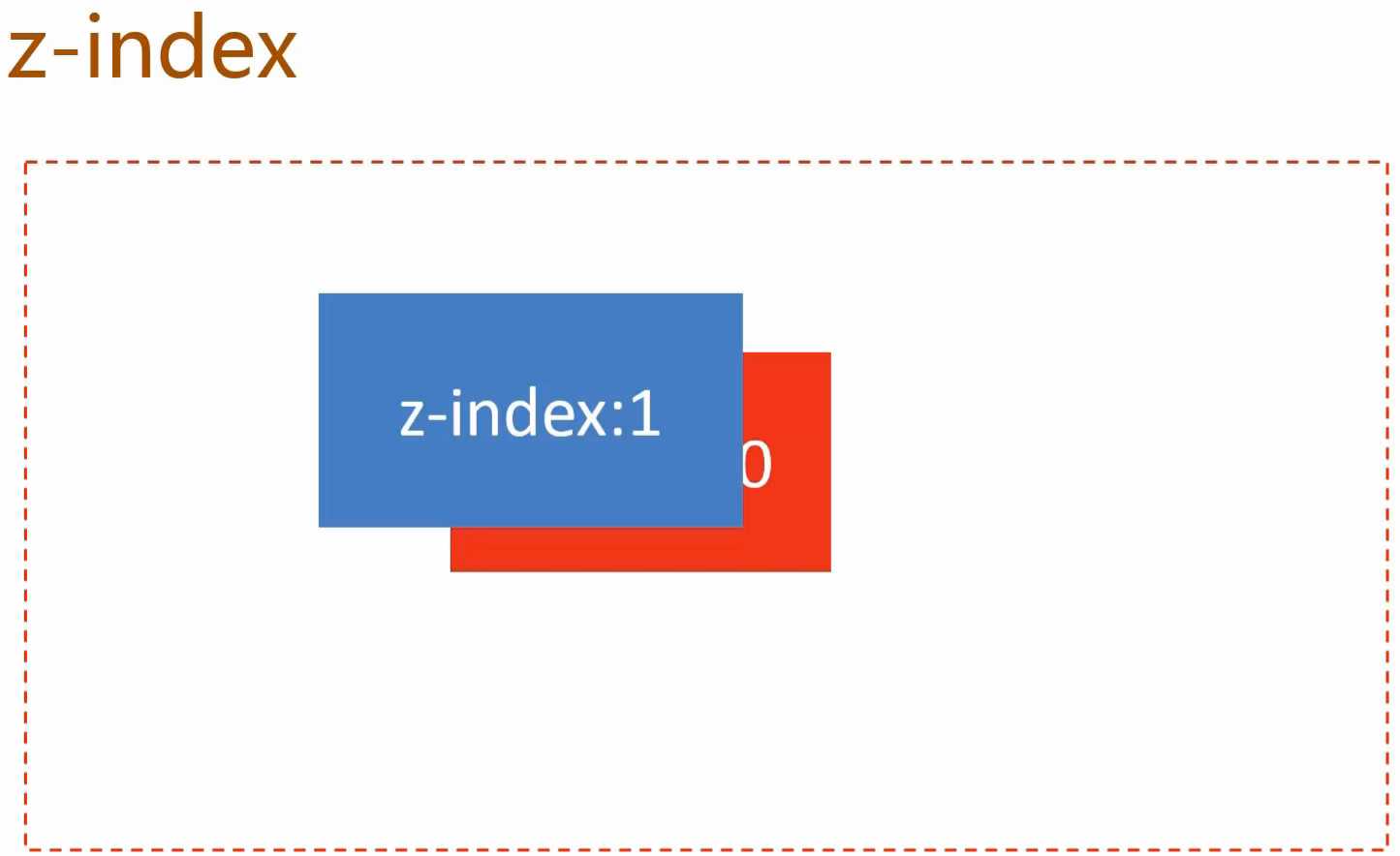
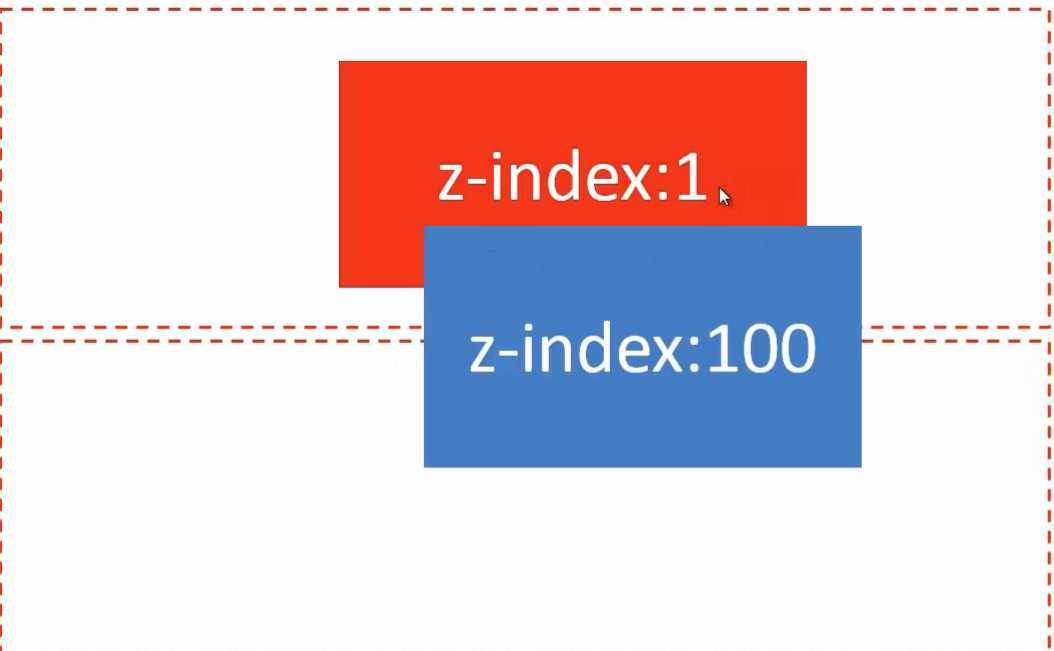
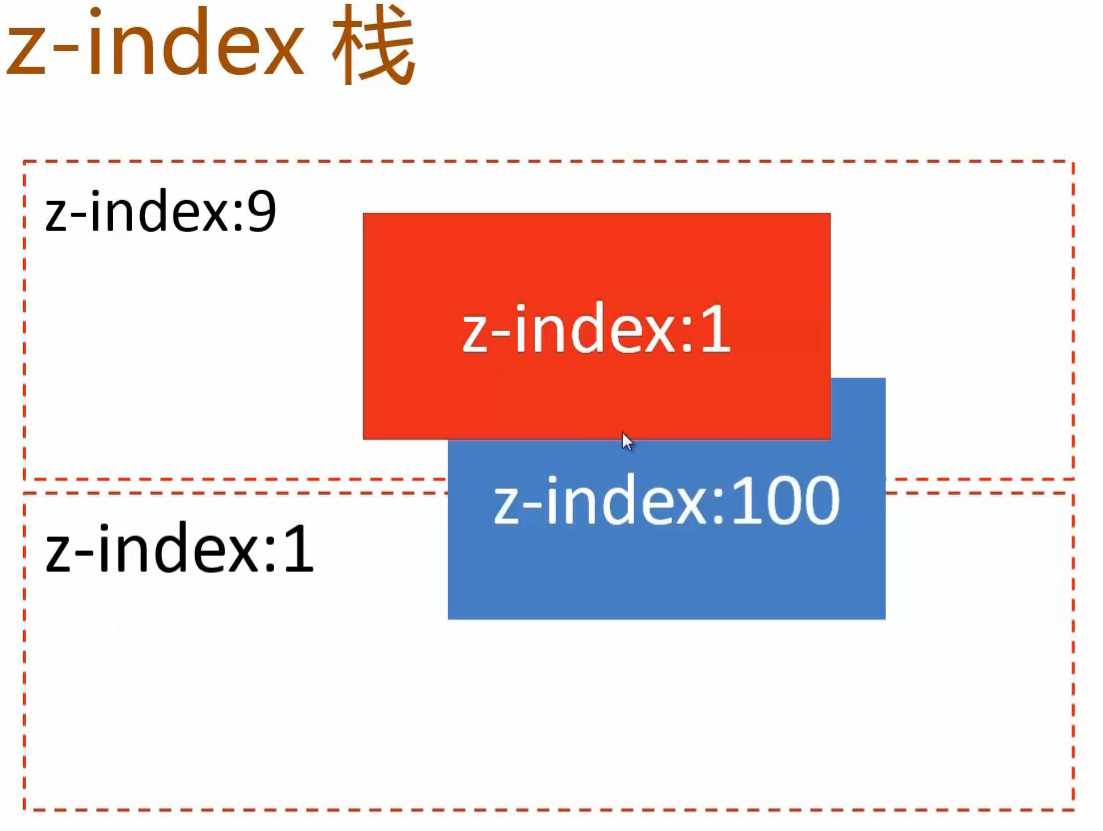
z - index :是决定元素重叠的时候哪个元素在上 哪个元素在下面 默认是0 这里也可以出现负数


当z-index:1 参照物元素高于 z-index:100 的参照物元素
position
· position : static | relative | absolute | fixed 默认的(static)
静态 | 相对 | 绝对 | 固定
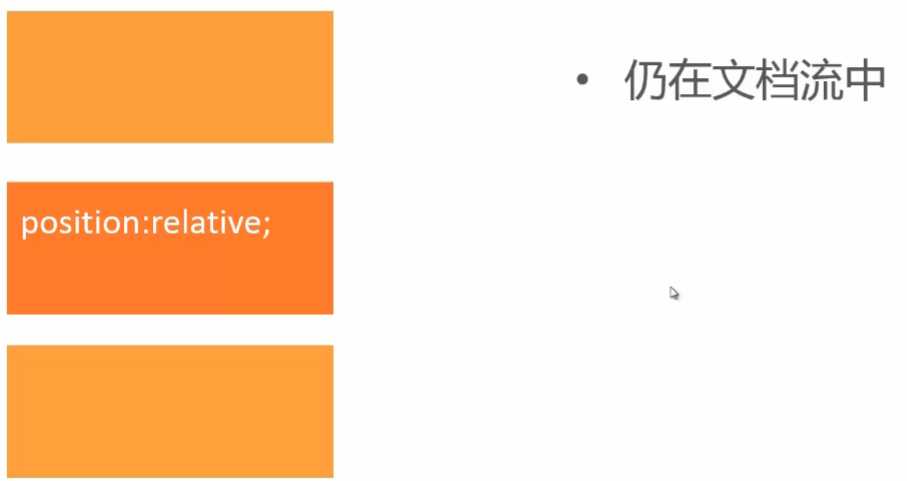
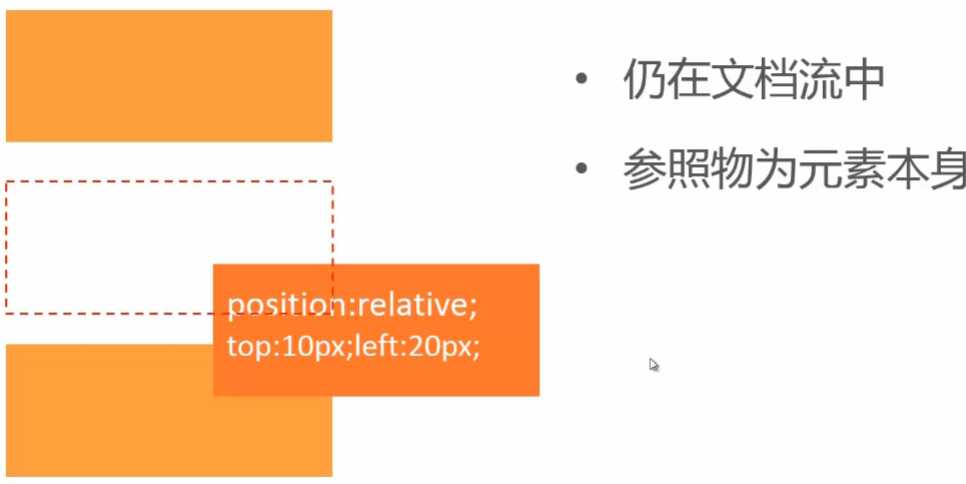
position : relative 相对定位


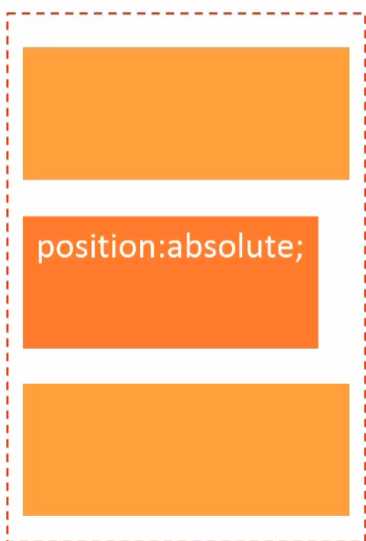
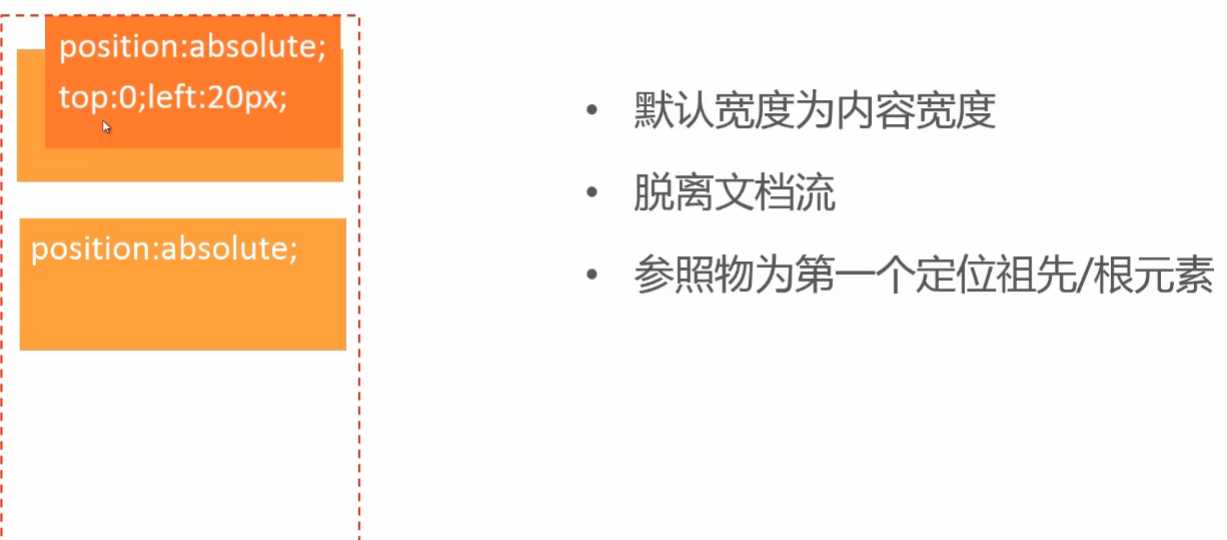
position : absolute 绝对定位
 ·
· 
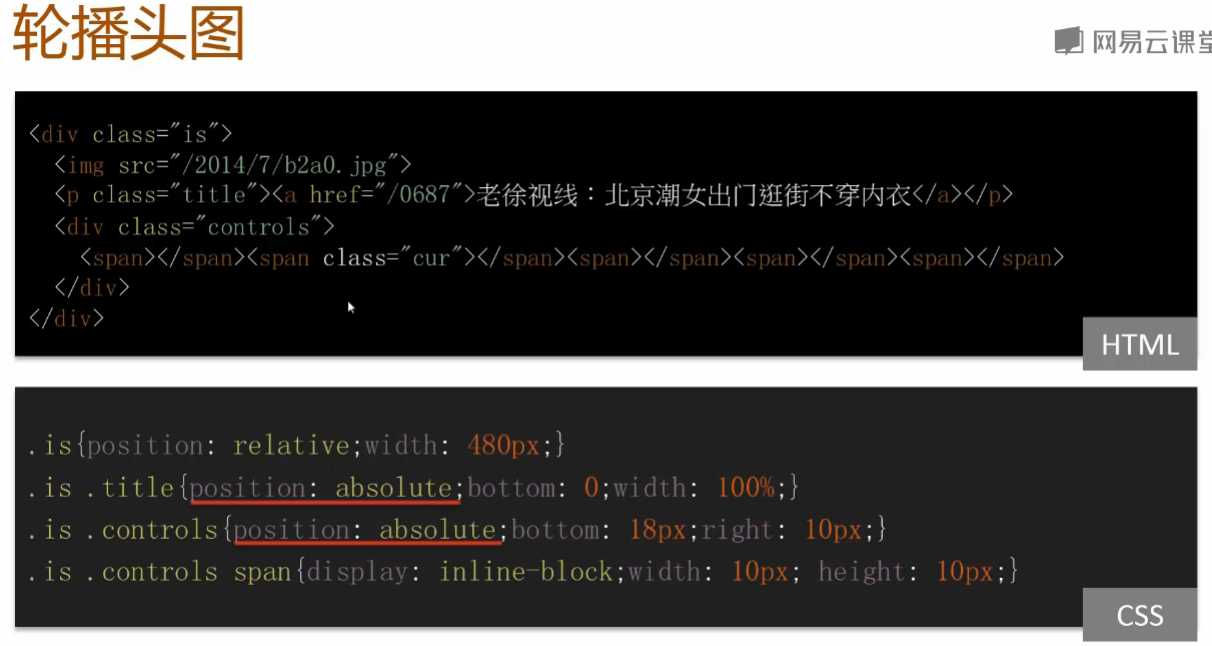
绝对定位的应用场景 :

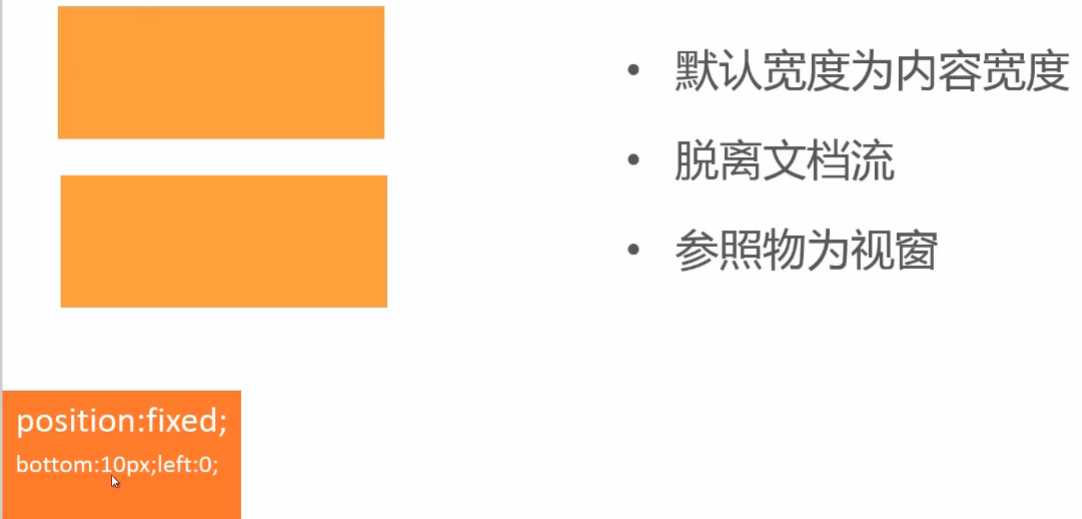
position : fixed

固定顶栏

布局 - 遮罩

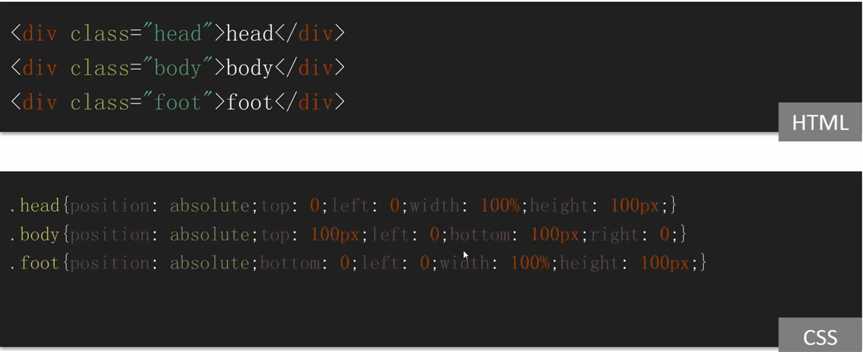
滚动条只出现在内容区 顶栏固定 底栏固定 内容适应
布局 —— 三行自适应布局

标签:stat 自适应 ima 位置 inf 场景 size osi ati
原文地址:https://www.cnblogs.com/hzaixt/p/9304250.html