标签:android style blog http color io 使用 ar sp
最近比较忙,好久没更新过博客。国庆第一天没回家,闲下来可以把之前就想贴上来的东西写一下。
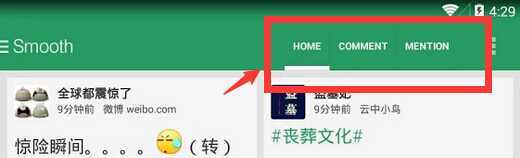
使用过Smooth和Fuubo这两个优秀的第三方微博客户端的同学应该见过他们的主页UI,如下图:


他们把切换tabs的指示器放在了ActionBar上,这样子就把专门放tabs的那一行空间给节省下来了。我们可有更多的视觉空间来浏览主要的微博内容。
ActionBar上的Tab切换器是一个自定义的组件TabBarView。
声明一个TabBarView和设置一个ViewPaper,在onCreateOptionsMenu(Menu menu)方法中添加TabBarView才能在ActionBar的右边出现Tabs切换指示器
@Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); View v = (View) menu.findItem(R.id.action_settings).getActionView(); tabBarView = (TabBarView) v.findViewById(R.id.tab_bar); tabBarView.setStripHeight(10); mSectionsPagerAdapter = new SectionsPagerAdapter(getFragmentManager()); // Set up the ViewPager with the sections adapter. mViewPager = (ViewPager) findViewById(R.id.pager); mViewPager.setAdapter(mSectionsPagerAdapter); tabBarView.setViewPager(mViewPager); return true; }
menu.xml中添加TabBarView的组件:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.demo.MainActivity" > <item android:id="@+id/action_settings" android:orderInCategory="100" android:showAsAction="never" android:actionLayout="@layout/custom_ab"/> </menu>
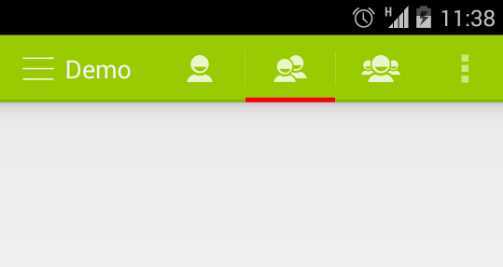
效果:

demo下载地址:https://github.com/Syun0929/TabBarView
Android-将切换tabs的指示器合并到ActionBar上
标签:android style blog http color io 使用 ar sp
原文地址:http://www.cnblogs.com/Syun0929/p/4003184.html