标签:mit NPU form表单 sum 表单 type 思考 bsp pwd
可能我们大多数人做web的时候不会太注意这个问题,但是这是一个很重要的一个点。我们写代码写业务的时候也应该从各方面多思考。
首先就是先简单介绍下什么是CSRF
CSRF 全程是 Cross-site request forgery 中文意思就是跨站请求伪造。和跨站脚本XSS不同,XSS的特点是利用站内受信任的用户,将代码植入到提供给其它用户使用的页面中,但是CSRF的特点是利用你的身份去做一些服务端认为合法的请求。可能我们很多人都会出现qq空间被莫名的发好多广告信息,他的流程就是 比如说我们登陆了一个网站 ,一些认证信息保存再cookie中,因为session也就是根据cookie的机制来实现的,当别人拿到这些cookie的时候 就可以利用cookie来做服务端认为合法的事情,发广告帖什么的。
防范方式也有很多 在MVC中可以通过ValidateAntiForgeryToken这个特性来做到这一点。同时 这个特性只针对post请求,这个特性的作用就是阻止伪造请求。代码如下:
[HttpPost]
[ValidateInput(false)]
[ValidateAntiForgeryToken]
public ActionResult Login(string name,string pwd)
{
if (name==pwd)
{
return RedirectToAction("Index");
}
ModelState.AddModelError("", "用户名密码错误!");
return View();
}
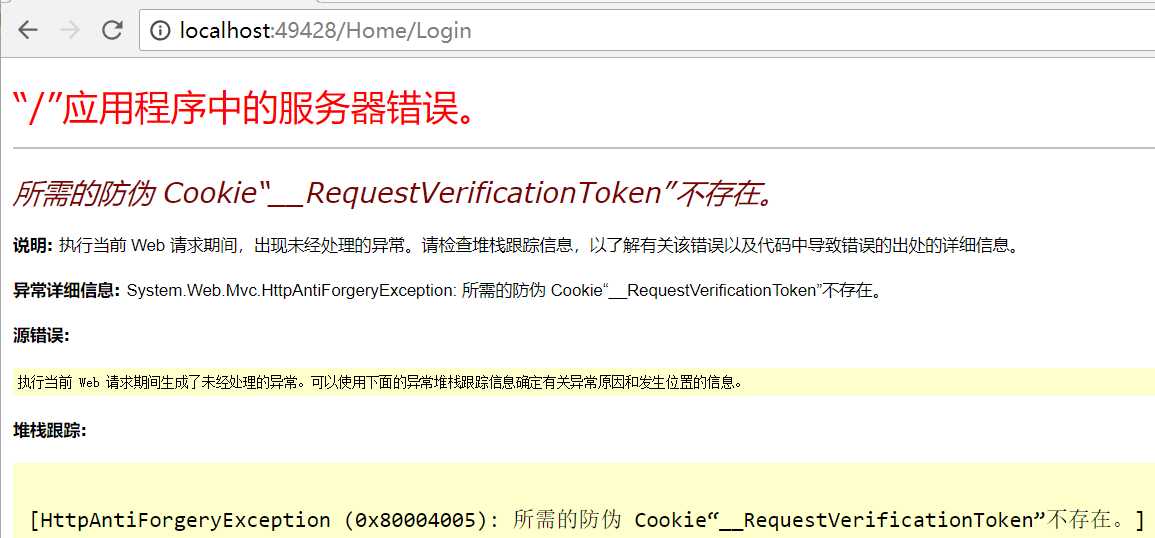
这时候我们构造一个请求,表单提交,就会抛出这样的错误信息
其实到这一步我们的初步目标就达到了,在本站点中,我们在提交表单的时候,需要使用到Html.AntiForgeryToken()
这个玩意写在我们的form标签里,他的作用就是在form标签里面加一个name为__RequestVerificationToken的hidden标签,这个标签的value就是一串被加密的字符串。
加密器是MachineKey。同时这玩意还生成了一个名为__RequestVerificationToken的cookie。
@using (Html.BeginForm("Login", "Home", FormMethod.Post))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div class="form-group">
<label class="label-danger">用户名:</label>
<input type="text" name="name" />
</div>
<div class="form-group">
<label class="label-danger">密码:</label>
<input type="text" name="pwd" />
</div>
<div class="form-group">
<button type="submit" class="btn-primary">登陆</button>
</div>
}
这时候我们就可以构造合法且相对安全的请求了。
总结一下 csrf 就是别人利用你的身份进行恶意操作。
而我们在MVC中的应对之道就是别form表单里面使用 @Html.AntiForgeryToken()
这玩意的作用就是通过MachineKey加密从而生成了一个hidden标签以及写入cookie
在Controller里面,Action加上 [ValidateAntiForgeryToken]特性从而验证。
流程就是如此。
标签:mit NPU form表单 sum 表单 type 思考 bsp pwd
原文地址:https://www.cnblogs.com/ZyCoder/p/9307374.html