标签:taint yam 段落 python 一个 ack 建议 aml 计算
在HTML中引入css方式总共有三种:
1.行内样式

1 <div> 2 <p style="color: green">我是一个段落</p> 3 </div>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*写我们的css代码*/ span{ color: yellow; } </style> </head> <body> <div> <p style="color: green">我是一个段落</p> <span>段落内容</span> </div> </body> </html>
3.1 链接式

<link rel="stylesheet" href="./index.css">
3.1 导入式

<style type="text/css"> @import url(‘./index.css‘); </style>
现在的互联网前端分三层:
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
3、选择器:(基本选择器和高级选择器)
基本选择器包含:
1.标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*标签选择器*/ p{ color: red; font-size: 20px; } span{ color: yellow; } </style> </head> <body> <p>段落1</p> <p>段落1</p> <span> 内容</span> <span> 内容</span> </body> </html>
2.id选择器
# 选中id
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*<link rel="stylesheet" href="./index.css">*/ #外接式 /*@import url(‘./index.css‘);*/ 导入式 /*标签选择器*/ p{ color: red; font-size: 20px; } span{ color: yellow; cursor: pointer; } img{ cursor: pointer; } a{ color: green; /*text-decoration: none;*/ } a:hover{ color: red; } /*id选择器*/ #box{ color:blue; } </style> </head> <body> <a href="http://www.baidu.com">百度</a> <p id = box >段落1</p> <p>段落1</p> <span #box> 内容</span> <span> 内容</span> <br> <img src="timg.jpg" alt=""> </body> </html>
3.类选择器
3.1 所谓类 就是class . class与id非常相似 任何的标签都可以加类但是类是可以重复,属于归类的概念。
3.2 同一个标签中可以携带多个类,用空格隔开

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*<link rel="stylesheet" href="./index.css">*/ #外接式 /*@import url(‘./index.css‘);*/ 导入式 /*标签选择器*/ p{ color: red; font-size: 20px; } span{ color: yellow; cursor: pointer; } img{ cursor: pointer; } a{ color: green; /*text-decoration: none;*/ } a:hover{ color: red; } /*id选择器*/ #box{ color:blue; } /*class*/ .content{ color:blue; } </style> </head> <body> <a href="http://www.baidu.com">百度</a> <p id = box >段落1</p> <p>段落1</p> <span #box> 内容</span> <span class="content"> 内容</span> <br> <img src="timg.jpg" alt=""> </body> </html>
总结:

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf8">
<!-- <link rel="stylesheet" type="text/css" href="https://unpkg.com/reset-css@4.0.1/reset.css"> -->
<style type="text/css" media="screen">
/*权重*/
/* id class 标签 个数*/
/*1 0 0*/
#pa{
color: yellow;
}
/*0 1 0*/
.app{
color: red;
}
/*0 0 1*/
p{
color: blue;
}
</style>
</head>
<body>
<div id="box">
<div>
<div>
<div class="child">
<p id="pa" class="app">猜猜我是什么颜色</p>
</div>
</div>
</div>
</div>
<p>段落</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf8">
/*继承来的标签权重为0*/
#box #box2 .wrap3{
color: red;
}
#box #box2 div{
color: green;
}
</style>
</head>
<body>
<div id="box" class="wrap">
<!-- <p>哈哈哈</p> -->
<div id="box2" class="wrap2">
<div class="wrap3" id="box3">
<p>aaaaaa</p>
<p id="pa" class="app">猜猜我是什么颜色</p>
</div>
</div>
</div>
</body>
</html>
总结:集成选择器的权重为0 ,但全是集成选择器还要比较集成选择器的权重(集成选择器是指没有指定到标签上)
高级选择器
分类:后代选择器、子代选择器、并集选择器、交集选择器
1、后代选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)

<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- <link rel="stylesheet" type="text/css" href="https://unpkg.com/reset-css@4.0.1/reset.css"> -->
<style type="text/css" media="screen">
/*后代选择器*/
/*#box p{
color: red;
}*/
/*子代选择器*/
/*#box>p{
color: yellow;
}*/
/*2 1 1*/
/* #box #box2 div .app{
color: yellow;
}*/
/*2 2 0*/
/*#box #box2 .wrap3 .app{
color: red;
}*/
/*继承来的标签权重为0*/
#box #box2 .wrap3{
color: red;
}
#box #box2 div{
color: green;
}
span{
color: red;
}
span.active{
font-size: 20px;
color: green;
}
/*伪类选择器*/
span:hover{
color: green;
font-size: 20px;
}
</style>
</head>
<body>
<div id="box" class="wrap">
<!-- <p>哈哈哈</p> -->
<div id="box2" class="wrap2">
<div class="wrap3" id="box3">
<p id="pa" class="app">猜猜我是什么颜色</p>
</div>
</div>
</div>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
</body>
</html>
2、自带选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。

<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- <link rel="stylesheet" type="text/css" href="https://unpkg.com/reset-css@4.0.1/reset.css"> -->
<style type="text/css" media="screen">
/*后代选择器*/
/*#box p{
color: red;
}*/
/*子代选择器*/
/*#box>p{
color: yellow;
}*/
/*2 1 1*/
/* #box #box2 div .app{
color: yellow;
}*/
/*2 2 0*/
/*#box #box2 .wrap3 .app{
color: red;
}*/
/*继承来的标签权重为0*/
#box #box2 .wrap3{
color: red;
}
#box #box2 div{
color: green;
}
span{
color: red;
}
span.active{
font-size: 20px;
color: green;
}
/*伪类选择器*/
span:hover{
color: green;
font-size: 20px;
}
</style>
</head>
<body>
<div id="box" class="wrap">
<!-- <p>哈哈哈</p> -->
<div id="box2" class="wrap2">
<div class="wrap3" id="box3">
<p id="pa" class="app">猜猜我是什么颜色</p>
</div>
</div>
</div>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
<span>鸡蛋大的</span>
</body>
</html>
3、并集选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h2,a{ color:red; } </style> </head> <body> <h2>aaa</h2> <a href="#">bbb</a> </body> </html>
4、交集选择器
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
比如有一个<h4 class=‘active‘></h4>这样的标签。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h4{ width: 100px; font-size: 14px; } .active{ color:red; text-decoration: underline; } /*h4.active{*/ /*color:red;*/ /*}*/ </style> </head> <body> <h4 class="active">标题4</h4> </body> </html>
5、属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。

*根据属性查找*/ 2 /*[for]{ 3 color: red; 4 }*/ 5 6 /*找到for属性的等于username的元素 字体颜色设为红色*/ 7 /*[for=‘username‘]{ 8 color: yellow; 9 }*/ 10 11 /*以....开头 ^*/ 12 /*[for^=‘user‘]{ 13 color: #008000; 14 }*/ 15 16 /*以....结尾 $*/ 17 /*[for$=‘vvip‘]{ 18 color: red; 19 }*/ 20 21 /*包含某元素的标签*/ 22 /*[for*="vip"]{ 23 color: #00BFFF; 24 }*/ 25 26 /**/ 27 28 /*指定单词的属性*/ 29 label[for~=‘user1‘]{ 30 color: red; 31 } 32 33 input[type=‘text‘]{ 34 background: red; 35 }
6、伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte

1 /*没有被访问的a标签的样式*/ 2 .box ul li.item1 a:link{ 3 4 color: #666; 5 } 6 /*访问过后的a标签的样式*/ 7 .box ul li.item2 a:visited{ 8 9 color: yellow; 10 } 11 /*鼠标悬停时a标签的样式*/ 12 .box ul li.item3 a:hover{ 13 14 color: green; 15 } 16 /*鼠标摁住的时候a标签的样式*/ 17 .box ul li.item4 a:active{ 18 19 color: yellowgreen; 20 }

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf8">
<style type="text/css" media="screen">
.box ul li.item a:link{
color: green;
}
.box ul li.item a:visited{
color: yellow;
}
.box ul li.item a:hover{
color: blue;
}
.box ul li.item a:active{
color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="item">
<a href="#" title="">百度</a>
</li>
</ul>
</div>
</body>
</html>
再给大家介绍一种css3的选择器nth-child()

/*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中当前指定的元素 数值从1开始*/ div ul li:nth-child(3){ font-size: 30px; color: purple; } /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/ div ul li:nth-child(n){ font-size: 40px; color: red; } /*偶数*/ div ul li:nth-child(2n){ font-size: 50px; color: gold; } /*奇数*/ div ul li:nth-child(2n-1){ font-size: 50px; color: yellow; } /*隔几换色 隔行换色 隔4换色 就是5n+1,隔3换色就是4n+1 */ div ul li:nth-child(5n+1){ font-size: 50px; color: red; }
7、伪元素选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ /*p:before{*/ /*content:‘alex‘;*/ /*}*/ /*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ p:after{ content:‘&‘; color: red; font-size: 40px; } </style> </head> <body> <p>love china</p> </body> </html>
8、css的继承和层叠性(权重)
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
在上面已经体现这两个功能
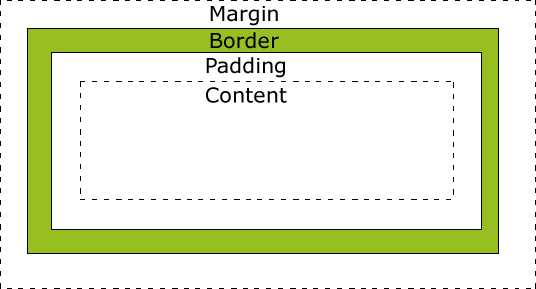
9、盒子模型:
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
标准模型:

width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离,两个盒子的距离
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2*padding+2*border
盒子的真实高度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 300px;
height: 350px;
background-color: red;
border: 5px solid green;
padding: 100px 30px 40px 50px;
/*padding: 100px 50px 40px;*/
/*padding: 100px 50px;*/
/*padding-left: 100px;
padding-top: 50px*/
}
/*加padding 就要减width或者是height*/
</style>
</head>
<body>
<div class="box">
内容
</div>
</body>
</html>
1、盒子模型中的padding
padding padding:就是内边距的意思,它是边框到内容之间的距离 另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域 padding的设置 padding有四个方向,分别描述4个方向的padding。 描述的方法有两种 1、写小属性,分别设置不同方向的padding padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px; 2、写综合属性,用空格隔开 复制代码 /*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px; 复制代码 一些标签默认有padding 比如ul标签,有默认的padding-left值。 那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。 我们现在初学可以使用通配符选择器 *{ padding:0; margin:0; } But,这种方法效率不高。 所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
2、盒模型中的边框
边框 border:边框的意思,描述盒子的边框 边框有三个要素: 粗细 线性样式 颜色 border: solid 如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。 按照3要素来写border 复制代码 border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */ 复制代码 按照方向划分 复制代码 border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid; 复制代码 上面12条语句,相当于 bordr: 10px solid red; 另外还可以这样: border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10pxb solid red;
border:none; border:0; 表示border没有设置样式。 使用border来制作小三角 复制代码 /*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; } 复制代码
3、盒子里的margin
margin margin:外边距的意思。表示边框到最近盒子的距离。 /*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
4、块级元素和行内元素
行内元素和块级元素的区别:(非常重要)
行内元素:
块级元素:
块级元素和行内元素的分类:
从HTML的角度来讲,标签分为:
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p
从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
一旦,给一个块级元素(比如div)设置:
display: inline;那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
块级标签:==>blockdiv p ul ol dl (1)独占一行 (2)可以设置宽高 (3)如果不设置宽,宽度是浏览器的100% 行内标签: a span ==》inline (1)在一行内显示 (2)不能设置宽 高 (3)如果不设置宽高,默认是内容的宽高 行内块标签:inline-block(p) (1)在一行内显示 (2)可以设置宽高 display: inline|block|none|inline-block;
css中一共有三种手段,使一个元素脱离标准文档流:
5、浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
html结构:浮动 <div class="box1"></div> <div class="box2"></div> <span>路飞学城</span>
css样式:
.box1{
width: 300px;
height: 300px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
span{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由"子围"效果
4.收缩的效果
脱标:就是脱离了标准文档流
例子2: <div class="box1">小红</div> <div class="box2">小黄</div> <span>小马哥</span> <span>小马哥</span> .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 400px; height: 400px; background-color: yellow; } span{ background-color: green; float: left; width: 300px; height: 50px; }
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素“飘起来了”,但我不建议大家这样叫。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
例子: html结构 <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> css样式 .box1{ width: 100px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; }
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空间,那么就会靠着1哥,如果再没有足够的空间靠着1哥,自己往边靠
例子: htm结构: <div> <img src="./images/企业1.png" alt=""> </div> <p> 123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞 </p>
css样式: 复制代码 *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; }
效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
例子 html结构: <div> alex </div> css样式: div{ float: left; background-color: red; }
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
例子: html效果: <div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> css样式: *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ /*height: 300px;*/ } .box1{ width: 200px; height: 500px; float: left; background-color: red; } .box2{ width: 300px; height: 200px; float: left; background-color: green; } .box3{ width: 400px; float: left; height: 100px; background-color: blue; } .father2{ width: 1126px; height: 600px; background-color: purple; }
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html结构: <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--> <!-- 内墙法 --> <!-- 无缘无故加了div元素 结构冗余 --> <div class="clear"></div> </ul> </div> <div class="box"> </div> css样式 *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; }
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{ /*必须要写这三句话*/ content: ‘.‘; clear: both; display: block; } /*新浪首页清除浮动伪元素方法*/ content: "."; display: block; height: 0; clear: both; visibility: hidden
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。
标签:taint yam 段落 python 一个 ack 建议 aml 计算
原文地址:https://www.cnblogs.com/xingguang009/p/9225630.html