标签:ever column 宽度 com nbsp ret ems img 技术分享
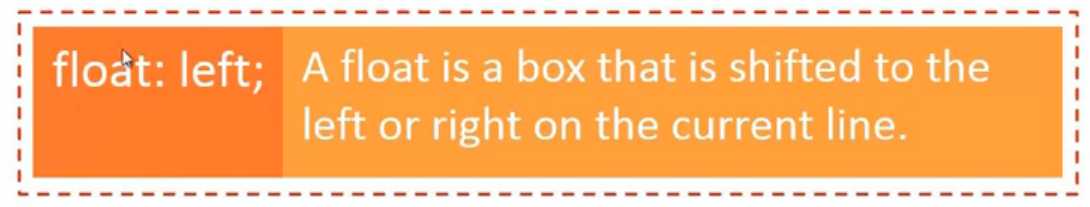
float 浮动
float : left | right | none | inherit 向左浮动 | 向右浮动 | 无样式 (默认)| 继承
· 默认宽度为内容宽度
· 脱离文档流
· 向指定方向一直移动
· float的元素在同一文档流
· float元素半脱离文档流

对元素,脱离文档流;对内容,在文档流
clear
clear : both | left | right | none | inherit 两者都有 (经常用 ) | 左边 | 右边 | 无样式(默认) | 继承
· 应用于后续元素
· 应用于块级元素
· 空白元素
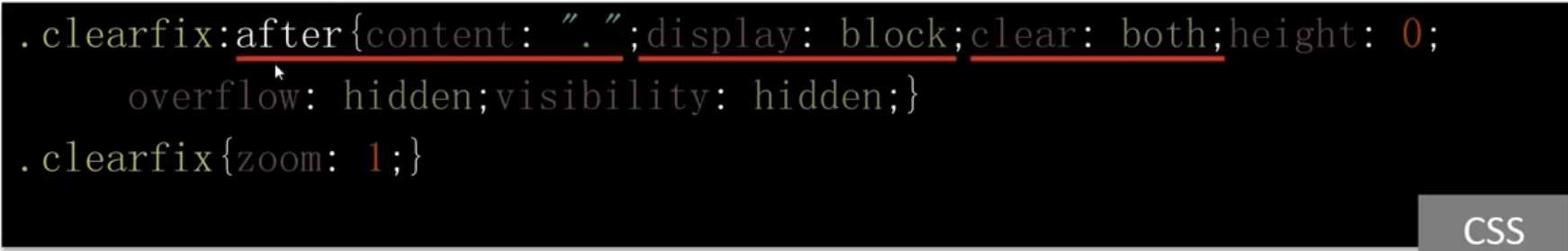
· clearfix

两列布局

· 多行自适应
· 多列自适应
· 间距自适应
· 任意对齐 怎么实现?
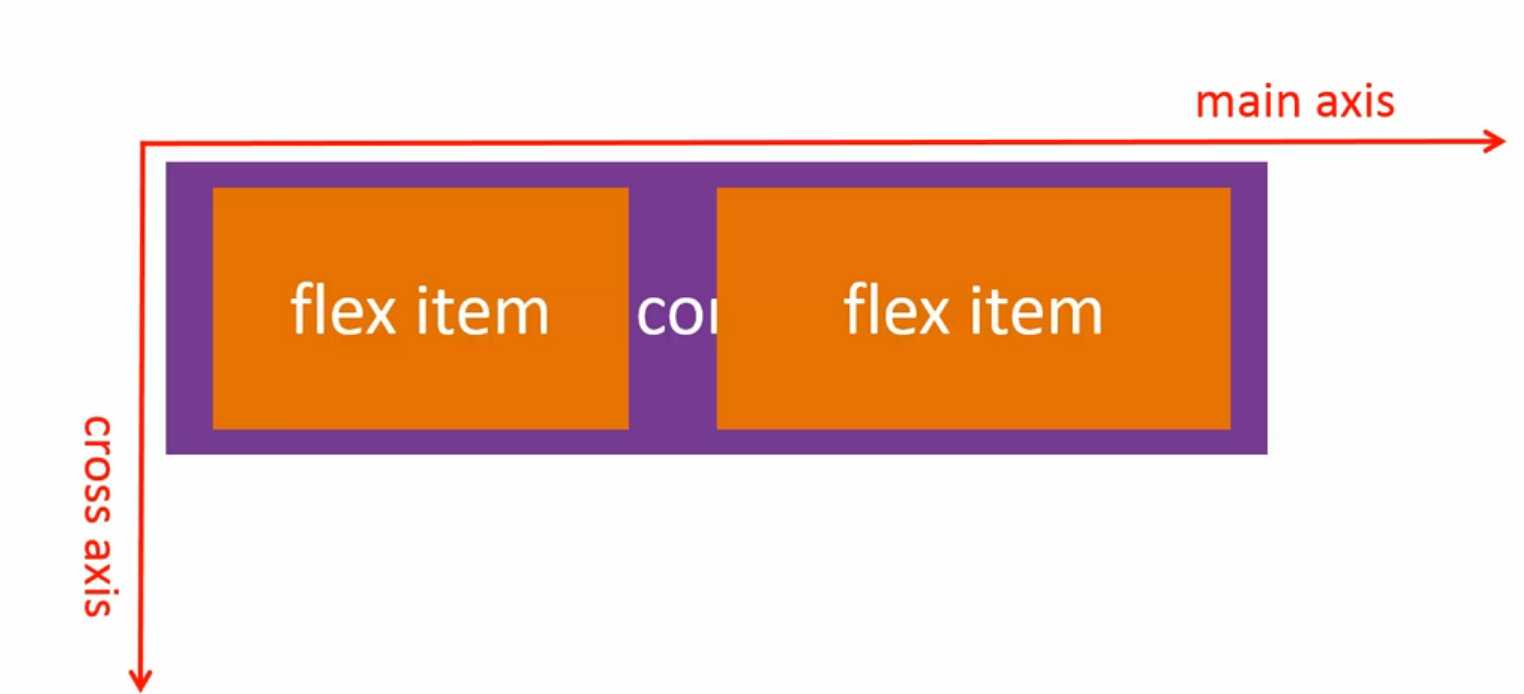
Flex Terms
 弹性的容器
弹性的容器

弹性的容器有两个直接的子元素 ,就叫 flex item 弹性的元素 , 我们把flex item排序的方向叫做 main axis 主轴
跟主轴垂直的方向 cross axis 辅轴
创建 flex container
display : block | inline | inline - block | none | flex
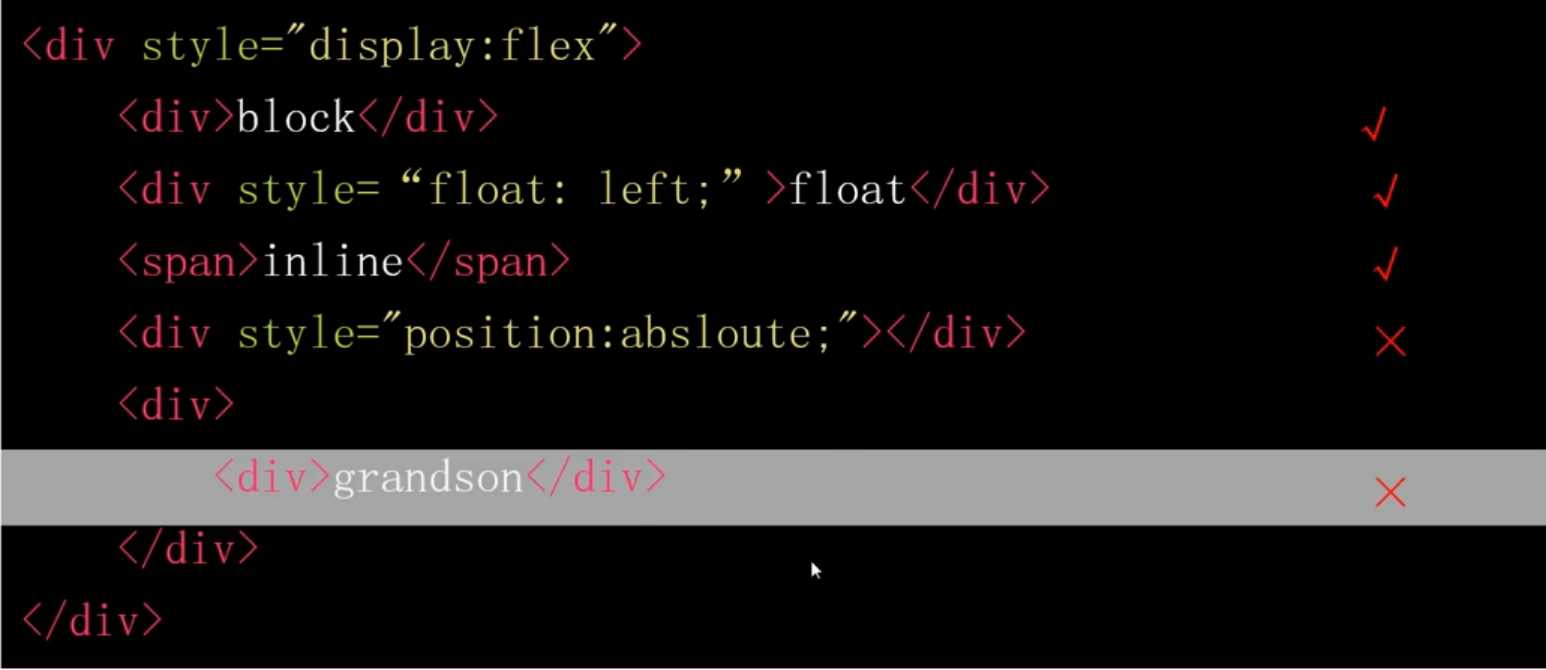
flex item
· 在文档流种的子元素

flex : 方向 弹性 对齐
方向
· flex - direction
· flex - wrap
· flex - flow
· order
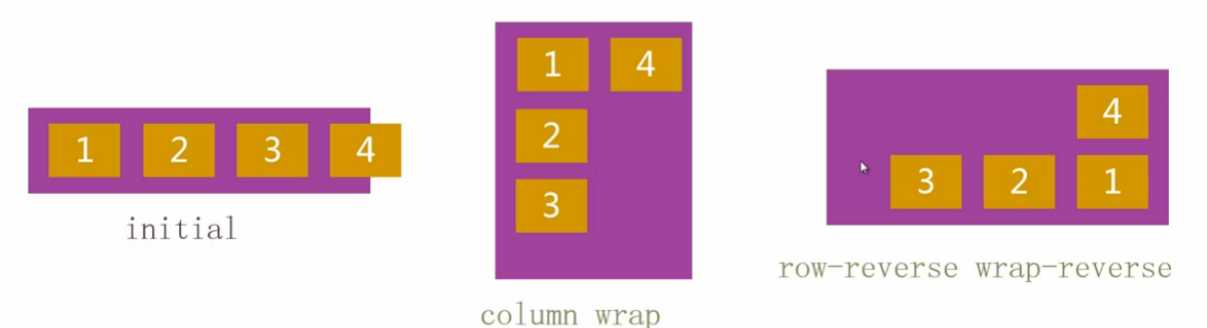
flex - direction 弹性的方向
· flex - direction : row | row - reverse | column | column - reverse 从左往右 | 反向行 | 从上到下 | 上

flex - wrap 弹性的换行
· flex - wrap : nowrap | wrap | wrap - reverse(反向换行) nowrap(默认不换行)

flex - flow 同时设置排列的方式和换行的方向
· flex - flow : < ‘ flex - direction ‘> || <‘flex - wrap‘ > 默认 now | nowrap 从左往右 | 不换行

order 顺序
order :<interger>
initial : 0

弹性
· flex - grow
· flex - shrink
· flex - basis
flex - basis
` flex - basis : main - size | < width > 主轴的大小 | 宽度
` 设置flex item 的初始宽/高
flex - grow
` flex - grow : < number>
` initial : 0 初始值





![]()
flex - shrink
fiex - shrink : < number >
initial : 1

![]()
flex
flex : < ‘flex - grow ‘ > || < ‘flex - shrink ‘ > || < ‘ flex - basis ‘>
initial : 0 1 main - size
对齐
justify - content
aling - items
align - self
align - content
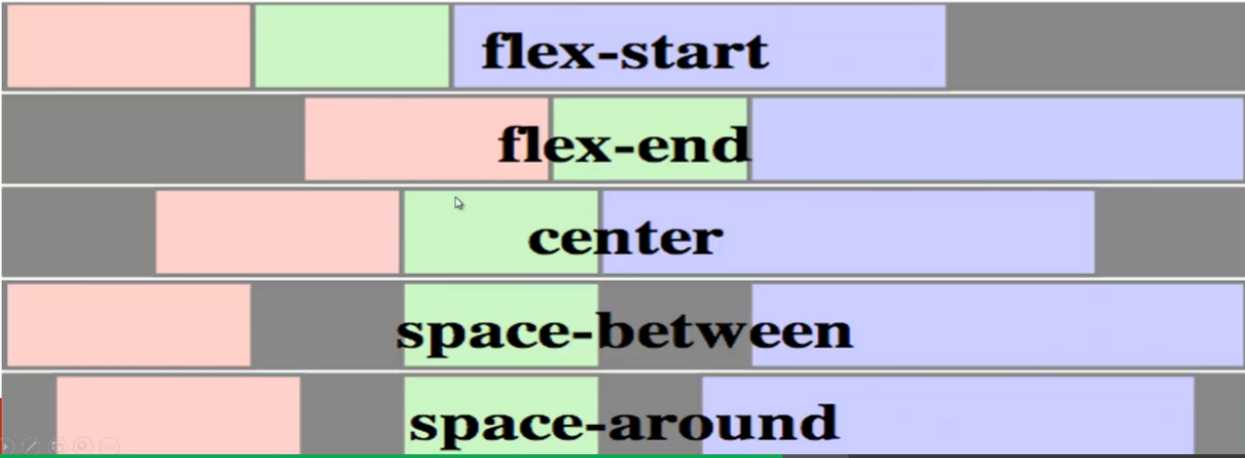
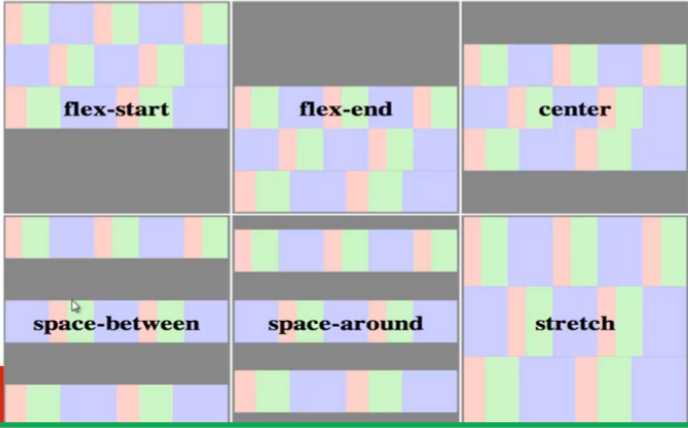
justify - content
` justify - content : flex -start | flex - end | center | space - between | space - around
` 设置main - axis 方向上对齐方式 (主轴方向的对齐方式 )

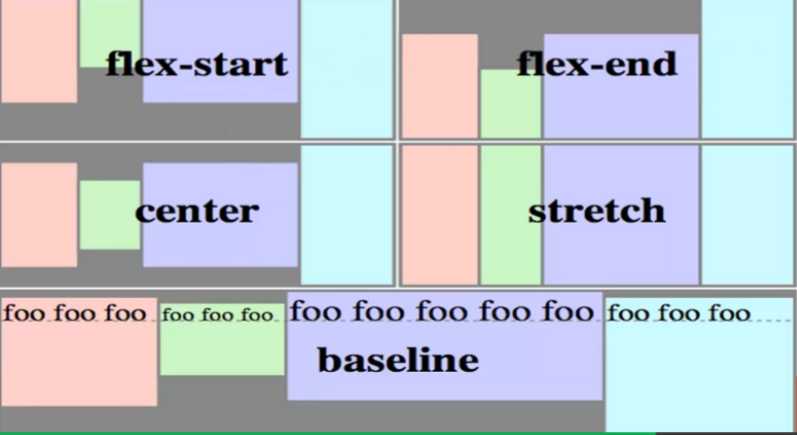
align - items
align - items : flex-start | flex - end | center | baseline | stretch
设置cross - axis 方向上对齐方式 (主要设置辅轴方向上的对齐方式)

align - self
align - self : auto | flex - start | flex - end | center | baseline | stretch
设置单个flex item 在 cross - axis 方向上对齐方式
align - content
align - content : flex - start | flex - end | center | space - between | space - around | stretch
设置cross - axis 方向上行对齐方式

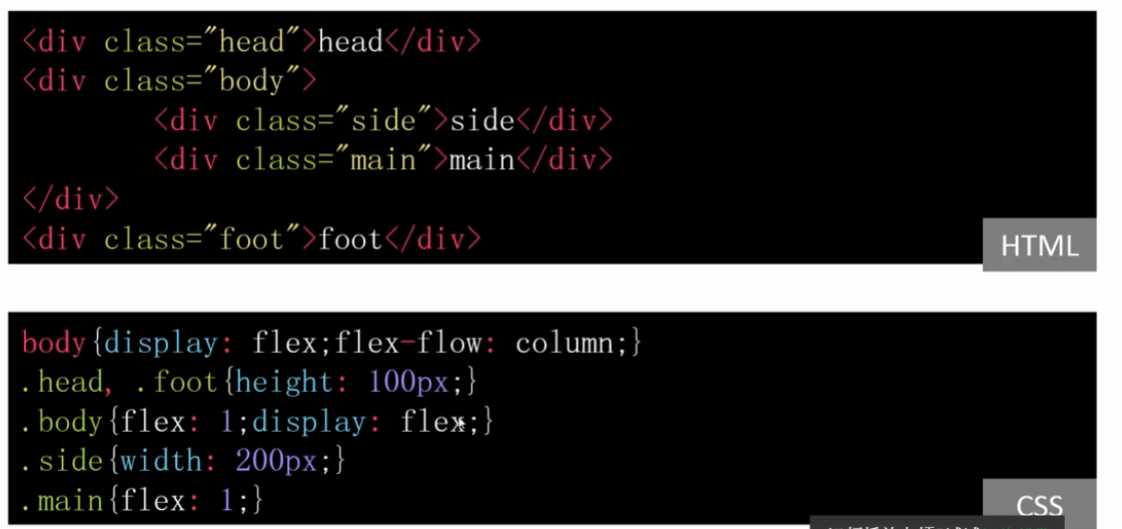
三行两列自适应布局

标签:ever column 宽度 com nbsp ret ems img 技术分享
原文地址:https://www.cnblogs.com/hzaixt/p/9309126.html