标签:tps 变化 text 速度 vpd 路由 调用 一个 参数
一、目标1、提升开发速度
2、更好的响应需求变化
二、面临的问题
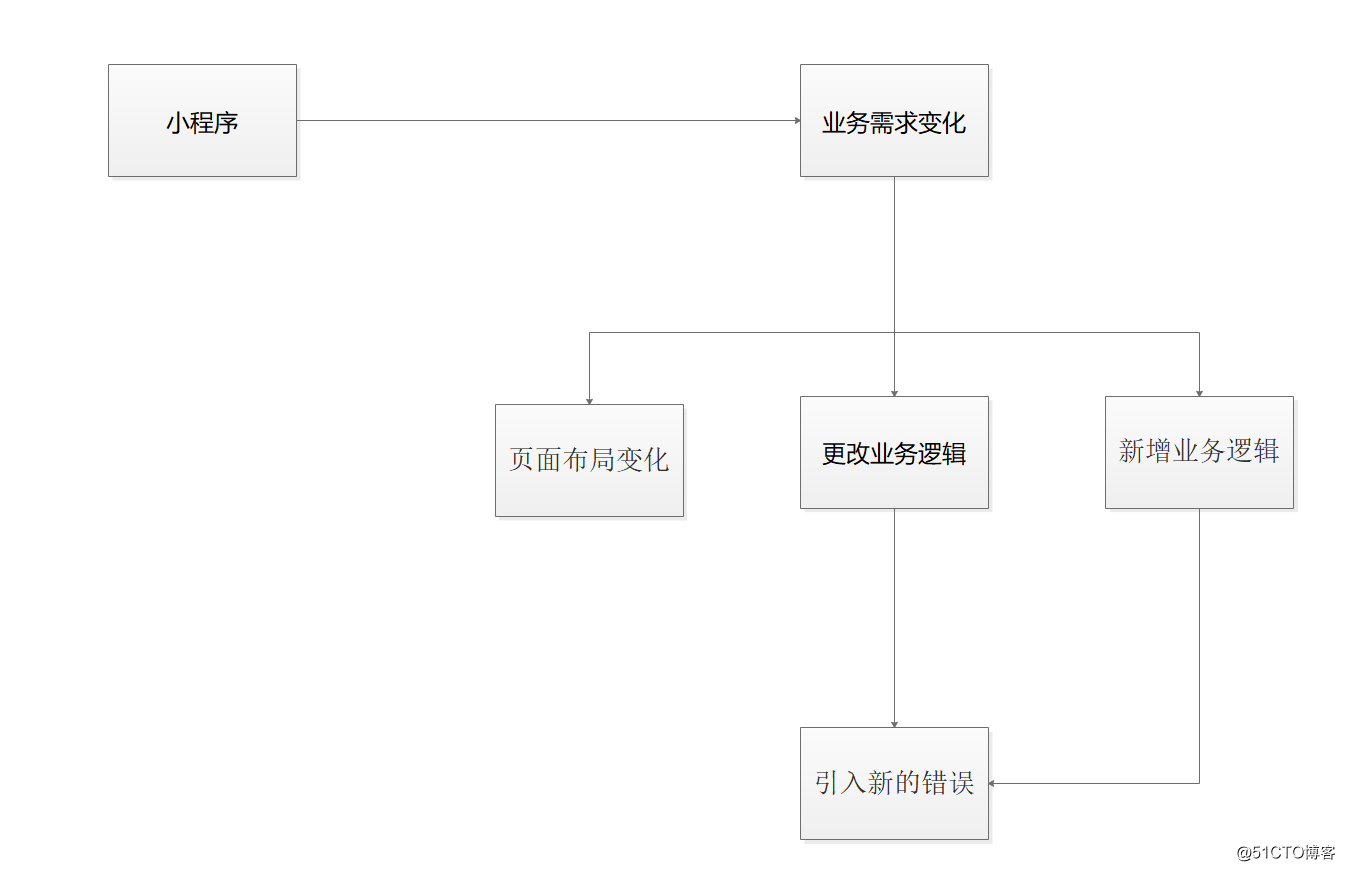
业务需求的变化是永恒的,而变化势必会引发代码的变化,新增代码或修改代码。
改动的地方越多,引入新的错误几率就越大。

三、应对思路
最小化原则,确保每次业务需求变化可以用最小的代价来完成。
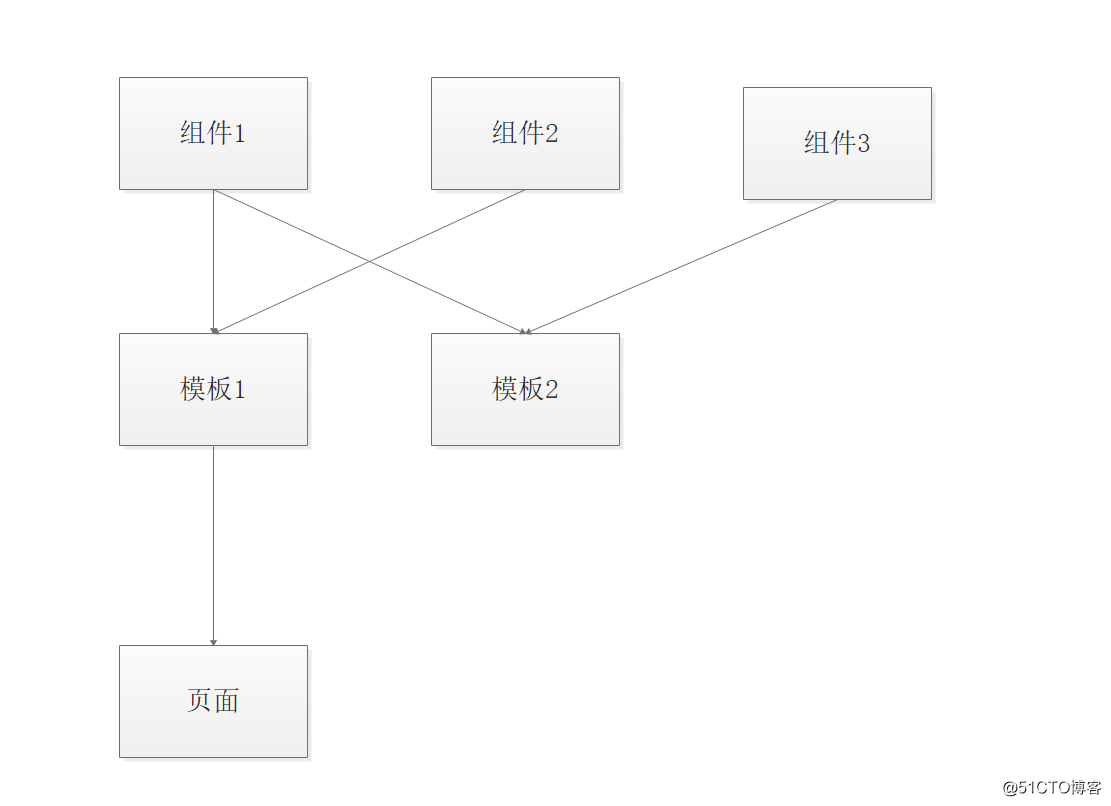
1、视图模板化,组件化
2、逻辑代码对象化、版本化
3、事件传递参数化、代理化
四、架构模型
1、视图

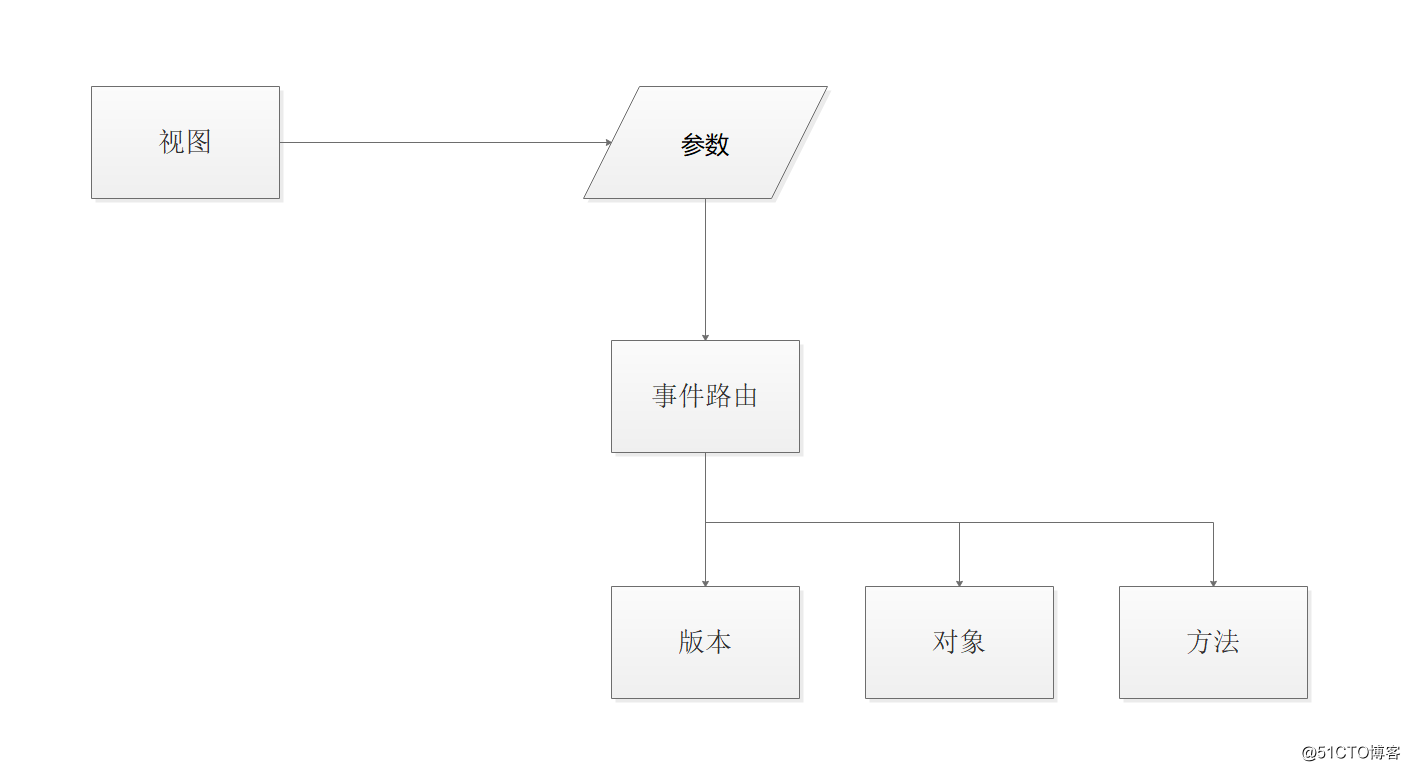
2、逻辑与事件通信
视图层需要传递一组参数(对象名、方法名、方法需要的参数)

五、代码示例
//wxml代码
<view
bindtap=‘bindViewEvent‘
data-model="user"
data-method="sayhello"
data-text="hi,nihao">sayhello</view>
//js代码,page页里只有一个事件路由业务函数
bindViewEvent:function(e){
app.excute(this,e);
}
//app.js
/*
* 事件路由函数
*/
excute:function(that,e){
new umitech(that,this.config).extend(e);//动态加载对象,并调用相关方法
}标签:tps 变化 text 速度 vpd 路由 调用 一个 参数
原文地址:http://blog.51cto.com/12008764/2142095