标签:编写 改变 relative hidden 执行顺序 顺序 索引 rem selected
一、使用js的一些痛处
js缺点:1、书写繁琐2、代码量大3、代码复杂4、动画时得开启定时器,不好实现各种操作和处理5、浏览器兼容性
而jQuery解决了这些问题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width: 100%; height: 100px; margin:10px; display: none; background-color: red; } </style> </head> <body> <button id="btn">展示</button> <div></div> <div></div> <div></div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <!-- js缺点:1、书写繁琐2、代码量大3、代码复杂4、动画时得开启定时器,不好实现各种操作和处理5、浏览器兼容性 --> <!-- jQuery解决了以上问题 --> <script type="text/javascript"> //使用js实现 // window.onload = function(){ // var oBtn = document.getElementById("btn"); // var oDivs = document.getElementsByTagName("div"); // oBtn.onclick = function(){ // for(var i=0; i<oDivs.length;i++){ // oDivs[i].style.display = "block"; // oDivs[i].innerHTML = "div展示了"; // } // } // } //使用jQuery $(function(){ $("#btn").click(function(){ $("div").css("display","block"); $("div").html("div展示了"); }) }) </script> </html>
二、js和jQuery的区别
jQuery是js的一个库,包含多个可重用的函数,用来辅助我们简化js开发
jQuery能做的js都能做,js能做的,jQuery不一定能做
注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,就使用new关键字创建对象,如果是对象就直接调用属性和方法。
DOM文档加载的步骤:
(1)解析HTML结构
(2)加载外部脚本和样式表文件
(3)解析并执行脚本代码
(4)DOM树构建完成
(5)加载图片等外部文件
(6)页面加载完毕
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
window.onload没有简化写法,$(document).ready(function(){})可以简写成$(function(){})
window.onload必须等待第5步加载完毕才执行
$(document).ready()是在第4步执行完毕时执行
三、jquery文件引入
使用jquery的第一步是到官网下载jquery,然后在HTML文档中引入jquery,然后再写jquery代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery文件导入和加载</title> </head> <body> <div id="box">内容</div> </body> <!-- jquery是一个库,那么就会抛出一个构造函数或对象 --> <!-- 要先引入jquery库,才能使用。否则会报错:$ is not defined --> <script type="text/javascript" src="jquery-3.3.1.js"></script> <!-- console下输入:window.$ 测试有没有引入 --> <script type="text/javascript"> //书写jquery的方式,要有入口函数 $(document).ready(function(){ alert(1); }) //上面可以简写为: $(function(){ alert(2); }) /*js中入口函数为window.onload ,如果不写window.onload 代码的执行顺序是从上往下,此时极有可能取不到值,因为文档还没有加载完毕*/ </script> </html>
四、jquery选择器
1、基础选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li id="brother">内容</li> <li><a href="www.baidu.com">内容</a></li> <li class="li3">内容</li> <li id="brother3">内容</li> </ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //1、首先要有入口函数 $(document).ready(function(){ //基础选择器: //1、id选择器 使用# console.log($("#brother")); $("#brother").css("color","red"); //2、标签选择器 // $("a").css("color","red"); // 修改一个属性 $("a").css({"color":"red","font-size":"20px"}); //修改多个属性 //3、类选择器 $(".li3").css("background","yellow"); //4、通配符选择器 // $("*").html(""); // 清空整个HTML的元素 }) </script> </html>
2、层级选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li id="brother">内容</li> <li><a href="www.baidu.com">内容</a></li> <li class="li3">内容</li> <li id="brother3">内容</li> </ul> <div id="box"> <p>内容1</p> <p id="p1">内容2</p> <p>内容3</p> <p>内容4</p> <div id="box2"> <p>小鸡炖蘑菇</p> </div> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //1、首先要有入口函数 $(document).ready(function(){ //1、后代选择器 $("#box p").css("color","red"); //2、子代选择器 $("#box2>p").css("color","green"); //3、比邻选择器:匹配紧接着选中元素的那一个兄弟 $("#p1+p").css("background","yellow"); //4、兄弟选择器:匹配紧接着选中元素的所有兄弟 $("#p1~p").css("font-size","20px"); //----------------------------------------- //5、获取第一个元素 $("li:first").css("font-size","30px"); //6、获取最后一个元素 $("li:last").css("font-size","30px"); //7、指定选择第几个: eq(index) $("li:eq(2)").css("background","pink"); }) </script> </html>
3、基本过滤选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本过滤选择器</title> </head> <body> <ul> <li>内容</li> <li>内容</li> <li>内容</li> <li>内容</li> </ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //获取第一个 first,获取最后一个last //奇数 $("li:odd").css("color","red"); //偶数 $("li:even").css("color","yellow"); //根据索引值选择 //等于 $("li:eq(2)").css("font-size","30px"); //大于 $("li:gt(2)").css("font-size","40px"); //小于 $("li:lt(2)").css("font-size","60px"); }) </script> </html>
4、属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> </head> <body> <div id="box"> <h2 class="title">属性选择器</h2> <p class="p1">我是一个段落</p> <ul> <li id="li1">我是li标签</li> <li id="li2" class="what">我是li标签</li> <li class="what">我是li标签</li> <li class="what">我是li标签</li> </ul> <form action="" method="post"> <input type="text" name="username" value="1"> <input type="text" name="username1111" value="1"> <input type="text" name="username2222" value="1"> <input type="text" name="username3333" value="1"> <button class="btn-default">按钮</button> <button class="btn-info">按钮</button> <button class="btn-success">按钮</button> <button class="btn-danger">按钮</button> </form> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //标签名[属性名]:查找所有包含该属性的、该标签名的元素 $("li[id]").css("color","red"); //匹配给定属性值的 $("li[class=what]").css("font-size","30px"); //不等于给定属性值的 $("li[class!=what]").css("font-size","40px"); //匹配为开头的 $("input[name^=username").css("background","grey"); //匹配结尾 $("input[name$=222]").css("background","red"); //匹配包含 $("button[class*=btn]").css("background","yellow"); }) </script> </html>
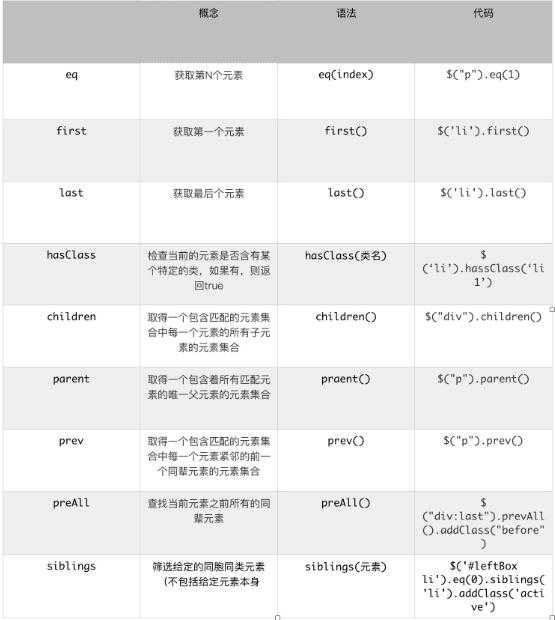
5、筛选选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>筛选选择器</title> </head> <body> <div id="box"> <p class="p1"> <span>我是一个span标签</span> <span>我是一个span标签</span> <span>我是一个span标签</span> </p> <button>按钮1</button> <button>按钮2</button> </div> <ul> <li class="list">1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // 点语法:包括了get方法和set方法 //获取第n个元素 从0开始的 $("span").eq(1).css("color","red"); //获取第一个元素 $("span").first().css("color","blue"); //获取最后一个元素 $("span").last().css("color","yellow"); //获取父元素 s = $("span").parent(); console.log(s); $("span").parent(".p1").css("background","grey"); //选取所有兄弟元素 $(".list").siblings("li").css("background","yellow"); //查找后代元素 $("div").find("button").css("background","yellow"); }) </script> </html>
五、jquery对象和DOM对象转换

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery对象和dom对象转换</title> <style type="text/css"> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box"> 内容 </div> <button>隐藏</button> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //dom转换jquery-------------------- var oDiv = document.getElementById("box"); console.log($(oDiv)); $(oDiv).click(function(){ alert(1); }) //jquery对象转为dom对象--------------- //第一种方式 // $("button")[0]; console.log($("button")[0]); //第二种方式 // $("button").get(0); console.log($("button").get(0)); var isShow = true; $("button").get(0).onclick = function(){ if(isShow){ $(this).text("显示");//修改button对象的内容 // 显示div $("#box").hide(); isShow = false; }else{ // 隐藏div $("#box").show(); isShow = true; console.log($(this));//this就是button按钮,$(this)就是button按钮对象,既然是对象就会有很多属性方法 $(this).text("隐藏"); } } </script> </html>
六、jquery的效果
1、show hide toggle
show:
概念:显示隐藏的匹配元素 语法:show(speed,callback) 参数:
(1)speed:三种预定速度之一的字符串(‘slow‘,‘normal‘,‘fast‘)或表示动画时长的毫秒值(如:1000毫秒==1秒)
(2)callback:在动画完成时执行的函数,每个元素执行一次
hide:
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
toggle:
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery效果-显示、隐藏</title> <style type="text/css"> #box{ width: 100px; height: 100px; border:1px solid red; display:none; } </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //.css控制隐藏 // $("#btn").click(function(){ // $("#box").css("display","block"); // }) //show() hide()控制元素显示和隐藏 // var isShow = true; // $("#btn").click(function(){ // if(isShow){ // $("#box").show("slow",function(){ // $(this).text("盒子出来了"); // isShow = false; // $("btn").text("显示"); // }) // }else{ // $("#box").hide(2000,function(){ // $(this).text(""); // isShow = true; // $("btn").text("隐藏"); // }) // } // }) //toggle 开关。 如果元素显示 则隐藏,如果元素隐藏则显示 $("#btn").click(function(){ $("#box").toggle(3000); }) </script> </html>
2、slideDown slideUp slideToggle
slideDown(speed,callback)
概念:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数
slideUp(speed,callback)
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
slideToggle(speed,callback)
通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slide</title><style type="text/css"> #box{ width: 100px; height: 100px; border:1px solid red; display:none; } </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ // $("#btn").hover(function(){ // $("#box").slideDown(2000); // },function(){ // $("#box").slideUp(2000); // }) $("#btn").click(function(){ $("#box").slideToggle("fast"); }) }) </script> </html>
3、fadeIn fadeOut fadeToggle
fadeIn:
概念:通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化
fadeOut:
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
fadeTo:
把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
fadeToggle:
通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slide</title><style type="text/css"> #box{ width: 100px; height: 100px; background-color: red; display:none; } </style> </head> <body> <div id="box"> </div> <button id="btn">隐藏</button> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ var isShow = true; $("#btn").click(function(){ if(isShow){ $("#box").fadeIn(2000); $("#btn").text("隐藏"); isShow = false; }else { $("#box").fadeOut(2000,0.3); //在2秒内把透明度变为0.3 $("#btn").text("显示"); isShow = true; } }) // $("#btn").click(function(){ // $("#box").fadeToggle(2000); // }) }) </script> </html>
4、animate stop delay
animate:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
stop:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
fn:在动画完成时执行的函数,每个元素执行一次。
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
delay:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slide</title><style type="text/css"> #box{ width: 100px; height: 100px; background-color: red; position:absolute; } </style> </head> <body> <button id="btn">动画</button> <button id="stop">停止</button> <div id="box"> hello world </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //改变大小 // $("#btn").click(function(){ // $("#box").animate({ // width:"300px", // height:"300px" // }) // }) //改变位置 $("#btn").click(function(){ $("#box").animate({ left:"200px", top:"200px" },5000) // $("#box").animate({ // left:"200px" // }).delay(5000).animate({ // top:"200px" // }) }) //停止动画 $("#stop").click(function(){ $("#box").stop(); }) }) </script> </html>
5、案例——右下角弹出小广告

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹出小广告</title> </head> <body> <div id="box" style="width: 330px;height:400px;position:absolute; right: 10px; bottom:0;border: 1px solid;display: none;"> <img src="广告.jpg" style="width:100%;height:100%;"> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $("#box").slideDown("normal").slideUp("fast").fadeIn(1000).click(function(){ $(this).fadeOut(1000) }); }) </script> </html>
七、jquery的属性操作
jquery的属性操作分为四个部分:html属性操作、DOM属性操作、类样式操作、值操作

html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>attr和prop</title> </head> <body> <div id="box"> <p>内容</p> </div> <button>获取</button> <ul> <li class="li1">尼尔</li> <li class="li2">尼尔</li> <li class="li3">尼尔</li> <li class="li4">尼尔</li> </ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //1、html属性操作-attr()---------------- //attr()如果有一个参数,表示获取值 $("button").click(function(){ $("#box p").text($("#box").attr("id")); //将p标签的内容改为div标签的id值 }) //attr()如果设置两个值,表示设置属性 $("#box").attr("class","box1"); //设置多个值,使用对象存储,如果设置多个类名则不能使用此法,此法设置属性是覆盖式的 $("#box").attr({class:"box2",name:"luffy"}); //移除属性 $("li").removeAttr("class"); // 删除一个属性 $("li").removeAttr("name class");//删除多个属性 //2、dom属性操作--------------------------- //prop() console.log($("li").prop("class"));// 输出:li1 。由此看出,prop()获取的是第一个元素的属性的值 //设置属性(这是对dom的设置,不会在html中体现) $("li").first().prop("name","app");// 设置1个属性 $("li").first().prop({"name":"app","who":"我"}); //设置多个属性 console.log($("li").first()); //移除属性 $("li").first().removeProp("name"); console.log($("li").first().prop("name")); }) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>attr和prop</title> <style type="text/css"> span.active{ font-size:30px; } </style> </head> <body> <span class="span"> 我是span标签 </span> <div id="box2"> 我是div标签 <p>我是一个段落</p> <a href="www.baidu.com">百度</a> <input type="text" name="" value="输入内容"> <button id="btn">get</button> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //1、类样式操作-addClass() removeClass() toggleClass()---------------- $(".span").addClass("span2 span3"); $(".span").removeClass("span3"); //添加类和删除类 var isBig = true; // $(".span").click(function(){ // if(isBig){ // $(this).addClass("active"); // isBig = false; // }else{ // $(this).removeClass("active"); // isBig = true; // } // }) //toggleClass()如果存在(不存在)就删除(添加)一个类。 $(‘.span‘).click(function(){ //动态的切换class类名为active $(this).toggleClass(‘active‘); }) //2、值属性操作--------------------------- //text() html() val() //-------获取值------------- //text() 获取标签下的所有文本内容 console.log($("#box2").text()); //html() 获取标签下的所有文本内容+标签 console.log($("#box2").html()); //--------新增值----------- //text() 将参数当作文本替换掉原来标签下的所有内容 // $("#box2").text("<a href="#">新增的</a>"); //html() 将参数转换为html语言并替换掉原来标签下的全部内容 // $("#box2").html("<a href="#">新增的</a>"); //获取值 console.log($("input").val()); //设置值 $("input").val("哈哈"); $("#btn").click(function(){ var val = $("input").val(); $("#box2").text(val); }) //监听input的输入值 当输入内容是就会触发change事件 $("input").change(function(){ console.log($(this).val); }) }) </script> </html>
八、操作input的value值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""> <!-- checked=""表示默认选中 --> <input type="radio" name="sex" value="112" checked="">男 <input type="radio" name="sex" value="11">女 <input type="radio" name="sex" value="113">gay <input type="checkbox" checked="" value="a">吃饭 <input type="checkbox" checked="" value="b">睡觉 <input type="checkbox" checked="" value="c">玩耍 <!-- selected=""表示默认选中 --> <select name="timespan" id="timespan" class="wdate"> <option value="1" selected="">8:00-8:30</option> <option value="2">8:30-9:00</option> <option value="3">9:80-10:30</option> </select> <input type="text" id="111" name="" value="输入内容"> </form> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //通过 冒号+类型 来获取对象 console.log($(":radio")); console.log($(":checkbox")); console.log($(":text")); //获取单选框被选中的value值 console.log($("input[type=radio]:checked").val()); //112 //获取复选框被选中的value值 仅仅获取第一个被选中的值 console.log($("input[type=checkbox]:checked").val()); //a //获取下拉列表框被选中的值 var obj = $("#timespan option:selected"); console.log(obj.val()); //1 console.log(obj.text()); //8:00-8:30 //获取文本框中的值 console.log($("input[type=text]").val()) //输入内容 //--------设置值----------------------- //设置单选的值 $("input[type=radio]").val(["113"]); //设置复选框的值 $("input[type=checkbox]").val(["b","c"]); //设置下拉列表,这里必须要用select $("select").val(["3"]); //文本框 $(‘input[type=text]‘).val(‘新的值‘); }) </script> </html>
九、jquery文档操作
1、插入操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插入节点</title> </head> <body> <span>我是span标签</span> <ul></ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //append()----------------- //方法1 $("ul").append("<li>内容</li>"); //方法2 var oLi = document.createElement("li"); oLi.innerHTML = "hello"; $("ul").append(oLi); //如果增加的内容是当前页面中的某些元素,那么这些元素将从原来的位置上消失。 $("ul").append($("span")); //appendTo()--------------------- // $("<a href=‘#‘>百度</a>").appendTo($("ul")); //prepend()----------------------- //插入到被选中元素的第一个位置 $("ul").prepend("<li>我是第一个元素</li>"); //prependTo()----------------------- $("<li>我是第一个元素</li>").prependTo($("ul")); //after()------------------------ //在xx之后插入 $("ul").after("<h2>我是h2</h2>") //insertAfter()----------------------- $("<h1>我是h1</h1>").insertAfter($("ul")); //before()------------------------ //在xx之前插入 $("ul").before("<h3>我是h3</h3>") //insertBefore()------------------- $("<h4>我是h4</h4>").insertBefore($("ul")); }) </script> </html>
2、复制、替换、删除

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <span>哈哈</span> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> <button id="btn">按钮</button> <h3>我是三级标题</h3> <p>内容</p> <p>内容</p> <p>内容</p> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //复制clone()。 当clone()不设置参数时克隆出来的元素不具备原生元素的方法 // $("button").click(function(){ // $(this).clone().insertAfter($(this)); // }) //当clone(true),设置参数时克隆出来的元素也具备原生元素的方法,即副本具有与真身一样的事件处理能力 $("button").click(function(){ $(this).clone(true).insertAfter($(this)); }) //替换 $("h3").replaceWith("<h1>替换的标题</h1>"); $("<a href=‘#‘>替换链接</a>").replaceAll($("p")); // 替换所有p标签 //删除 //empty() 只是清空被选元素的内容 // $("ul").empty(); //remove() 连同被选元素也被删掉 $("ul").remove(); //detach() 删除被选元素,并以数组的形式返回被删除的元素(元素对应的事件都会被保留) var $btn = $("button").detach(); console.log($btn[0]); }) </script> </html>
十、jquery的css

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>位置属性</title> <style type="text/css"> *{ padding:0; margin:0; } #box{ position: relative; width:200px; height:200px; border:1px solid red; padding:10px 0px; } p{ position: absolute; left:30px; top:30px; } </style> </head> <body style="height:2000px;width:2000px;"> <div id="box"> <p>我是一个段落</p> </div> <button id="btn">动画</button> <div style="width: 200px;height: 200px;margin:100px auto;border:1px solid deepskyblue;"></div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //获取匹配元素相对父元素的偏移 console.log($("p").position().left); //输出:30 console.log($("p").position().top); //输出:30 //p标签下移50px var offsetTop = $("p").position().top + 50 + "px"; $("#btn").click(function(){ $("p").animate({top:offsetTop},1000); }) //获取匹配元素相对滚动条卷起的位置信息 // console.log($(document).scrollLeft()); // console.log($(document).scrollTop()); //监听滚动条滚动 $(document).scroll(function(){ console.log($(document).scrollLeft()); console.log($(document).scrollTop()); }) //获取匹配元素在当前视口的相对偏移,相对于浏览器 console.log($("#box").offset()); console.log($("p").offset().top); console.log($("p").offset().left); //获取元素的宽高 console.log("宽" + $("#box").width()) console.log("高" + $("#box").height()) //设置宽高 $("#box").width(400); //innerWidth:width+2*padding,不包括边框 (获取匹配元素的内部宽度) //outerWidth:width+2*padding+2*border,包括了边框 (获取匹配元素的外部宽度) console.log($("#box").innerWidth()); console.log($("#box").outerWidth()); //innerHeight:height+2*padding,不包括边框 (获取匹配元素的内部高度) //outerHeight:height+2*padding+2*border,包括了边框 (获取匹配元素的外部高度) console.log($("#box").innerHeight()); console.log($("#box").outerHeight()); }) </script> </html>
导航条案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>淘宝导航栏滚动监听</title> <style type="text/css"> *{ padding:0; margin:0; } div{ width: 100%; } div img{ width: 100%; } .nav{ display:none; } .taobao{ width: 1200px; margin:0 auto; } </style> </head> <body> <div class="top"> <img src="image/top.jpg"> </div> <div class="nav"> <img src="image/nav.jpg"> </div> <div class="taobao"> <img src="image/taobao1.jpg"> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ var h = $(".top").height(); $(document).scroll(function(){ var scrollTp = $(document).scrollTop(); //当滚动的高度大于导航栏高度时就固定显示导航栏 if(h<scrollTp){ $(".nav").css({display:"block",position:"fixed",top:0}); }else { $(".nav").css({display:"none",position:"static",top:0}); } }) }) </script> </html>
十一、jquery的筛选方法


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .active{ font-size:30px; } </style> </head> <body> <span>我是span 标签</span> <ul> <li class="danger">1</li> <li>2</li> <li class="danger">3</li> <li>4</li> <a href="#" id="a1">顶部</a> <a href="#">百度</a> </ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //jquery遍历:each() $("li").each(function(index,ele){ console.log(index); console.log(ele); var isDanger = $(this).hasClass("danger"); if(isDanger){ $(this).css("color","red"); } }) }) //获取所有子元素 console.log($("ul").children()); //获取class为danger的元素 console.log($("ul").children(".danger")); //li标签的父级 console.log($("li").parent()); //查找元素的前面一个兄弟元素 console.log($("li").last().prev()); //查找元素的前面的所有兄弟元素 console.log($("li").last().prevAll()); //siblings(元素) 筛选给定的同胞同类元素(不包括给定元素本身) //筛选id为a1的标签的同胞的li元素 console.log($("#a1").siblings("li")); //筛选id为a1的标签的同胞的a元素 console.log($("#a1").siblings("a")); //鼠标滑过时给li标签添加class,鼠标移开后删除该class $("li").hover(function(){ $(this).addClass("active").siblings("li").removeClass("active"); }) </script> </html>
1、选项卡嵌套

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选项卡嵌套</title> <style type="text/css"> *{ padding:0; margin:0; } ul{ list-style:none; } #box:after{ content:""; display:block; clear:both; } #box{ width: 800px; border:1px solid black; margin:20px auto; background-color: blue; } #leftBox{ width: 200px; float:left; } #leftBox li{ width: 200px; height: 89px; background-color: red; margin-bottom:2px; color:white; font:50px/89px "黑体"; text-align: center; } #rightBox div{ display:none; float:left; width: 600px; } #rightBox p{ width: 100%; height: 325px; font:100px/325px "黑体"; text-align: center; background-color: greenyellow; } /*父元素设置display:table 使它成为一个块级表格元素。子元素设置display:table-cell 使子元素成为表格*/ #rightBox ul{ width: 600px; display: table; } #rightBox li{ display:table-cell; background: purple; height: 40px; border-right: 2px solid; text-align: center; font:30px/40px "黑体"; color:white; } #leftBox .active{ background: yellow; color: black; } #rightBox .active{ background: white; color: black; } </style> </head> <body> <div id="box"> <ul id="leftBox"> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ul> <div id="rightBox"> <div style="display:block;"> <p>a1</p> <ul> <li class="active">a1</li> <li>a2</li> <li>a3</li> <li>a4</li> </ul> </div> <div style="display:none;"> <p>b1</p> <ul> <li class="active">b1</li> <li>b2</li> <li>b3</li> <li>b4</li> </ul> </div> <div style="display:none;"> <p>c1</p> <ul> <li class="active">c1</li> <li>c2</li> <li>c3</li> <li>c4</li> </ul> </div> <div style="display:none;"> <p>d1</p> <ul> <li class="active">d1</li> <li>d2</li> <li>d3</li> <li>d4</li> </ul> </div> </div> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //左侧:鼠标移入时 $("#leftBox li").mouseover(function(){ //获取焦点的元素新增class,未获取焦点的元素删除class $(this).addClass("active").siblings("li").removeClass("active"); //修改右边div $(this).index():获取当前选中元素的index值 $("#rightBox div").eq($(this).index()).show().siblings("div").hide(); }) //右侧:点击时 $("#rightBox li").click(function(){ $(this).addClass(‘active‘).siblings("li").removeClass("active"); //获取当前元素的值 var livalue = $(this).html(); //将值添加到另一个元素中 $(this).parent().prev().html(livalue); }) }) </script> </html>
2、小米官网部分案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding:0; margin:0; } ul{ list-style: none; } .wrap{ width: 1226px; margin:0 auto; } li{ width: 396px; height: 280px; margin-left:10px; margin-bottom:10px; float:left; position: relative; overflow: hidden; } img{ width: 100%; height: 100%; } p{ width: 396px; height: 100px; text-align: center; font:15px/100px "黑体"; position: absolute; background-color: rgba(245,102,51,0.7); color:white; bottom:-100px; } </style> </head> <body> <div class="wrap"> <ul> <li><a href="#"><img src="image/1.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/2.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/3.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/4.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/5.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/6.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/7.jpg"></a><p>百度一下,你就知道</p></li> <li><a href="#"><img src="image/8.jpg"></a><p>百度一下,你就知道</p></li> </ul> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $(".wrap li").hover(function(){ //鼠标移入时 $(this).children("p").stop(true).animate({bottom:0},100); },function(){ //鼠标移出时 $(this).children("p").stop(true).animate({bottom:-100},100) }) }) </script> </html>
3、焦点轮播图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点轮播图</title> <style type="text/css"> *{ padding:0; margin:0; } ul,ol{ list-style: none; } div{ width: 800px; height: 450px; margin:100px auto 0; position: relative; overflow: hidden; } ul{ width: 800px; height: 450px; position: relative; z-index: 2; } div>ol{ position: absolute; z-index: 2; bottom: 0; right: 0; } div>ul>li{ width: 800px; height: 450px; position: absolute; top:0; left:0; } div>ul>li>a>img{ width: 800px; height: 450px; } div>ol>li{ width: 20px; height: 20px; float: left; text-align: center; line-height: 20px; border: 1px solid white; background: grey; } div>ol>li:hover{ cursor: pointer; } div .active{ padding:2px; color: orange; margin-top:-4px; border:1px solid orange; } </style> </head> <body> <div id="wrap"> <ul> <li style="z-index:1;"><a href="#"><img src="image/8.jpg"></a></li> <li><a href="#"><img src="image/7.jpg"></a></li> <li><a href="#"><img src="image/3.jpg"></a></li> <li><a href="#"><img src="image/4.jpg"></a></li> <li><a href="#"><img src="image/5.jpg"></a></li> <li><a href="#"><img src="image/6.jpg"></a></li> </ul> <ol> <li class="active">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ol> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //控制层级关系 var index = 0; $("#wrap>ol>li").mouseenter(function(){ index++; //新增类active $(this).addClass("active").siblings("li").removeClass("active"); //开启动画,修改图片 $("#wrap>ul>li").eq($(this).index()).css({left:800,"z-index":index}).animate({ left:0 },1000) }) }) </script> </html>
4、动态轮播图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态轮播图</title> <style type="text/css"> *{ padding:0; margin:0; } ul{ list-style:none; } #box{ /*图片大小:240*180*/ width: 240px; height: 180px; position: relative; margin:50px auto; overflow: hidden; } ul{ width: 1440px; position: absolute; } img{ width: 240px; height: 180px; } ul li{ float: left; } p{ position: absolute; left: 70px; bottom: 15px } p span{ color: white; border:1px solid none; background-color: rgba(255,255,0,0.3); display: inline-block; width: 20px; height: 20px; line-height: 20px; text-align: center; cursor: pointer; } p span.active{ background-color: yellowgreen; } </style> </head> <body> <div id="box"> <ul> <!-- 显示图片 --> </ul> <p> <!-- 显示索引 --> <br> </p> </div> <button id="play">轮播吧</button> <button id="stop">暂停</button> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //动态添加图片 //获取本地图片数据 var imgArr = [‘./image/3.jpg‘,‘./image/4.jpg‘,‘./image/5.jpg‘,‘./image/6.jpg‘,‘./image/7.jpg‘,‘./image/8.jpg‘]; //动态的生成每张图片 for(var i=0; i<imgArr.length;i++){ $(‘ul‘).append("<li><a href=‘#‘><img src="+imgArr[i]+"></a></li>"); } //生成索引 var str = ""; $("li").each(function(i,ele){ str = str + "<span>"+(i+1)+"</span>"; }) $("p").append(str); //默认设置索引的第一个active $("span:first").addClass("active"); //设置一个全局变量,记录当前图片的index值 var index = 0; //点击索引 $("span").click(function(){ $(this).addClass("active").siblings("span").removeClass("active"); //获取当前点击的索引 index = $(this).index(); //点击索引出现图片 // $("ul").css("left",-240*(index-1)); $("ul").animate({left:-240*(index-1)},100); }) var timer = null; $("#play").click(function(){ //开启定时器 //索引和图片跟着走 timer = setInterval(next,1000); function next(){ // console,log(index++); if(index == $("li").length-1){ //图片到最后一张了 index = 0; $("p span").eq(index).addClass("active").siblings("span").removeClass("active"); //修改图片 $("ul").css("left",0); }else { index++; console.log(index); //切换索引 $("p span").eq(index).addClass("active").siblings("span").removeClass("active"); $("ul").css("left",-240*index); } } }) //停止 $("#stop").click(function(){ clearInterval(timer); }) }) </script> </html>
十二、jquery的事件
事件流:描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
2、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作
语法:addEventListener (event,fn,boolean);
参数:
event:要处理的事件名
fn:作为事件处理程序的函数
boolean:true/false 如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
3、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
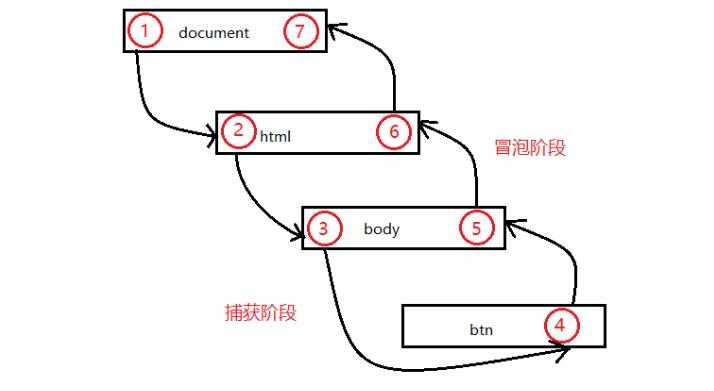
4、事件流图:

document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery冒泡</title> </head> <body> <div id="box"> <button>点击</button> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //子级 //冒泡:当点击button时,触发button的click事件,随后其父级元素的click事件也被触发,因为冒泡是从子级元素传递给父级元素,逐层传递,直至document。这样就影响了我们的界面显示,所以我们要阻止冒泡。 $("button").click(function(){ alert("button事件触发") }) //父级 $("#box").click(function(){ alert(222); }) </script> </html>
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获。
补充:
(1)IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
(2)在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
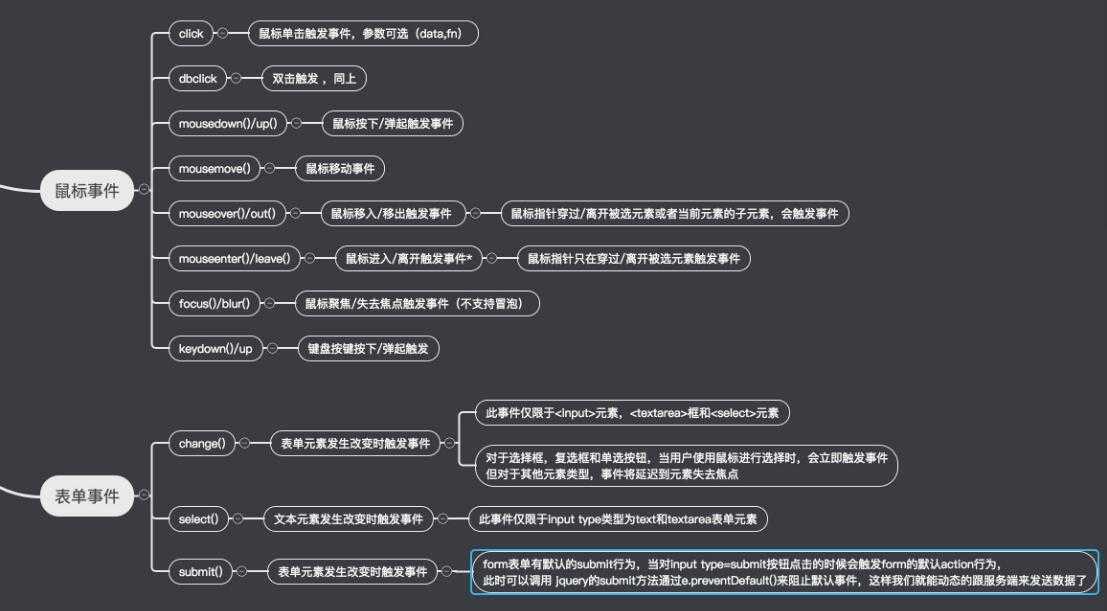
5、jquery常用事件:

6、事件对象与事件冒泡

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery事件</title> <style type="text/css"> #box{ width: 200px; height: 200px; background: grey; } p{ width: 100px; height: 100px; background: red; } </style> </head> <body> <div id="box"> <p class="p1"></p> <a href="www.baidu.com">百度</a> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //入口函数 $(function(){ //点击当前元素的时候就有一个事件ev传递给function函数 $(".p1").click(function(ev){ alert("p1事件触发"); //事件 console.log(ev); //事件属性------------------- //事件的类型: console.log(ev.type); //click //事件发生的dom对象: console.log(ev.target); //点击的位置相对于页面的位置: console.log(ev.pageX); console.log(ev.pageY); //常用事件方法---------------- //1、阻止事件冒泡 ev.stopPropagation(); //2、阻止默认事件 $("a").click(function(ev){ // ev.preventDefault();//阻止a标签默认事件 // ev.stopPropagation(); alert("阻止a标签跳转"); return false; // 表示阻止a标签的默认事件和冒泡行为,执行效果同上面两句 }) $("#box").click(function(){ alert("box事件触发"); }) }) }) </script> </html>
7、事件绑定和移除

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery事件绑定和移除</title> <style type="text/css"> #box{ width: 200px; height: 200px; background: red; } </style> </head> <body> <div id="box"> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //--------jquery中给dom元素添加事件---- //1.给dom元素直接添加事件 // $("#box").click(fn) //2.给当前元素绑定事件。语法:jquery对象.bind(‘事件类型‘,fn), // $("#box").bind("click",function(){ // alert("事件被绑定"); // }) //可以同时绑定多个事件,中间用空格隔开 // $("#box").bind("click mouseenter",function(){ // alert("事件被绑定"); // }) //添加不同事件做不同事情 function add(){ //定义一个函数 console.log("click"); } $("div").bind({ "click":add, //调用函数 "mouseenter":function(){ console.log("mouseenter"); } }) //事件移除----------------------------- // $("#box").unbind(); //括号内没有参数表示移除所有事件 //3秒后移除所有事件 // setTimeout(function(){ // $("#box").unbind() // },3000) //移除指定事件:unbind(要移除的事件) setTimeout(function(){ $("div").unbind("click"); },3000) //动态生成的元素不能直接添加对象,里面的事件也不能发生。后来添加的同名元素没有相应的事件功能 $("body").append("<div style=‘width:100px;height:100px;background:pink;‘‘>哈哈哈</div>"); }) </script> </html>
8、自定义事件和事件代理

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定义事件和事件代理</title> <style type="text/css"> #box{ width: 200px; height: 200px; background:pink; } </style> </head> <body> <div id="box"> <button>按钮</button> </div> <ul> <li class="li1">内容</li> <li>内容</li> <li>内容</li> </ul> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> //绑定自定义事件--------------- // $("button").bind("myClick",function(ev,a,b,c){ // alert(111); // alert(a); //a=1 // alert(b); //b=2 // alert(c); //c=3 // }) //trigger()触发自定义事件 // $("button").trigger("myClick",[1,2,3]); //事件代理--------------- $(document).ready(function(){ // $("ul>li").bind("click",function(){ // // console.log(this); // }) // $("ul").append("<li>内容1</li>"); //发现后添加的这个li元素不具备click事件,那么怎么才能让它具有事件呢?这就引入了事件代理 //on(‘事件名字‘,‘点击的当前标签元素‘,‘fn‘) 。自己完成不了点击事件,就交给父级元素来做这件事。父级.on(‘事件名字‘,‘点击的当前标签元素‘,‘fn‘) // $("ul").on("click","li",function(){ // console.log(this); // }) //绑定多个对象 $("ul").on("click","#baidu, .li1",function(){ console.log(this); }) $("ul").append("<a href=‘#‘ id=‘baidu‘>百度</a>"); }) </script> </html>
9、鼠标事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery鼠标事件</title> <style type="text/css"> *{ padding:0; margin:0; } #box{ width: 200px; height: 200px; background: skyblue; } #child{ width: 100px; height: 100px; background: yellow; } </style> </head> <body> <div id="box"> <div id="child"></div> <input type="text" name="" value="123"> <br> <input type="password" name="" value=""> </div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ //点击事件 // $("#box").click(function(){ // console.log("click"); // }) // $("#box").dblclick(function(){ // console.log("dblclick"); // }) //鼠标按下和松开 // $("#box").mousedown(function(){ // console.log("mousedown"); // }) // $("#box").mouseup(function(){ // console.log("mouseup"); // }) //移入和移出:被选元素和其子元素被选中时都会会触发 // $("#box").mouseover(function(){ // console.log("mouseover"); // }) // $("#box").mouseout(function(){ // console.log("mouseout"); // }) //只有被选元素移入时才会触发 // $("#box").mouseenter(function(){ // console.log("mouseenter"); // }) // $("#box").mouseleave(function(){ // console.log("mouseleave"); // }) //实时监听鼠标移动位置 // $("#box").mousemove(function(){ // console.log("mousemove"); // }) //获取焦点和失去焦点 // $("input[type=text").focus(function(){ // console.log($(this).val()) // }) // $("input[type=text").blur(function(){ // console.log($(this).val()) // }) //键盘按下和弹起 $("input[type=password]").keydown(function(){ console.log($(this).val()); }) $("input[type=password]").keyup(function(){ console.log($(this).val()); }) }) </script> </html>
10、表单事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单事件</title> <style type="text/css"> .show{ color:red; } </style> </head> <body> <form action="http://www.baidu.com"> <select name="sweet" id="" multiple=""> <option>巧克力</option> <option selected="">豆腐脑</option> <option>扬州炒饭</option> <option selected="">涮羊肉</option> <option>海底捞</option> <option>炸土豆</option> <option>曲奇饼</option> </select> <input type="text" name="hello" id="target"> <input type="submit" name="" value="百度"> <input type="button" name="" value="按钮"> </form> <input type="text" value="哈哈哈" id="other"> <div class="show"></div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ //change()事件,仅限于input元素、textarea、select,这些表单元素 $("select").change(function(){ console.log($("select option:selected").text()); //将选中的内容添加到div里面展示 $(".show").text($("select option:selected").text()) }) //select() 仅限于用在input的type为text或者textarea $("#other").select(function(){ console.log($(this).val()); }) $("form").submit(function(ev){ //阻止默认事件 ev.preventDefault(); alert(111); }) }) </script> </html>
十三、jquery的ajax

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax技术</title> </head> <body> <button id="btn">按钮</button> <div id="box"></div> </body> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ //,{"name":"张三","age":12} // $("#btn").click(function(){ // $("#box").load("./text.html"); // }) //get请求 $.ajax({ url:"./data.json", type:"get", dataType:"json", success:function(data){ console.log(data); }, error:function(){} }) //put请求 $.ajax({ url:"/test.html", type:"post", data:{ username:"jack", password:"123" }, success:function(data){ if(data.state == "ok" && data.status == 200){ console.log("登录成功") } }, error:function(){ console.log(err); } }) }) </script> </html>
data.json

{
"arr":[
{
"name":"alex",
"age":18
},
{
"name":"egon",
"age":18
},
{
"name":"amy",
"age":20
}
]
}
标签:编写 改变 relative hidden 执行顺序 顺序 索引 rem selected
原文地址:https://www.cnblogs.com/yanlin-10/p/9311284.html