标签:如何 引入 内容 生成 sse awr rpc floating doc
什么是CSS?
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
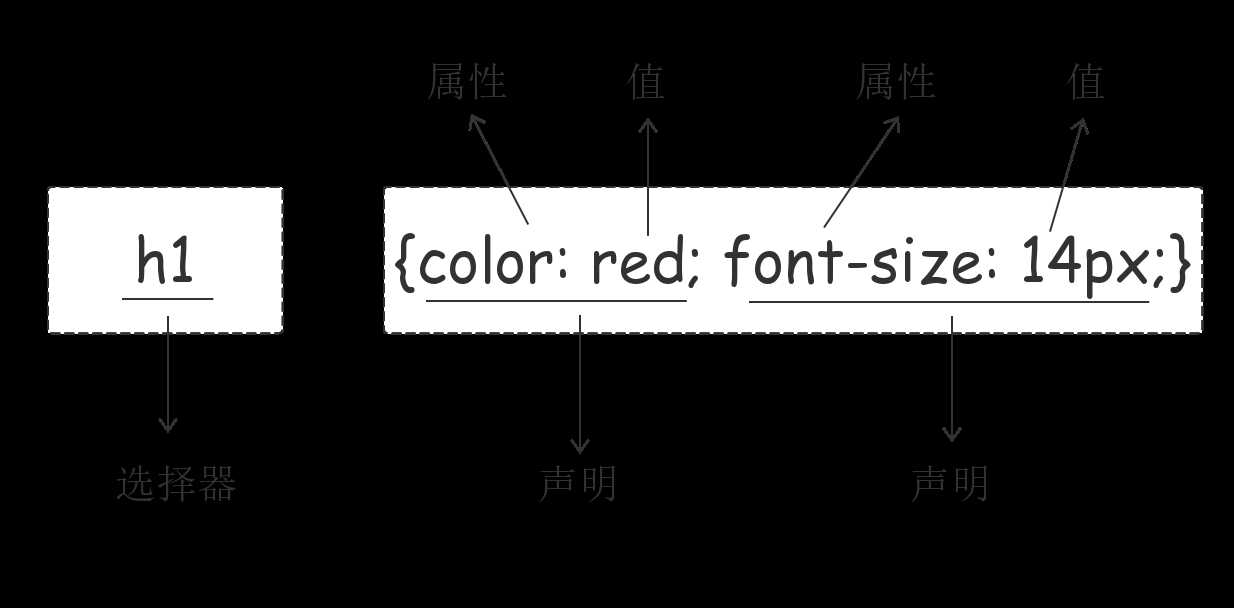
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*这是注释*/
注释是代码之母。--摘自哪吒语录
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
1 <p style="color: red">Hello world.</p>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 p{
6 background-color: #2b99ff;
7 }
8 </style>
9 </head>
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
1 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
p {color: "red";}
#i1 {
background-color: red;
}
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
* {
color: white;
}
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
1 /*用于选取带有指定属性的元素。*/
2 p[title] {
3 color: red;
4 }
5 /*用于选取带有指定属性和值的元素。*/
6 p[title="213"] {
7 color: green;
8 }
1 /*找到所有title属性以hello开头的元素*/
2 [title^="hello"] {
3 color: red;
4 }
5
6 /*找到所有title属性以hello结尾的元素*/
7 [title$="hello"] {
8 color: yellow;
9 }
10
11 /*找到所有title属性中包含(字符串包含)hello的元素*/
12 [title*="hello"] {
13 color: red;
14 }
15
16 /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
17 [title~="hello"] {
18 color: green;
19 }
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
1 /* 未访问的链接 */
2 a:link {
3 color: #FF0000
4 }
5
6 /* 已访问的链接 */
7 a:visited {
8 color: #00FF00
9 }
10
11 /* 鼠标移动到链接上 */
12 a:hover {
13 color: #FF00FF
14 }
15
16 /* 选定的链接 */
17 a:active {
18 color: #0000FF
19 }
20
21 /*input输入框获取焦点时样式*/
22 input:focus {
23 outline: none;
24 background-color: #eee;
25 }
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
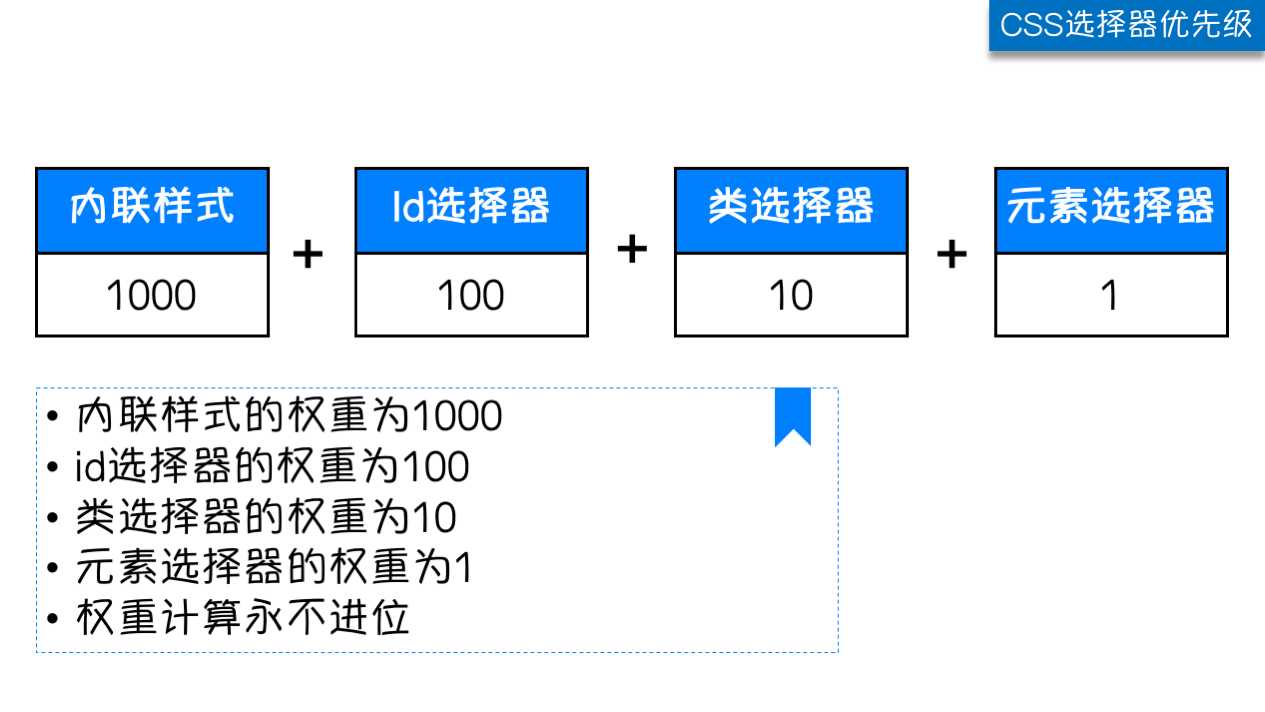
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。
万不得已可以使用!import
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url(‘1.jpg‘);
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
支持简写:
background:#ffffff url(‘1.png‘) no-repeat right top;
精灵图片原理:
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
一个有趣的例子:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>滚动背景图示例</title>
8 <style>
9 * {
10 margin: 0;
11 }
12 .box {
13 width: 100%;
14 height: 500px;
15 background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
16 background-attachment: fixed;
17 }
18 .d1 {
19 height: 500px;
20 background-color: tomato;
21 }
22 .d2 {
23 height: 500px;
24 background-color: steelblue;
25 }
26 .d3 {
27 height: 500px;
28 background-color: mediumorchid;
29 }
30 </style>
31 </head>
32 <body>
33 <div class="d1"></div>
34 <div class="box"></div>
35 <div class="d2"></div>
36 <div class="d3"></div>
37 </body>
38 </html>
边框属性
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
1 #i1 {
2 border-top-style:dotted;
3 border-top-color: red;
4 border-right-style:solid;
5 border-bottom-style:dotted;
6 border-left-style:none;
7 }
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
看图吧:

1 .margin-test {
2 margin-top:5px;
3 margin-right:10px;
4 margin-bottom:15px;
5 margin-left:20px;
6 }
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
.clearfix:after {
content: "";
display: block;
clear: both;
}
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |

1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>圆形的头像示例</title>
8 <style>
9 * {
10 margin: 0;
11 padding: 0;
12 background-color: #eeeeee;
13 }
14 .header-img {
15 width: 150px;
16 height: 150px;
17 border: 3px solid white;
18 border-radius: 100%;
19 overflow: hidden;
20 }
21 .header-img>img {
22 max-width: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <div class="header-img">
29 <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt="">
30 </div>
31
32 </body>
33 </html>
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>返回顶部示例</title>
8 <style>
9 * {
10 margin: 0;
11 }
12
13 .d1 {
14 height: 1000px;
15 background-color: #eeee;
16 }
17
18 .scrollTop {
19 background-color: darkgrey;
20 padding: 10px;
21 text-align: center;
22 position: fixed;
23 right: 10px;
24 bottom: 20px;
25 }
26 </style>
27 </head>
28 <body>
29 <div class="d1">111</div>
30 <div class="scrollTop">返回顶部</div>
31 </body>
32 </html>
1 #i2 {
2 z-index: 999;
3 }
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>自定义模态框</title>
8 <style>
9 .cover {
10 background-color: rgba(0,0,0,0.65);
11 position: fixed;
12 top: 0;
13 right: 0;
14 bottom: 0;
15 left: 0;
16 z-index: 998;
17 }
18
19 .modal {
20 background-color: white;
21 position: fixed;
22 width: 600px;
23 height: 400px;
24 left: 50%;
25 top: 50%;
26 margin: -200px 0 0 -300px;
27 z-index: 1000;
28 }
29 </style>
30 </head>
31 <body>
32
33 <div class="cover"></div>
34 <div class="modal"></div>
35 </body>
36 </html>
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。

1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>li标签的float示例</title>
8 <style>
9 /*清除浏览器默认外边距和内填充*/
10 * {
11 margin: 0;
12 padding: 0;
13 }
14 a {
15 text-decoration: none; /*去除a标签默认的下划线*/
16 }
17
18 .nav {
19 background-color: black;
20 height: 40px;
21 width: 100%;
22 position: fixed;
23 top: 0;
24 }
25
26 ul {
27 list-style-type: none; /*删除列表默认的圆点样式*/
28 margin: 0; /*删除列表默认的外边距*/
29 padding: 0; /*删除列表默认的内填充*/
30 }
31 /*li元素向左浮动*/
32 li {
33 float: left;
34 }
35
36 li > a {
37 display: block; /*让链接显示为块级标签*/
38 padding: 0 15px; /*设置左右各15像素的填充*/
39 color: #b0b0b0; /*设置字体颜色*/
40 line-height: 40px; /*设置行高*/
41 }
42 /*鼠标移上去颜色变白*/
43 li > a:hover {
44 color: #fff;
45 }
46
47 /*清除浮动 解决父级塌陷问题*/
48 .clearfix:after {
49 content: "";
50 display: block;
51 clear: both;
52 }
53 </style>
54 </head>
55 <body>
56 <!-- 顶部导航栏 开始 -->
57 <div class="nav">
58 <ul class="clearfix">
59 <li><a href="">玉米商城</a></li>
60 <li><a href="">MIUI</a></li>
61 <li><a href="">ioT</a></li>
62 <li><a href="">云服务</a></li>
63 <li><a href="">水滴</a></li>
64 <li><a href="">金融</a></li>
65 <li><a href="">优品</a></li>
66 </ul>
67 </div>
68 <!-- 顶部导航栏 结束 -->
69 </body>
70 </html>
标签:如何 引入 内容 生成 sse awr rpc floating doc
原文地址:https://www.cnblogs.com/anche/p/9313931.html