标签:js组件 开始 int string rom 写法 ram pack red
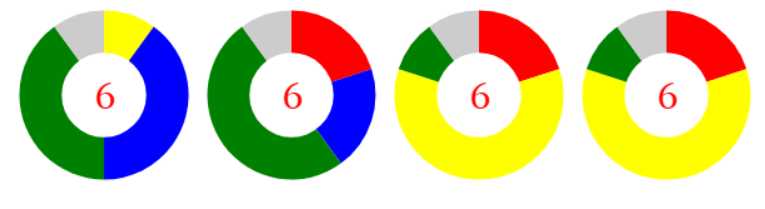
先上效果图,可多个显示 ,
应用场景:可用于设备稼动率显示(如开机、停机、故障占比多少),中间可写一些文字表达(比如交期紧急情况等等)。

1、创建自定义饼图(JS组件)
1 function BingChart(){ 2 3 this.data ={ 4 id:"canvas", 5 width:600, 6 height:600, 7 centerValue:{ 8 value:6, 9 size:50, 10 color:"red" 11 }, 12 chartData:[{ 13 "value": .2, 14 "color": "red", 15 "title": "" 16 },{ 17 "value": .3, 18 "color": "blue", 19 "title": "" 20 },{ 21 "value": .4, 22 "color": "green", 23 "title": "" 24 },{ 25 "value": .1, 26 "color": "#ccc", 27 "title": "" 28 }] 29 } ; 30 } 31 32 BingChart.prototype.init=function(data){ 33 if(this.data.id==null){ 34 console.log("id不允许为空") 35 }else{ 36 this.data.id=data.id; 37 this.data.width=data.width||this.data.width; 38 this.data.height=data.height||this.data.height; 39 this.data.centerValue=data.centerValue||this.data.centerValue; 40 this.data.chartData=data.chartData||this.data.chartData; 41 } 42 this.rend(); 43 } 44 45 BingChart.prototype.rend=function(){ 46 var _data=this.data; 47 var canvas = document.getElementById(_data.id); 48 canvas.width = _data.width; 49 canvas.height = _data.height; 50 var ctx = canvas.getContext("2d"); 51 52 53 var radius = Math.min(_data.width,_data.height)*0.45; 54 var tempAngle = -90; 55 56 for(var i=0;i<_data.chartData.length;i++){ 57 // 开始绘制新状态的扇形 58 ctx.beginPath(); 59 ctx.moveTo(_data.width/2, _data.height/2); 60 ctx.fillStyle = _data.chartData[i].color; 61 // ctx.strokeStyle= data[i].color; 62 var angle = _data.chartData[i].value*360; 63 var startAngle = tempAngle*Math.PI/180; 64 var endAngle = (tempAngle + angle)*Math.PI/180; 65 ctx.arc(_data.width/2, _data.height/2, radius, startAngle, endAngle); 66 ctx.fill(); 67 //ctx.stroke(); 68 tempAngle+=angle; 69 } 70 ctx.beginPath(); 71 ctx.moveTo(_data.width/2, _data.height/2); 72 ctx.fillStyle = "#FFF"; 73 ctx.arc(_data.width/2, _data.height/2, radius*0.5, 0, Math.PI*2); 74 ctx.fill(); 75 76 ctx.fillStyle = _data.centerValue.color; 77 ctx.font=_data.centerValue.size+"px Georgia"; 78 79 ctx.fillText(_data.centerValue.value,_data.width/2-_data.centerValue.size/4,_data.height/2+_data.centerValue.size*0.37); 80 }
2、创建前台HTML页面,Chrome浏览器调试注意清理缓存(ctrl+shift+delete键),避免没有加载更新。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Chart</title> 6 <script type="application/javascript" src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script> 7 <script src="js/BingChart.js" type="application/javascript"></script> 8 9 </head> 10 <body> 11 12 </body> 13 14 <script> 15 16 var obj ={ 17 id:"canvas", 18 width:150, 19 height:150, 20 centerValue:{ 21 value:6, 22 size:30, 23 color:"red" 24 }, 25 chartData:null 26 } ; 27 28 (function(){ 29 $.ajax({ url:"bingChart", 30 success:function(data){ 31 $("body").empty(); 32 for(var i=0;i<data.obj.length;i++){ 33 obj.chartData=data.obj[i]; 34 var canvas=document.createElement("canvas"); 35 var id="canvas"+i; 36 canvas.setAttribute("id",id); 37 document.body.appendChild(canvas); 38 obj.id=id; 39 new BingChart().init(obj); 40 } 41 } 42 }) 43 })(); 44 45 </script> 46 </html>
3、SpringBoot,restful接口的写法(),BingChart实体就不复制
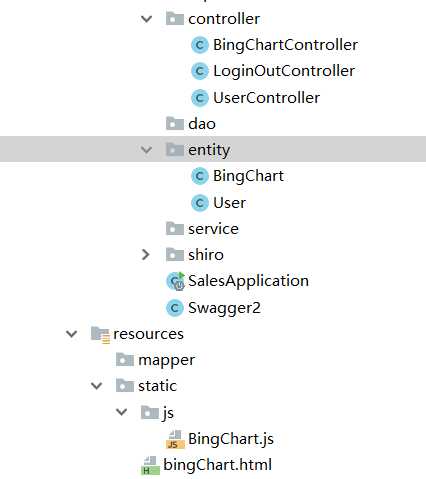
文件结构

自定义JS组件+调用restfui接口显示(SpringBoot)
标签:js组件 开始 int string rom 写法 ram pack red
原文地址:https://www.cnblogs.com/cloudsu/p/9315615.html