标签:3.4 关于 remove alert 字符串 lock innertext w3c tts
HTML DOM是:
HTML 的标准对象模型;
HTML 的标准编程接口;
W3C 标准。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法(接口)。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:0
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
具体参见:http://www.runoob.com/htmldom/htmldom-nodes.html
document指整个HTML文档。

getElementById():返回带有指定 ID 的元素。
document.getElementsByTagName(‘div‘):根据标签名获取标签集合;
document.getElementsByClassName(‘c1‘):根据class属性获取标签集合;
document.getElementsByName ("myInput"):根据name属性获取标签集合。
| 属性 | 定义 | 说明 |
| parentNode | 父节点 | |
| childNodes | 所有子节点 | |
| firstChild | 第一个子节点 | |
| lastChild | 最后一个子节点 | |
| nextSibling | 下一个兄弟节点 | |
| previousSibling | 上一个兄弟节点 | |
| parentElement | 父节点标签元素 | |
| children | 所有子标签 | |
| firstElementChild | 第一个子标签元素 | |
| lastElementChild | 最后一个子标签元素 | |
| nextElementtSibling | 下一个兄弟标签元素 | |
| previousElementSibling | 上一个兄弟标签元素 |
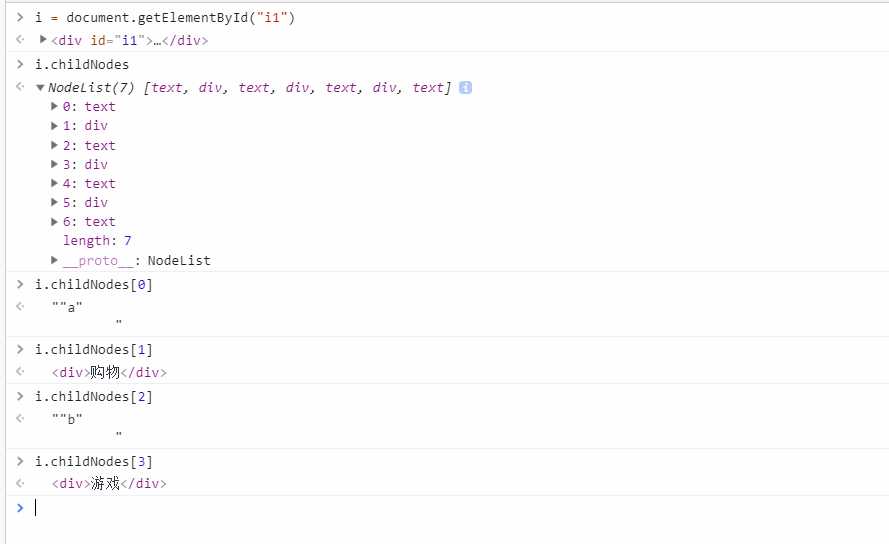
注意:标签是指HTML中的标签,如<a>,<div>,<span>等;节点指标签中的子标签和字符串,下面代码中"a","b","c","d"分别属于不同的子节点。根据下图中获取的id为"i1"的子节点来看,子节点0中除了字符串"a"外还包括空格。
<div id="i1">"a" <div>购物</div>"b" <div>游戏</div>"c" <div>视频</div>"d" </div>

获取标签中的文本内容:var text = tag.innerText;
对标签内部文本进行赋值:tag.innerText="abc" 。
直接整体做操作:tag.className = "c1"。
添加指定样式:tag.classList.add("c2");
删除指定样式:tag.classList.remove("c2") 。
获取checkbox对象: var checkbox = tag.checked;
设置checkbox对象值: checkbox.checked = false, checkbox.checked = true。
4、事件
4.1、定义事件
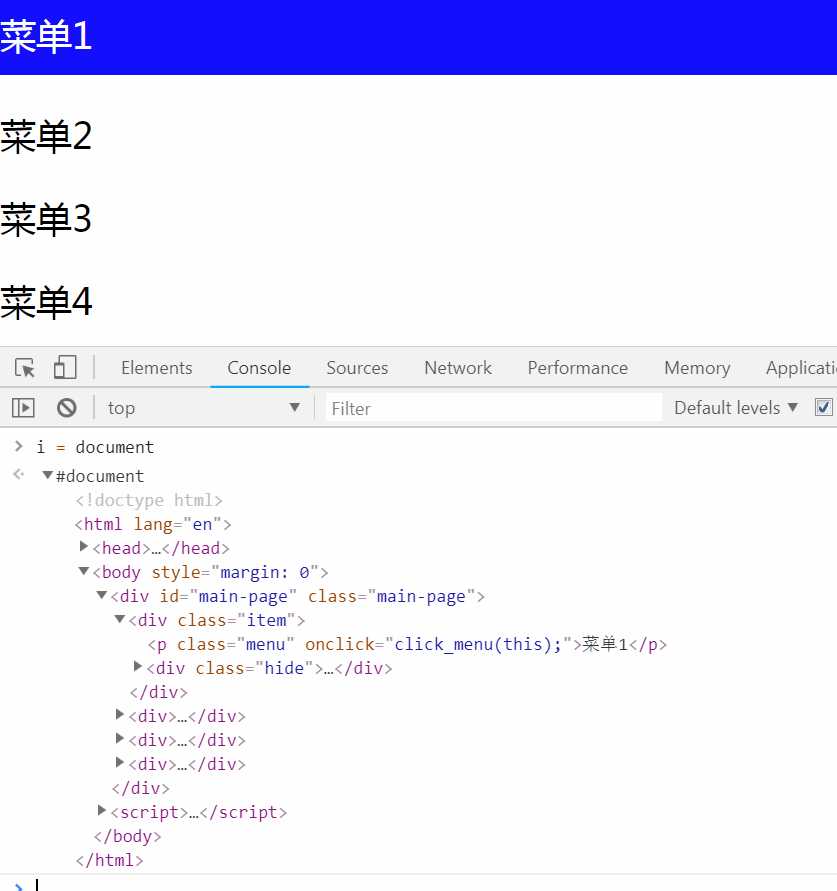
<div onclick="func(123)"> </div>
4.2、定义事件处理函数
<script> function func(a) { alert(a); } </script>
标签:3.4 关于 remove alert 字符串 lock innertext w3c tts
原文地址:https://www.cnblogs.com/bad-robot/p/9316550.html