标签:back complete python man cat inf 应该 邮箱验证 span
我们在很多网站上都可以看到用户注册使用电子邮件激活或启用的方式。也就是说,用户在注册后填写正确的电子邮件地址,接着网站会发送一封启用电子邮件到用户设置的电子邮件的邮箱中,并在邮件中提供一个激活或启用的链接,在用户单击此链接后,账号正式激活或启用。
这里我们使用 Django 的 django-registration 模块可以快速实现这一过程。
1. django-registration 安装与设置
使用 pip 安装:
pip install django-registration
此模块暂时还不支持 Django2.0 以上版本,建议使用2.0以下版本安装使用。
将 registration 添加到 Django 项目设置 settings.py 中的 INSTALLED_APPS 中去,然后在 settings.py 中设置一个常数,用来指定启用码的天数。
INSTALLED_APPS = (
‘django.contrib.sites‘,
‘registration‘, #should be immediately above ‘django.contrib.admin‘
‘django.contrib.admin‘,
# ...other installed applications...
)
ACCOUNT_ACTIVATION_DAYS = 7 # One-week activation window; you may, of course, use a different value.
运行 python manage.py migrate 以安装默认设置使用的模型。为了使模板正常工作,registration 必须出现在django.contrib.admin上方。
使用标准自定义网址,在 url.py 中添加一行设置:
url(r‘^accounts/‘, include(‘registration.backends.default.urls‘)),
任何指定到 /accounts/的网址,都会被送到 registration 检查是否有符合的项。然后用户可以通过 /accounts/register/ 注册, 通过 /accounts/login/ 登录(当用户已注册后)等等。
2.建立 django-registration 所需的模板
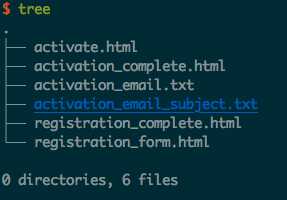
当用户单击“注册”按钮后,django-registration 就会开始调用一连串的模板以及相关文本文件,这些是我们需要自己写的。所有的模板都必须放在 templates 目录下的 registration 文件夹下。

registration_form.html : 显示注册窗体的网页,默认使用 form 变量作为窗体各字段的内容
registration_complete.html : 填写完注册窗体,单击“提交”按钮后显示的信息页面
activation_complete.html : 当账号顺利完成启用时会显示的页面
activate.html : 当账号启用失败时会显示的页面
activation_email.txt : 在发送启用邮件时使用的邮件内容
activation_email_subject.txt : 在发送启用邮件时使用的邮件主题
注意:由于 django-registration 会使用到 电子邮件发送功能,因此应该先设置好 Django 的电子邮件收发功能,可以使用 mailgun 来进行电子邮件收发。
相关设置参考本人博客 https://www.cnblogs.com/weixuqin/p/9263410.html 。
至此,我们便完成了 djano-registration 相关设置,点击注册,填写信息后,便在邮箱中收到网站的验证邮件信息。

标签:back complete python man cat inf 应该 邮箱验证 span
原文地址:https://www.cnblogs.com/weixuqin/p/9317168.html