标签:下载 nal 技术 单元 blog 作者 ora 通过 started
在上两篇博文中已经安装了node.js、webpack、vue-cli,安装的版本为:
今天通过这篇博文创建项目。
首先通过命令行进入想要创建项目的路径,例如:
通过e:命令进入盘幅,再经过cd命令进入文件夹。
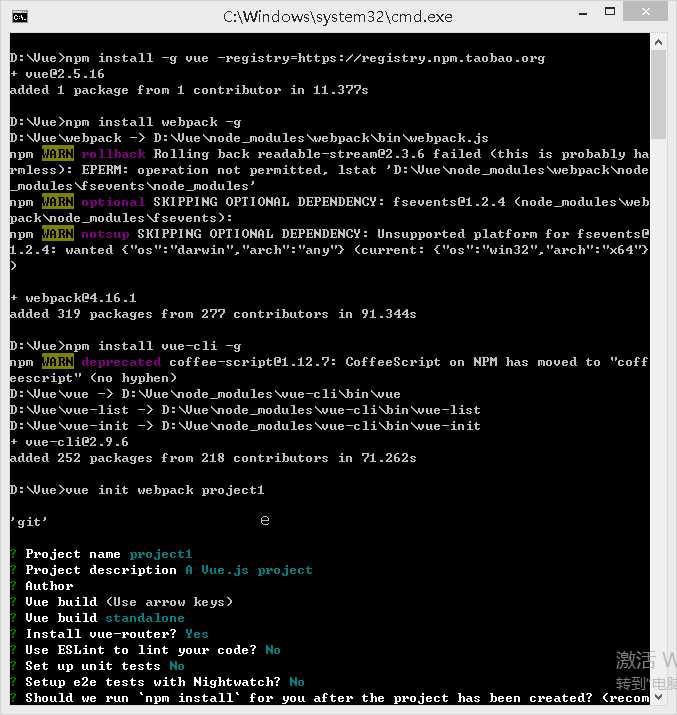
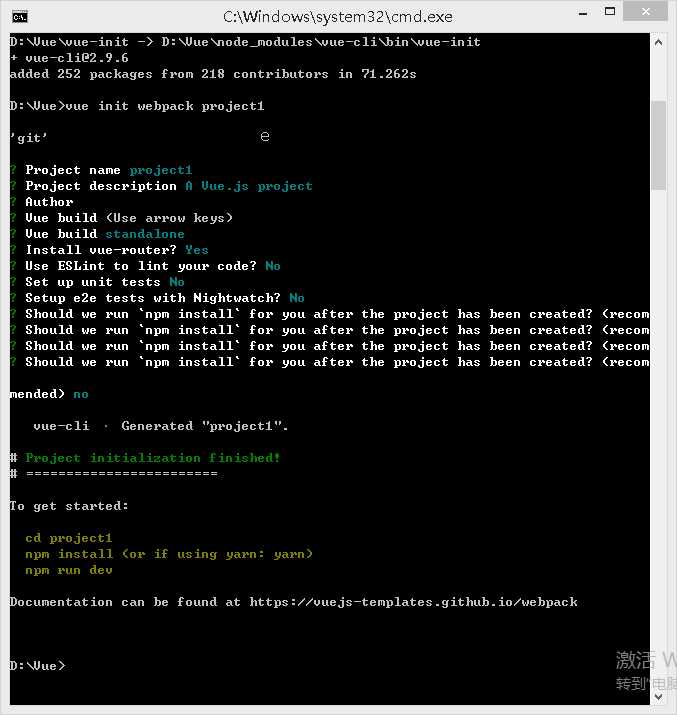
通过命令vue init webpack pm,其中pm为你创建项目的项目名称,在执行命令后vue-cli会下载模板,之后进行项目信息设置:
执行上面内容后即完成了项目的所有内容,按照链接即可打开项目。
如果在执行:
vue init webpack pm 卡死,说明node.js的版本有问题,尝试其他稳定版,即可以解决此问题。
报错:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver


标签:下载 nal 技术 单元 blog 作者 ora 通过 started
原文地址:https://www.cnblogs.com/sqyambition/p/9320755.html