标签:none lin margin bubuko one nowrap 图片 css inf
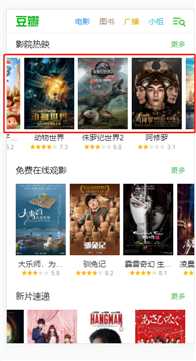
参考豆瓣电影的实现方式,
css
ul { white-space: nowrap; overflow-x: auto; list-style: none; padding: 0; } ul li { margin-left: 0.48rem; height: 100px; display: inline-block; vertical-align: top; width: 100px; text-align: center; }
html:
<ul> <li> <div class="imgContain"></div> </li> <li> <div class="imgContain"></div> </li> <li> <div class="imgContain"></div> </li> <li> <div class="imgContain"></div> </li> </ul>

标签:none lin margin bubuko one nowrap 图片 css inf
原文地址:https://www.cnblogs.com/gopark/p/9321672.html