标签:first set line 添加内容 不同的 color code har jpg
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标。
举例:网站有些联系电话,希望在它们前加一个icon?,就可以使用:before伪元素,如下:
<!DOCTYPE html> <meta charset="utf-8" /> <style type="text/css"> .phoneNumber::before { content:‘\260E‘; font-size: 15px; } </style> <p class="phoneNumber">12345645654</p>
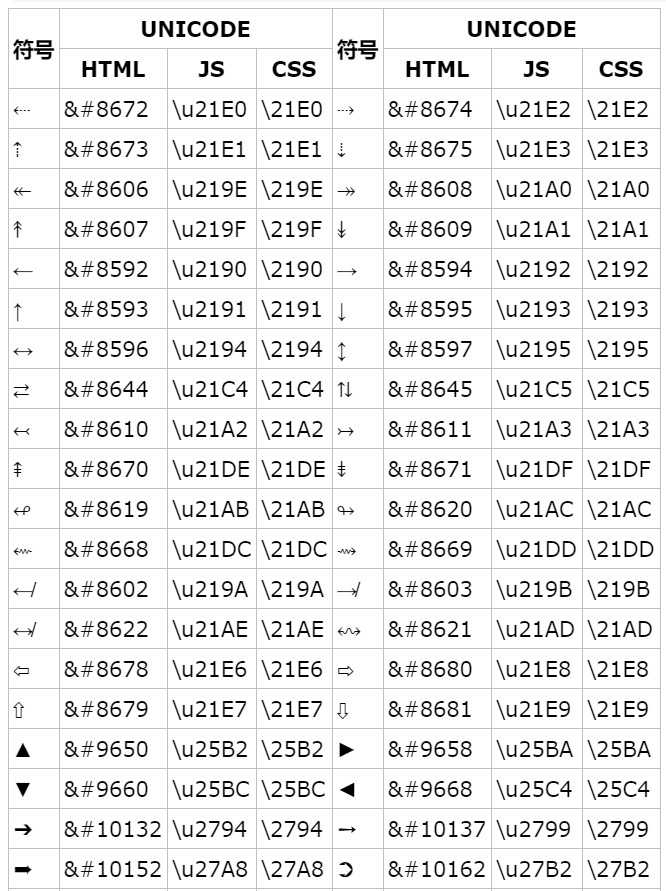
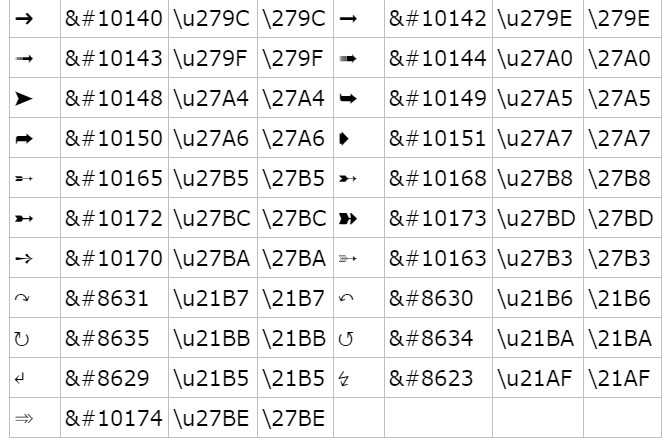
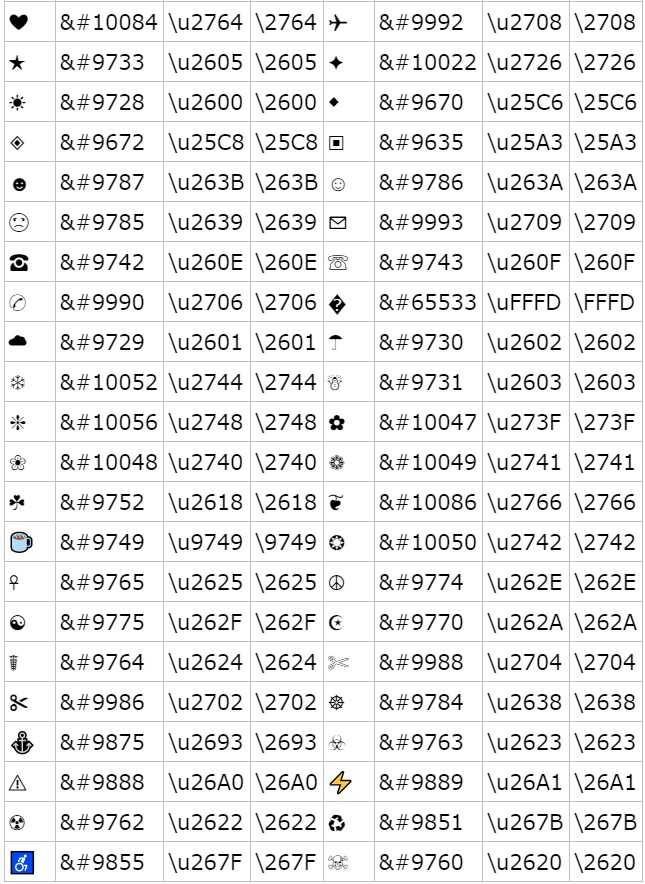
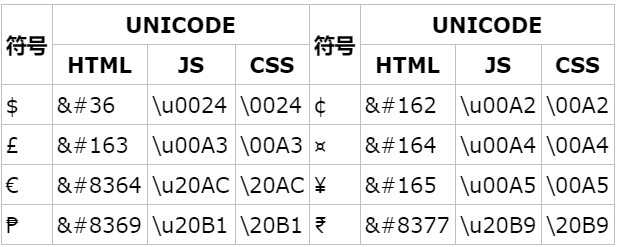
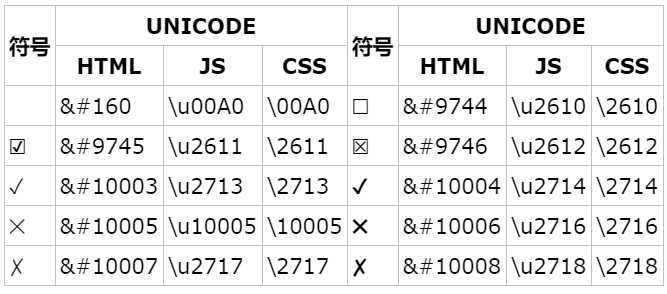
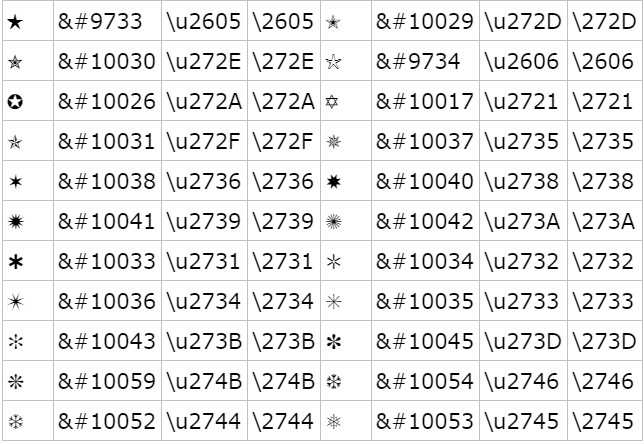
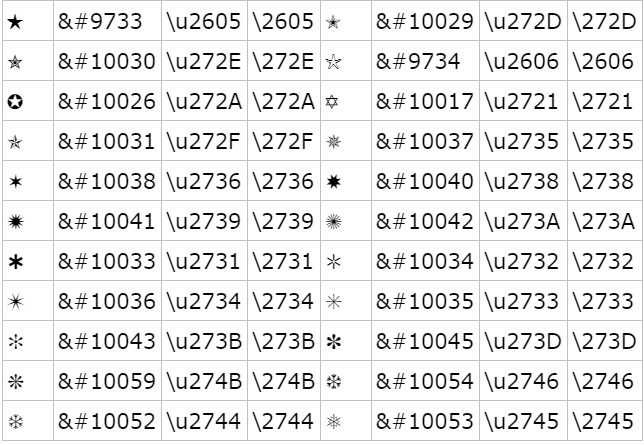
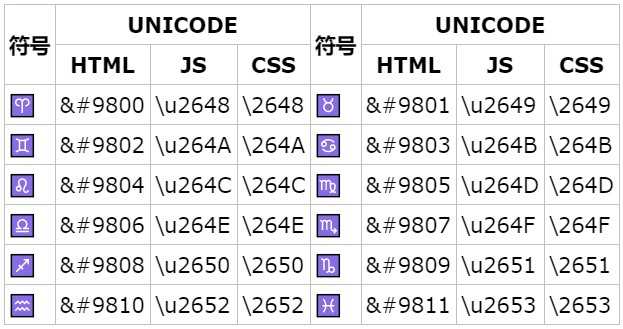
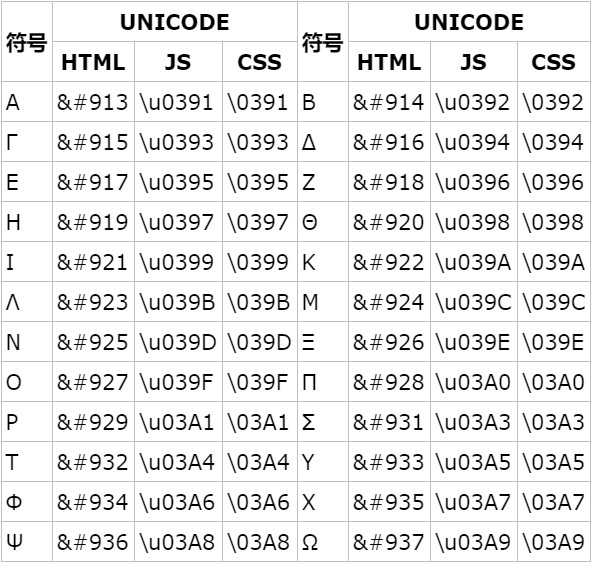
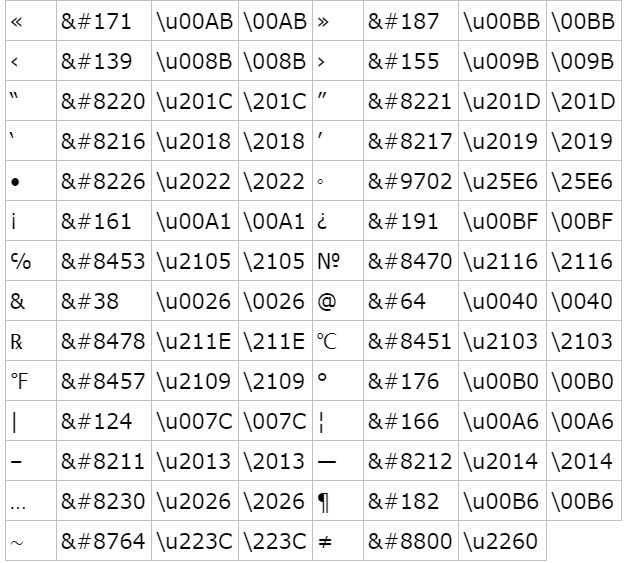
这些特殊字符的html,js和css的写法是不同的











标签:first set line 添加内容 不同的 color code har jpg
原文地址:https://www.cnblogs.com/yaotome/p/9322814.html