标签:容器 bsp 完成后 文件 uil 系统 反向代理 tle 生成
下载这个事例项目:https://github.com/dotnet/dotnet-docker/tree/master/samples/aspnetapp
下载完成后给这项目生成一个镜像名为aspnetapp镜像
docker build -t aspnetapp .
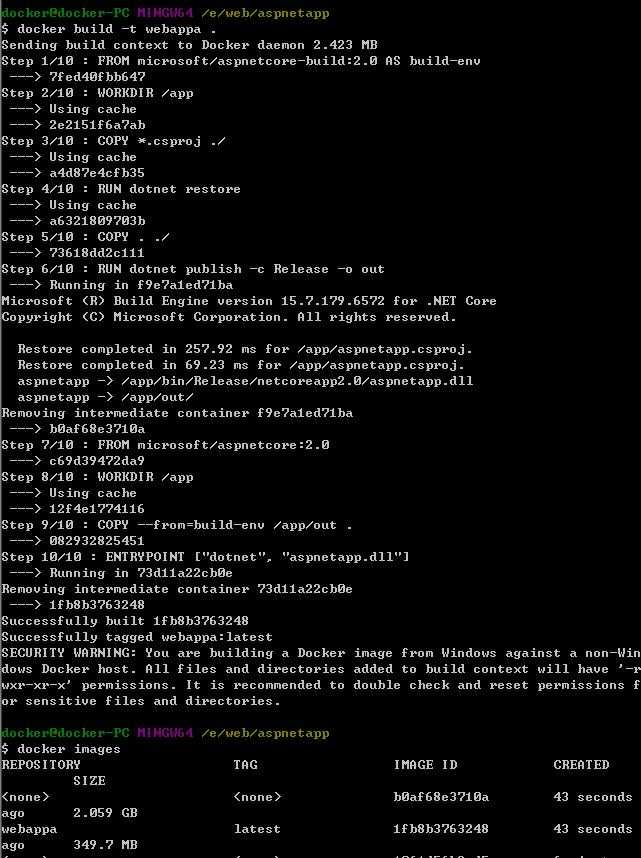
为了做区别我在生成aspnetapp镜像之后,又在wwwroot中创建了一个a.html文件,另外生成了一个镜像名为webappa的镜像
docker build -t webappa .

docker run -d -p 5000:80 --name webapp spnetapp
docker run -d -p 5001:80 --name webapp2 aspnetapp
docker run -d -p 5002:80 --name webappa webappa

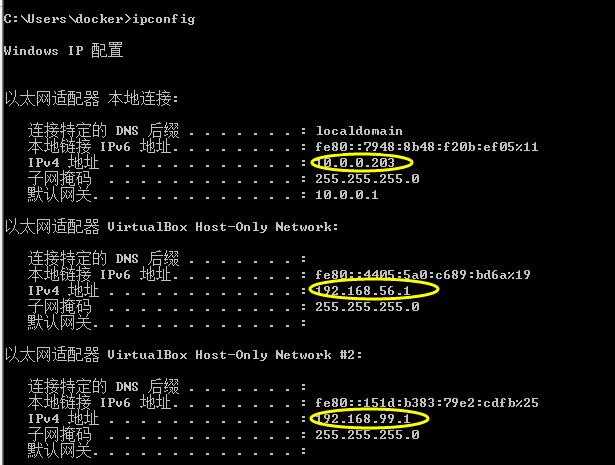
注意:我的docker是安装在windows 7 Service Pack 系统之上的,我的电脑内网ip是10.0.0.203,安装完成后本地创建了两个虚拟网络,分别是192.168.56网段和192.168.99网段的

查看docker 所在系统ip地址需要打开 Oracle VM VirtualBox查看


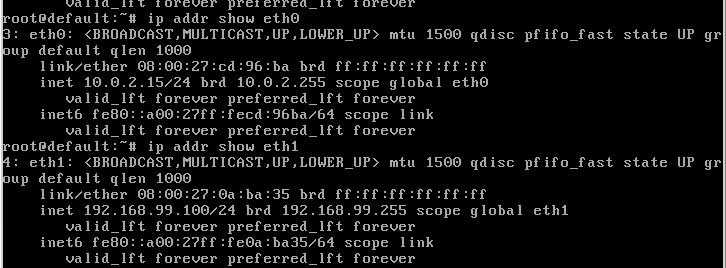
点击显示进入,输入 ip addr show eth0 和 ip addr show eth1 查看ip地址为 10.0.2.15 和 192.168.99.100

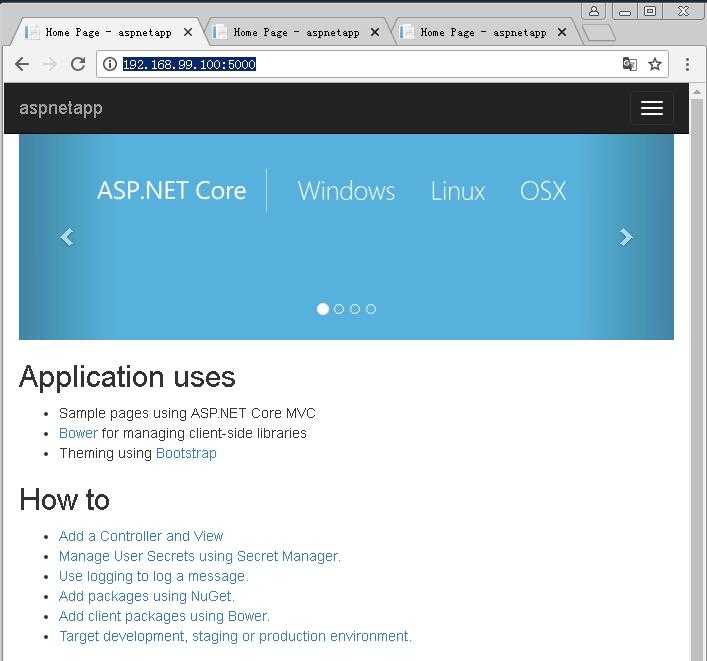
输入192.168.99.100:5000,192.168.99.100:5001,192.168.99.100:5002 访问各个容器应用

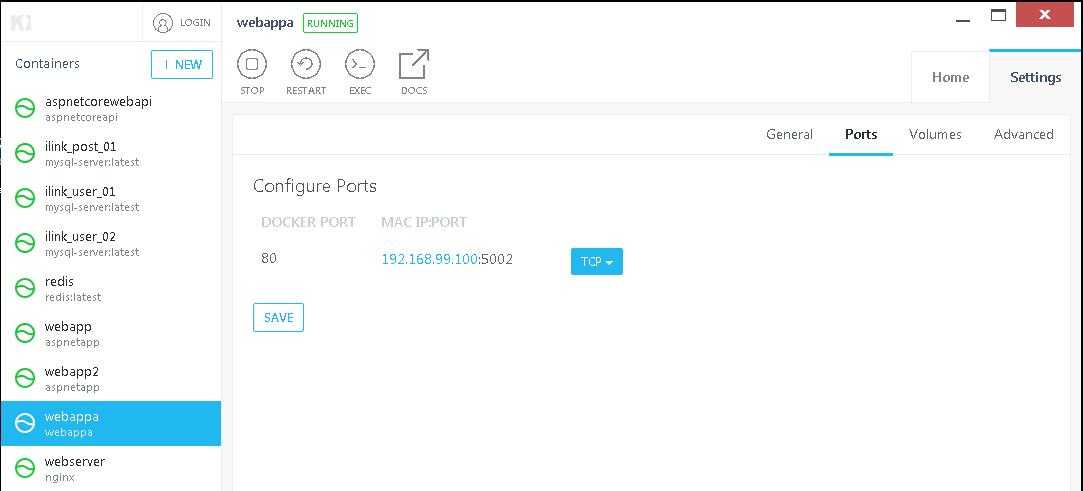
小技巧:我们也可以进入 Kitematic (Alpha) 查看正在运行的容器,和容器应用的访问地址

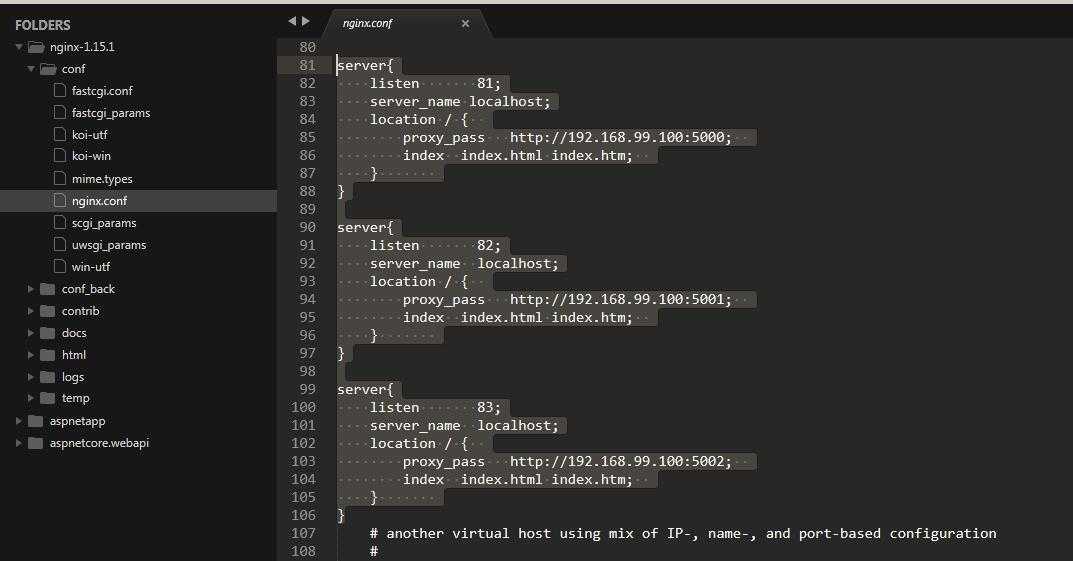
在Nginx中配置反向代理,提供外部网络访问

外部网络访问:10.0.0.203:81,10.0.0.203:82,10.0.0.203:83进行访问各个容器应用

之前在创建第二个webappa的镜像时候,我在wwwroot 文件夹中创建了一个a.html,访问正常显示,说明方向代理正常

Docker 为 ASP.NET Core 应用程序生成 Docker 映像,并运行多个容器
标签:容器 bsp 完成后 文件 uil 系统 反向代理 tle 生成
原文地址:https://www.cnblogs.com/heyangyi/p/9319472.html