标签:webstrom win ted 一个 exp 必须 默认 back 技术
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project,
在其中新增了一个js文件,就开始import Vue from “vue”了。运行后自然就报错了:SyntaxError: Unexpected identifier,被自己蠢哭~
下面进入正题,vue项目初始化步骤如下:
1、默认你已经安装好了Node.js、WebStrom、npm、vue/vue-cil、webpack。
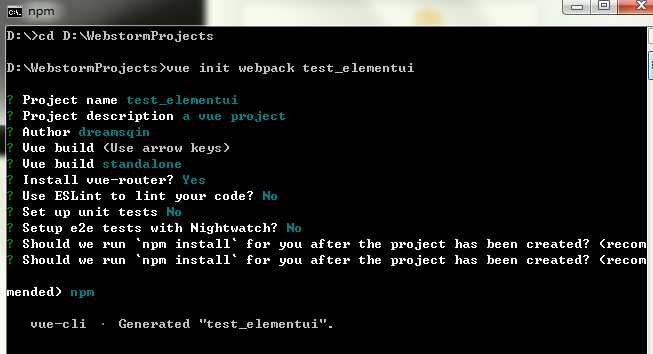
2、win+R→cmd打开命令行,cd进入到希望创建vue项目的路径,然后执行项目创建命令:
vue init webpack [projectName]
这里注意,项目名称必须是小写(原因是:大写会导致跨平台出现问题),如果有大写就会报错:Sorry, name can no longer contain capital letters



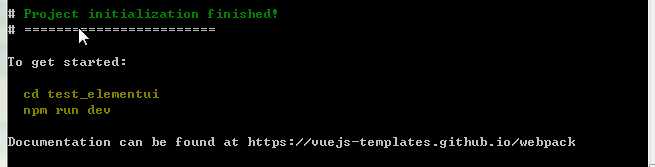
3、在命令行中进入到项目路径,然后执行npm install命令,安装项目需要的依赖。

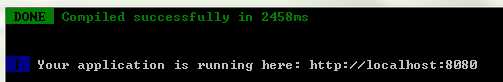
4、安装完成后执行npm run dev命令,运行项目。


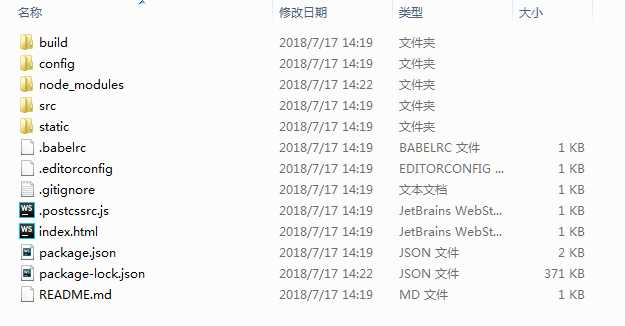
5、用Webstrom打开刚刚创建的vue项目。
Node.js-Webstrom创建Vue项目(Vue项目初始化)
标签:webstrom win ted 一个 exp 必须 默认 back 技术
原文地址:https://www.cnblogs.com/dreamsqin/p/9323266.html