标签:在线 alt 除了 发送 rop 测试 结果 前缀 2.3
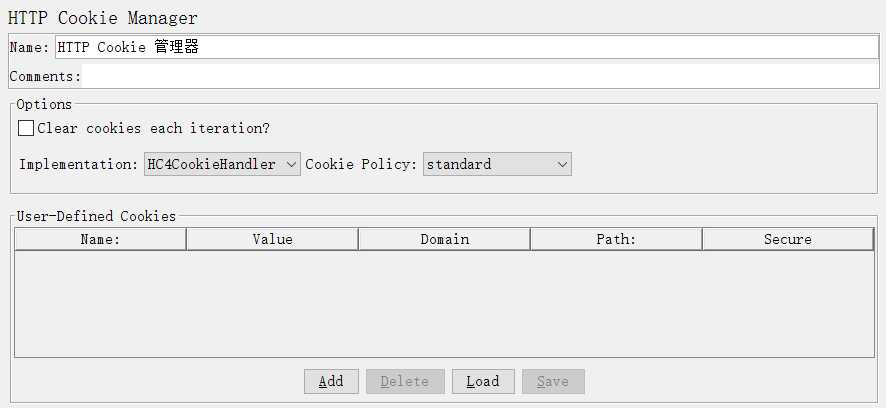
HTTP Cookie Manager

Clear cookie each iteration?(每次迭代时清除自己会话区域的所有cookie);
Implementation:实现方式;
Cookie Policy:cookie的管理策略,建议选择compatibility,兼容性强;
PS:对于JMeter来说,一个test plan只能有一个cookie管理器。因为当多个magager存在时,JMeter没有方法来指定使用那个manager;
同时,一个cookie manager中的存储的cookie也不能被其他cookie manager所引用,所以同一个计划中不建议使用多个cookie manager;
如果你想让JMeter的cookie manager支持跨域, 修改JMeter.property :CookieManager.check.cookies=false;
HTTP cookie Manager管理cookie有两种方法:
①、它可以像浏览器一样存储和发送cookie,如果发送一个带cookie的http请求,cookie manager会自动存储该请求的cookies,并且后面如果发送同源站点的http请求时,
都可以用这个cookies;每个线程都有自己的“cookie存储区域”,所以当测试一个使用cookie来管理session信息的web站点时,每个JMeter线程都有自己的session;
PS:以这种自动收集的方式收集到的cookie不会在cookie manager中进行展示,但是运行后通过查看结果树可以查看到cookie信息,接受到的cookie会被自动存储在线程变量中,
但是从Jmeter2.3.2版本后,默认不再存储,如果你想要manager自动存储收集到 的cookie,你需要修改JMeter.property:CookieManager.save.cookies=true;
存储的时候,cookie的key会以“COOKIE_”为前缀命名(默认情况),如果你想自定义这个前缀,修改JMeter.property:CookieManager.name.prefix= ;
②、除了上面说的自动收集,还可以手动添加cookie,点击界面下方的Add按钮,然后输入cookie的相关信息;
PS:一般不建议手动添加,可以将cookie通过浏览器插件(比如Firefox的firebug)导出cookie,然后点击界面下方的load按钮,载入刚才导出的cookie文件即可。
关于Cookie:
cookie一般分为2种:持久cookie(Permanent cookie)和会话cookie(Session cookie):
持久cookie:保存在客户端本地硬盘上,在浏览器被关闭后仍然存在;
会话cookie:通常保存在浏览器进程的会话中,一旦浏览器会话结束或关闭,cookie就不再存在。
---文章转自网络
标签:在线 alt 除了 发送 rop 测试 结果 前缀 2.3
原文地址:https://www.cnblogs.com/gezirui/p/9325686.html