标签:有奖 import this getname ips int fun 获得 UNC
这个小dome简单来说的前后端分离,通过跨域调用接口来显示数据。
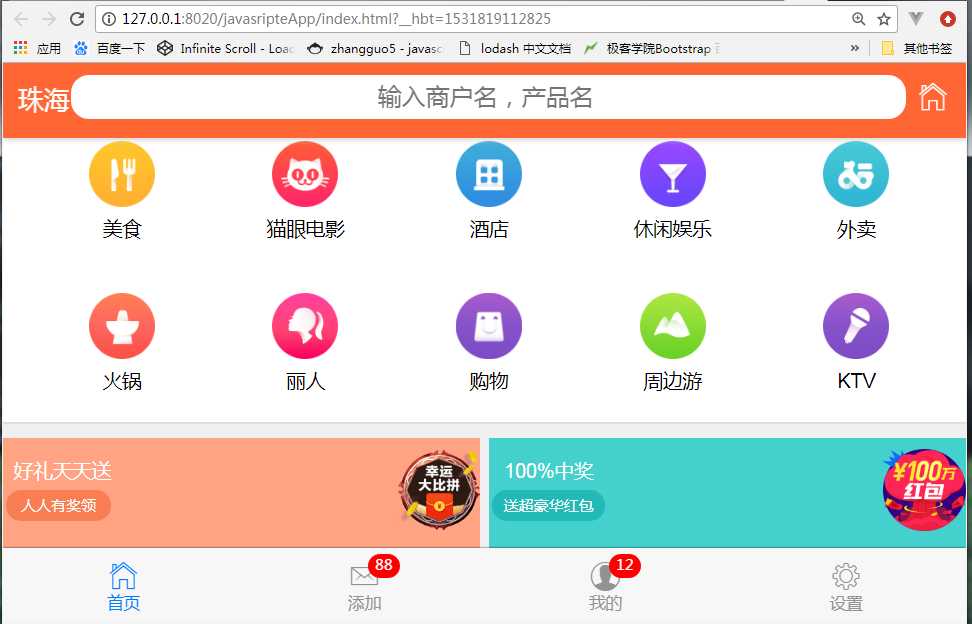
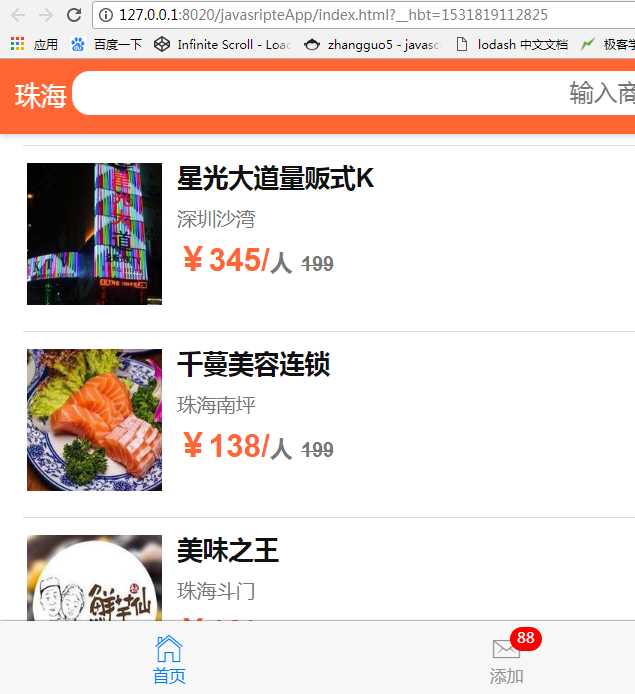
前端用到mui框架,主要来显示数据。
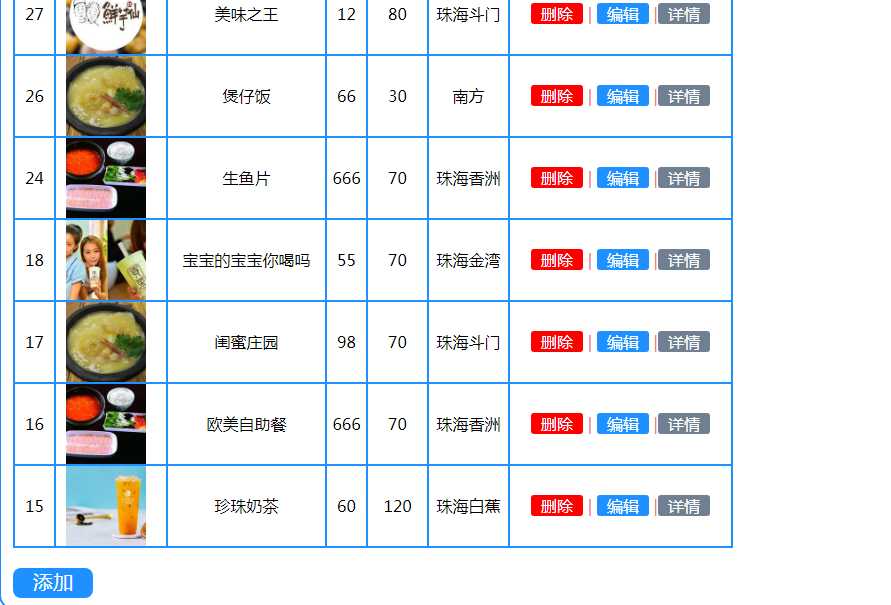
后端用到Java的springMVC,restful服务来做增删改查管理,
这里主要实现动态显示商品,剩下那些数据都是写固定的,不是动态的。
先看没有数据的的样子


前端的商品显示:


后台的管理:

核心代码

package com.lch.kyu.Controller; import com.lch.kyu.entity.Hungry; import com.lch.kyu.service.HungryService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.List; @RestController @RequestMapping(path = "/hungry") public class HungryCo { @Autowired HungryService hungryService; //查询 @RequestMapping(path = "", method = RequestMethod.GET) public AjaxState getAllHung() { List<Hungry> hungries=(hungryService.queryAllHungry()); for (Hungry h:hungries ) { System.out.println(h.getName()); } boolean result=hungries!=null; return new AjaxState(result?"success":"error",hungries,result?"获得数据成功!":"获得数据失败!"); } //添加 @RequestMapping(path = "", method = RequestMethod.POST) public AjaxState addhungry(@RequestBody Hungry hungry) { boolean result=hungryService.addHungry(hungry); return new AjaxState(result?"success":"error",hungry,result?"添加成功!":"添加失败"); } //修改 @RequestMapping(path = "", method = RequestMethod.PUT) public AjaxState updatehungry(@RequestBody Hungry hungry) { boolean result=hungryService.editHungry(hungry); return new AjaxState(result?"success":"error",hungry,result?"修改成功!":"修改失败"); } //删除 @RequestMapping(path = "/{id}", method = RequestMethod.DELETE) public AjaxState deleteHungryid(@PathVariable int id) { Boolean result=hungryService.deleteHungry(id); return new AjaxState(result?"success":"error",id,result?"删除成功!":"删除失败"); } } class AjaxState{ public String state; public Object data; public String message; public AjaxState(String state, Object data, String message) { this.state = state; this.data = data; this.message = message; } public AjaxState(){} }
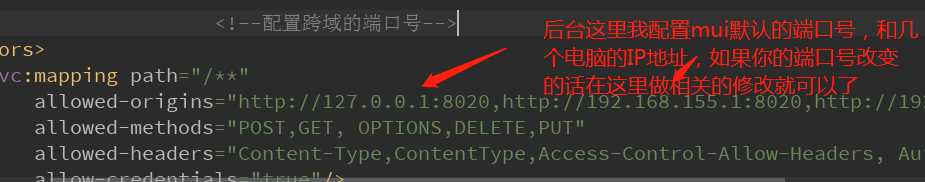
注意:这里xml配置跨域,这里配置了跨域的端口号,前端那边才正常可以调用接口,要不然会报错。这里就举例了springMVC跨域,其实还有几个方法可以实现的。

<!--配置跨域的端口号--> <mvc:cors> <mvc:mapping path="/**" allowed-origins="http://127.0.0.1:8020,http://192.168.155.1:8020,http://192.168.2.105:8020,http://172.16.1.136:8020" allowed-methods="POST,GET, OPTIONS,DELETE,PUT" allowed-headers="Content-Type,ContentType,Access-Control-Allow-Headers, Authorization, X-Requested-With" allow-credentials="true"/> </mvc:cors>
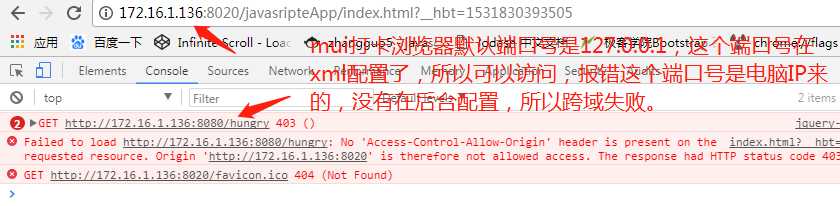
后台xml文件不配置端口号情况,相信做前后端的分离的人都见过这种情况


mui前端的代码,这里用的模板引擎来渲染页面

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>分布式应用</title> <link href="css/mui.min.css" rel="stylesheet"/> <link rel="stylesheet" href="css/JavaScript.css" /> <style> </style> </head> <body> <div id="zui"> <header class="mui-bar mui-bar-nav mui-bar-nav-bg herder-color"> 全国 <a id="icon-menu" class="mui-action-back mui-pull-left"> </a> <a class="mui-action-back mui-icon mui-icon-home mui-pull-right mui-a-color color"></a> <h1 class="mui-title" id="mycss1"> <!--<input type="search" placeholder="输入商户名,产品名"> <span class="mui-icon mui-icon-search"></span>--> <div class="mui-input-row "> <input type="search" class="mui-input-clear" placeholder="输入商户名,产品名"> </div> </h1> </header> <ul class="mui-table-view" id="center"> <li class="mui-table-view-cell" id="tubiao"> <div class="tjie"> <div class="tu1"> <img src="img/tb1.jpg" width="44" height="44"/> <div>美食</div> </div> <div class="tu1"> <img src="img/tb2.jpg" width="44" height="44"/> <div>猫眼电影</div> </div> <div class="tu1"> <img src="img/tb3.jpg" width="44" height="44"/> <div>酒店</div> </div> <div class="tu1"> <img src="img/tb4.jpg" width="44" height="44"/> <div>休闲娱乐</div> </div> <div class="tu1"> <img src="img/tb5.jpg" width="44" height="44"/> <div>外卖</div> </div> </div> <div class="tjie"> <div class="tu1"> <img src="img/tb6.jpg" width="44" height="44"/> <div>火锅</div> </div> <div class="tu1"> <img src="img/tb7.jpg" width="44" height="44"/> <div>丽人</div> </div> <div class="tu1"> <img src="img/tb8.jpg" width="44" height="44"/> <div>购物</div> </div> <div class="tu1"> <img src="img/tb9.jpg" width="44" height="44"/> <div>周边游</div> </div> <div class="tu1"> <img src="img/tb10.jpg" width="44" height="44"/> <div>KTV</div> </div> </div> </li> </ul> <div id="dayi"> <div class="dayi-o"> <div class="dayi-right"> <div class="tt">好礼天天送</div> <div class="ren">人人有奖领</div> </div> <div class="dayi-left"> <img src="img/tb11.jpg" width="55" height="55"/> </div> </div> <div class="dayi-o1"> <div class="dayi-right"> <div class="tt">100%中奖</div> <div class="ren1">送超豪华红包</div> </div> <div class="dayi-left"> <img src="img/tb12.jpg" width="55" height="55"/> </div> </div> </div> <script src="js/jquery-1.11.3.min.js"></script> <script src="artTemplate3/template.js" type="text/javascript" charset="utf-8"></script> <script src="js/mui.min.js"></script> <ul class="mui-table-view" id="tab"> </ul> <script type="text/html" id="huns"> {{each list as pdt}} <li class="mui-table-view-cell mui-media"> <div class="bj"><img src="images/{{pdt.pic}}" class="da" ></div> <div class="name ">{{pdt.name}}</div> <div class="address mui-ellipsis">{{pdt.address}}</div> <div class="price">{{pdt.price | round:‘¥‘}}/<span class="meir">人</span> <span class="qian"> <del> 199 </del> </span> </div> <div class="volume">已售:{{pdt.volume}}</div> </li> {{/each}} </script> <div id="footer"> <nav class="mui-bar mui-bar-tab" id="foonter1"> <a class="mui-tab-item mui-active" href="#tabbar" id="xin"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="#tabbar-with-chat"> <span class="mui-icon mui-icon-email"><span class="mui-badge">88</span></span> <span class="mui-tab-label">添加</span> </a> <a class="mui-tab-item" href="#tabbar-with-contact"> <span class="mui-icon mui-icon-contact"><span class="mui-badge">12</span></span> <span class="mui-tab-label">我的</span> </a> <a class="mui-tab-item" href="#tabbar-with-map"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> </div> </div> <script type="text/javascript" charset="utf-8"> var app = { //http://192.168.7.193:8020 //http://192.168.155.1:8020 init: function() { //为模板引擎定义辅助函数 template.helper("round",function(value,mark){ return (mark||"")+Math.round(value); }); //为模板引擎定义辅助函数 this.query(); this.sha(); }, sha:function(){ $("#xin").click(function(){ /* location.href= location.reload();*/ location.reload(); }); }, query: function() { //192.168.155.1 $.ajax("http://172.16.1.136:8080/hungry",{ //type:请求方式 type:"get" , //服务器向客户端发送数据的类型,如:text,json dataType:"Json" , success:function(data) { //alert(data); //console.log(data); $("#tab tr:not(:first)").remove(); // $(data.data).each(function(index,hungry) { // $("#tab").append("<tr align=‘center‘><td>"+hungry.id+"</td><td><img src=‘images/"+hungry.pic+"‘ class=‘da‘/></td><td>"+hungry.name+"</td><td>"+hungry.price+"</td><td>"+hungry.volume+"</td><td>"+hungry.address+"</td></tr>") ; // }); $("#tab").append(template("huns",{list:data.data})); } }); }, } app.init(); </script> </body> </html>
后台的页面的页面代码
 View Code
View Code
大概把学的重点的东西列出来了,写了一次就加深自已的记忆。菜鸟笔记
标签:有奖 import this getname ips int fun 获得 UNC
原文地址:https://www.cnblogs.com/LCH-M/p/9324691.html