标签:increase img .com bpa 设置 部分 因此 ast 分享图片
开发项目有一段时间了,随着项目越来越大,打包的时间也相应的变长了,打包时的内存也增多了。这时候产生了一个问题,在发布项目的时候,会出现JavaScript heap out of memory错误的提示。
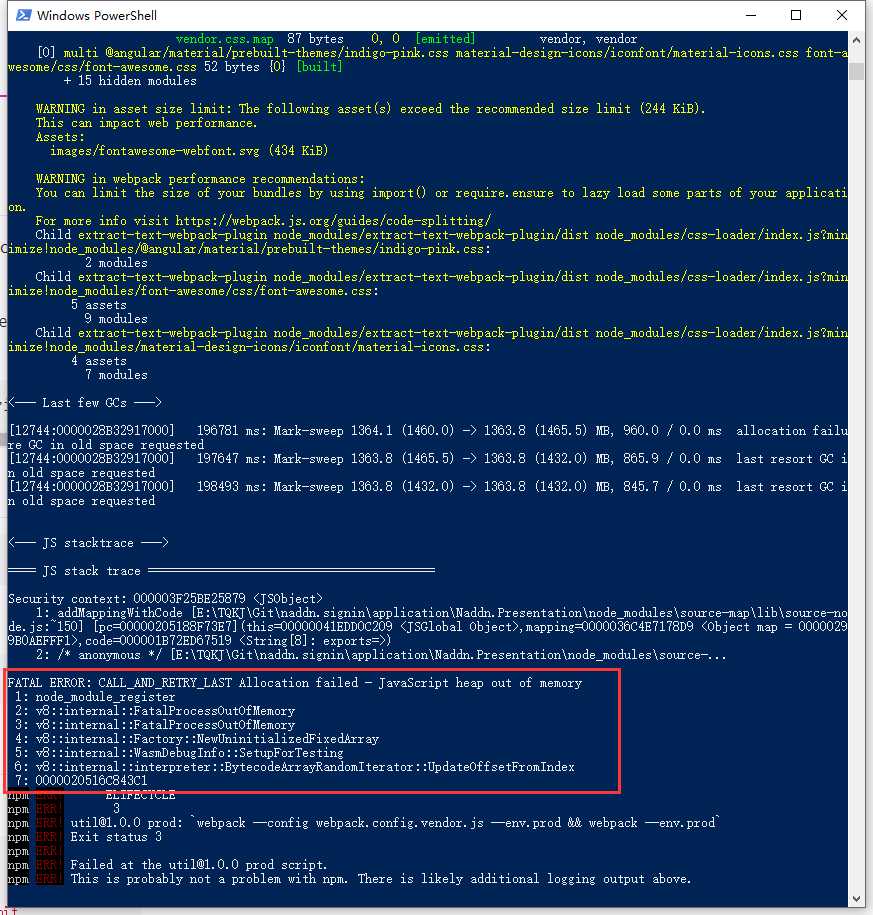
如下图:

以上错误一直导致,无法发布项目。
详细错误内容:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
在Node中通过JavaScript使用内存时只能使用部分内存(64位系统:1.4 GB,32位系统:0.7 GB),这个时候,如果前端项目非常的庞大,Webpack编译时就会占用很多的系统资源,如果超出了V8引擎对Node默认的内存限制大小时,就会产生内存泄露(JavaScript heap out of memory)的错误。
既然V8引擎有对Node进行默认的内存限制大小,那么在Node内存不足的时候,可以放宽内存大小的使用限制,可以在Node启动的时候,传递--max-old-space-size或--max-new-space-size来调整内存大小的使用限制。
但是这种方式需要所有地方都要进行设置,因此需要安装一个插件increase-memory-limit。
使用方式如下:
npm install -g increase-memory-limitincrease-memory-limit"scripts": {
"fix-memory-limit": "cross-env LIMIT=2048 increase-memory-limit"
},
"devDependencies": {
"increase-memory-limit": "^1.0.3",
"cross-env": "^5.0.5"
}执行一次npm run fix-memory-limit
Webpack打包报"JavaScript heap out of memory"错误
标签:increase img .com bpa 设置 部分 因此 ast 分享图片
原文地址:https://www.cnblogs.com/jianxuanbing/p/9331042.html