标签:img 一个 span bsp com 技术 color js代码 style
昨天上午同组的同事发现项目一个问题 ,由于我们当前项目用的 easyUI 其中有皮肤切换。
部分页面 含有 fieldset 标签,这个标签在皮肤css里没有定义。
当时的标签是这样的:

这样出现问题就是 fieldset 的边线不会随着皮肤变化而变化。
下午一看他还在修改这个问题,我问他得到的原因是:他在一个页面一个页面的找这个标签修改。
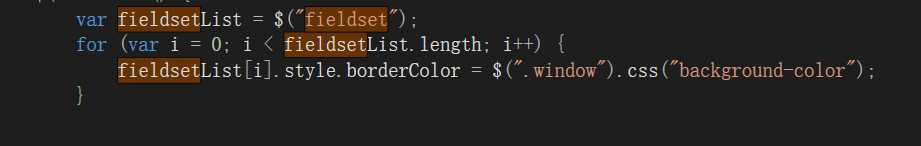
项目比较急,这样是肯定不行的。于是我在页面加了一段js代码:

问题解决。
其实这种方法是我为省时间,利用 jQuery 取到页面主色调然后赋值到标签上。
这种问题正式的解决方法其实是:
(1)分别找到对应皮肤的相关CSS文件
(2)为定义各皮肤对应选择器的对应色调,比如(以我遇到这个问题为例):
fieldset{ background-color:#95b8e7 }
每个皮肤都加一套对应的样式。
这样就可以在打开页面渲染样式时实现效果了。
标签:img 一个 span bsp com 技术 color js代码 style
原文地址:https://www.cnblogs.com/dfwm/p/9334796.html