标签:循环 htm 设置 更改 targe html 执行 返回 eve

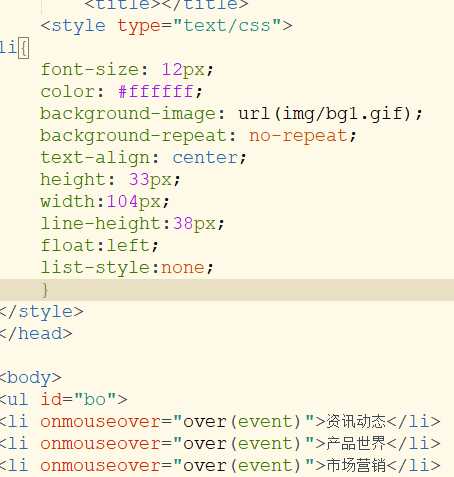
首先将每一个li上面添加一个移入事件onmouseover;在悬浮事件里面设置event事件源
JS样式里首先应该找到页面里的ul

然后在ul里面的所有li
var ln = bg.querySelectorAll("li");
在移入函数中获取触发事件元素
var leg = e.target;//获得触发事件元素 target 事件属性可返回事件的目标节点(触发该事件的节点),
在循环里面初始化背景图片

设置鼠标悬浮时背景图片

event事件源触发了鼠标悬浮事件
如果在初始化里面定义的背景样式用行内样式去定义,那么在最后更改图片时也应该用行内样式而不是类样式,因为行内样式的优先级高于类样式
标签:循环 htm 设置 更改 targe html 执行 返回 eve
原文地址:https://www.cnblogs.com/haijuanya/p/9334827.html