标签:生成 怎么 ges 配置方法 选择 文章 hot 外部 定义
图片上传服务(图床)支持 Google Photos、Imgur、七牛云、又拍云和自定义的图床服务。而在 MWeb 中使用图片上传服务,有两种处理方式,下面分别介绍一下:这是很多朋友喜欢用,但是我不怎么建议用的方式,主要是万一图床挂了或者是什么问题,比较麻烦。这个方式只在外部模式中支持,文档库不支持,下面介绍一下配置方法。
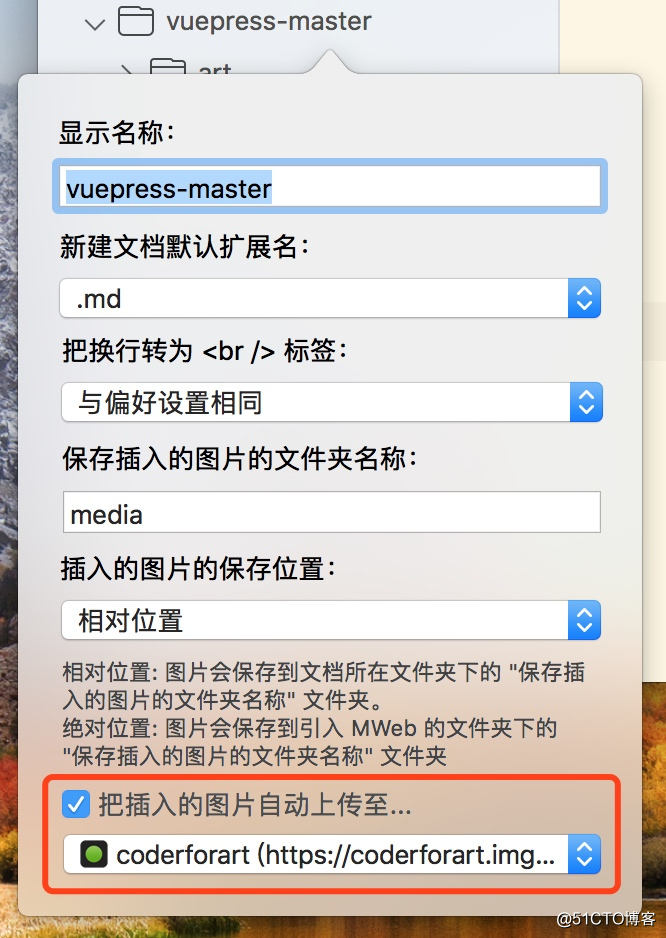
MWeb for Mac 中的配置方法为:在外部模式中 右键 引入的文件夹,选择 编辑,这时出来如下图的文件夹设置界面。 ?
?
勾选红框中的把插入的图片自动上传至...,然后选择要上传的图床即可(图床服务可以在 偏好设置 - 发布服务 中增加)。这样设置后,该引入的文件夹内的文档在插入图片时,会自动上传至所选择的图床并返回地址和生成 Markdown 语法。
这个是 MWeb 建议使用的方式,这个方式的好处是图片在本地并且跟 Markdown 文档相关联,不会造成图片丢失这种问题,MWeb 在编辑器中会直接显示本地图片,预览时也方便一点。MWeb 的文档库和外部模式都支持这种方式,下面介绍一下如何配置。
在 MWeb for Mac 中配置:
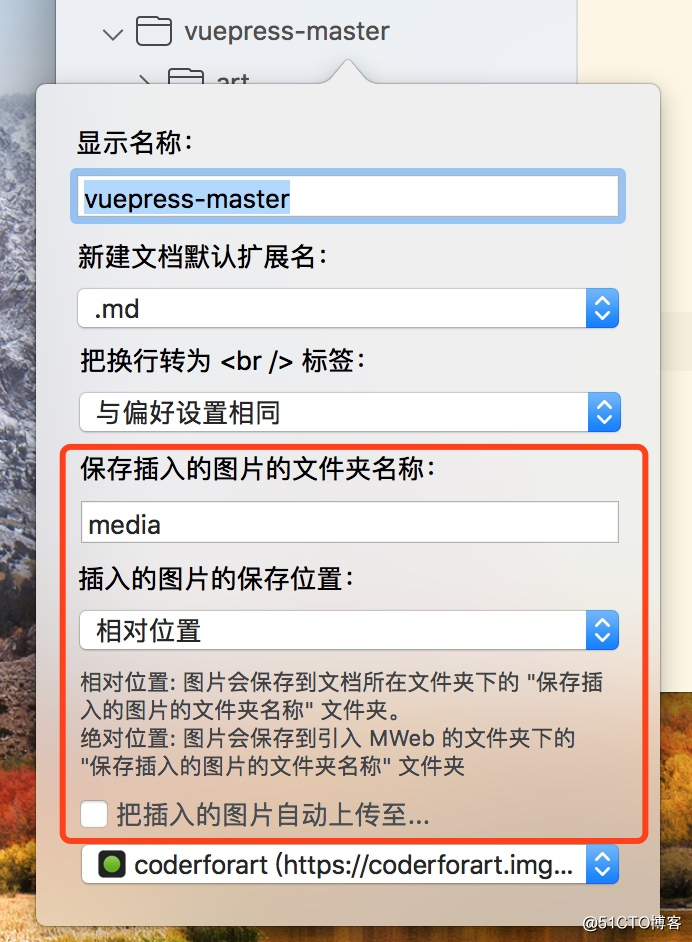
文档库不用配置,默认就是这样,外部模式中,同样 右键 引入的文件夹,在出来的菜单中选择 编辑,调出文件夹设置界面,其中的配置如下图:
 ?
?
首先要取消勾选 “把插入的图片自动上传至”。上面的配置可以用默认的,也就是说你只要取消勾选自动上传图片即可。
上面也只有两个可设置的地方,一个是 “文件夹名称”,一个是 “保存位置”,保存位置有两种设置,一种是 “相对位置”,另一种是 “绝对位置”。
这里举个例子说明一下,比如说引入的文件夹为 folder,在 folder/sub/sub2/sub3/doc.md 这个位置的文档插入图片,如果是 “绝对位置”,图片会保存在 fodler/media 下,生成的 Markdown 为 ;而 “相对位置”,则会保存在 folder/sub/sub2/sub3/media 下,生成的 Markdown 为 。“绝对位置” 这个设置其实是为了支持 Hexo、Octpress、Jekyll 等静态博客的 Markdown 文档能文件用 MWeb 编辑。
大家或者看出来了,也就是一般情况下不用配置,除非是 Hexo、Jekyll 等静态博客的 Markdown 文档,或者是想要自动上传到图床。
为什么推荐使用第二种插入后图片处理方式,就是因为有这个功能。使用方法非常简单,在 Mac 版中点 “分享” 按钮 - 把本地图片传至图床,或者菜单:发布 - 把本地图片传至图床 即可调出以下的图片上传面板:
 ?
?
在这个面板中,中间的列表会列出文档中的所有本地图片(注意是文档中的),首先请选择要上传的图床,然后点 “上传本地图片” 按钮即可。当图片上传完成后,你可以选择使用 “复制 Markdown” 按钮或者 “复制 HTML” 按钮,看你需要什么样的格式。复制进来的就是已经把本地图片地址换成图床的远程地址后的内容。
你可以查看以下两篇文章关于自定义图床和七牛图床的使用方法:
标签:生成 怎么 ges 配置方法 选择 文章 hot 外部 定义
原文地址:http://blog.51cto.com/oulvhai/2147116