标签:ati author tran tcp连接终止 之间 多个 报文 dde ast
第二章第二节 Web和HTTP
这一章中,我们需要讨论5种重要的应用:Web、文件传输、电子邮件、目录服务、P2P;这一节中,我们将讨论Web和它的应用层协议HTTP。
Outline
Notes
##Web简介
- Web即World Wild Web(万维网),由Tim Berners-Lee发明,是由网页构成,支持网页互相连接。
- Web网页(Web Page)包含多个对象(Objects),如:HTML文件、JPEG图片、视频文件、动态脚本等,多数Web页面包含一个HTML基本文件,其中包含对其他对象引用的链接。
- 对象的寻址(adressing)是通过URL(Uniform Resoure Locator)统一资源定位器来进行。
- 其格式为:Scheme://hostport/path 如:Http://www.somecompany.com/somePic/pic.png (Http 为协议名、www.somecompany.com为 hostname主机、somePic/pic.png为 pathname路径名)
## HTTP概况
- HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网服务器传输超文本到本地浏览器的传送协议。
- HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端
- HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
- HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等),连接建立后,浏览器和服务器进程就能通过套接字接口访问TCP;
- HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。
- HTTP是一个无状态协议,服务器向客户发送被请求的文件,而不存储任何关于该用户的信息

【HTTP特点】
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Conten-Type加以标记。
- 非持续连接:无连接的含义是限制每次连接只处理一个请求、服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:无状态是指对于事务处理没有记忆能力,服务器向客户发送被请求的文件,而不存储任何关于该用户的信息。缺少状态意味着若后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时,它的应答就较快。
## 非持续连接与持续连接
【HTTP请求/响应的步骤】
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
- 客户进程连接到Web服务器:一个HTTP客户进程,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。
- 发送HTTP请求报文:通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
- 服务器接受请求并返回HTTP响应:Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
- 释放TCP连接:若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
- 客户端浏览器解析HTML内容:客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
- 当客户机/服务器的交互运行于TCP协议上时,应用程序的每个请求/响应对是经一个单独的TCP连接,则该应用程序使用非持久连接,而当应用程序的每个请求/响应对是经相同的TCP连接发送,则该应用程序使用持久连接。
- HTTP/1.0 使用非持久连接。 HTTP/1.1 默认使用持久连接
【非持续连接】
- 示例:在非持续连接中,如果打开一个HTML文件和10个内联图象对象的网页时,HTTP就要建立11次TCP连接才能把文件从服务机传送到客户机。
- 再假设该节本HTML文件的URL为:www.yesky.com/sompath/index.html。
- HTTP客户端与服务器主机www.yesky.com中的HTTP服务器建立一个TCP连接。
- HTTP客户端发送HTTP请求消息。 包含/sompath/index.html。
- HTTP服务器接收请求消息,从服务器主机内存或硬盘拿去除对象/sompath/index.html,发出该对象的响应消息。
- HTTP服务器告知TCP关闭这个TCP连接(TCP要等客户收到这个响应消息后,才会真正终止这个连接)。
- HTTP客户接收响应消息。TCP连接终止。 该消息标明所拆装的对象是一个HTML文件。客户取出文件,分析后发现10个JPEG对象的引用。
- 给每一个引用到的JPEG对象重复步骤1~4。
【非持续连接的串行TCP连接、并行TCP连接和响应时间】
- 十个JPEG对象,可以通过串行的TCP连接方式先后取到;我们也可以通过并行的TCP同时取到对象,缩短响应时间
- 客户端请求一个基本HTML文件,要耗时2个RTT(Round Trip Time)加上服务器服务器
- RTT:一个短分组从客户端到服务端在返回客户所花费的时间
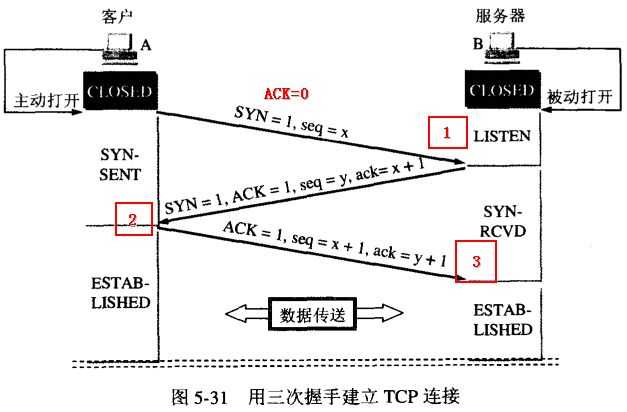
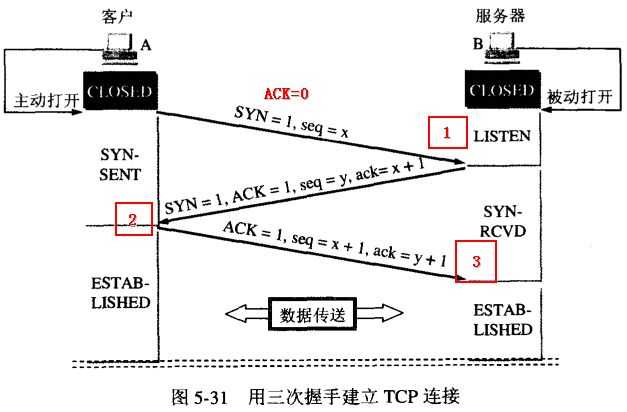
- 建立浏览器和Web服务端的TCP连接,需要经过“三次握手”过程(关于三次握手请参考TCP三次握手详解及释放连接过程)
- 第一次握手发起TCP连接,第三次握手请求文件

- TCP的缺点
- 每个连接,TCP得在客户端和服务端分配TCP缓冲区,并维持TCP变量。 对于同时为来自数百个不同客户的请求提供服务的web服务器来说,这会严重增加其负担。
- 每个对象有2个RTT
- 每个对象都遭受TCP缓启动,因为每个TCP连接都起始于缓启动阶段。
【持续连接】(关于持续连接、非持续连接请参考HTTP协议:持久连接、非持久连接)
- 持续连接:服务器在发送响应后,保持该TCP连接打开。在相同的客户机与服务器之间的后续请求和响应报文通过相同的连接进行传送。不需要再次建立tcp连接
- 不带流水线(without pipelining):客户只在收到前一个请求的响应后,才发出新的请求。
- 与非持续连接的2个RTT延迟相比,不带流水线每个引用到的对象各有1个RTT的延迟
- 带流水线(with pipelining):HTTP客户每碰到一个引用就立即发送一个请求,即HTTP客户可以一个接 一个挨着发送各个引用对象的请求。服务器收到这些请求后,也可以一个接一个的发送各个对象的响应。
- 带流水线的持久连接中服务器空等请求的时间较少,所有引用到的对象一共只经历1个RTT的延时。
## HTTP请求协议
HTTP协议包括:请求消息 与 响应消息
【请求信息】
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成,下图给出了请求报文的一般格式。

- HTTP请求报文的第一行叫做请求行(request line),请求行由 方法字段、URL字段 和 HTTP协议版本字段 3个字段组成,它们用空格分隔。
- HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
- 后继的行叫做请求头部行:
- 请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
- User-Agent:产生请求的浏览器类型。
- Accept:客户端可识别的内容类型列表。
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
- Connection:告诉服务器是否需要持续连接
- 空行:最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
【Get请求方法】
最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。例如,/index.jsp?id=100&op=bind,这样通过GET方式传递的数据直接表示在地址中,所以我们可以把请求结果以链接的形式发送给好友。(转自:https://www.cnblogs.com/rainydayfmb/p/5319318.html) 下例为请求打开本博客中莫伊照片的请求方法头:
GET /images/upup.gif HTTP/1.1
Host: static.cnblogs.com
Connection: keep-alive
If-Modified-Since: Sun, 17 Dec 2017 20:47:09 GMT
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Referer: https://www.cnblogs.com/bundles/blog-common.css?v=PX31qVjOE47mNaZI9JUSFK-ajuzMnpXA9PeteRNR1Qw1
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7
- 地址中”?”之后的部分就是通过GET发送的请求数据,我们可以在地址栏中清楚的看到,各个数据之间用”&”符号隔开。显然,这种方式不适合传送私密数据。另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
- HTTP默认的请求方法就是GET
- 没有请求体
- 数据量有限制!
- GET请求数据会暴露在浏览器的地址栏中
- GET请求常用的操作:
- 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
- 点击页面上的超链接也一定是GET请求
- 提交表单时,表单默认使用GET请求,但可以设置为POST
- 请求头:
1、Host:请求的web服务器域名地址
2、User-Agent:HTTP客户端运行的浏览器类型的详细信息。通过该头部信息,web服务器可以判断出http请求的客户端的浏览器的类型。
3、Accept:指定客户端能够接收的内容类型,内容类型的先后次序表示客户都接收的先后次序
4、Accept-Lanuage:指定HTTP客户端浏览器用来展示返回信息优先选择的语言
5、Accept-Encoding:指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。
而这里设置的就是客户端浏览器所能够支持的返回压缩格式。
6、Accept-Charset:HTTP客户端浏览器可以接受的字符编码集
7、If-modified-since:记录网页最后更新的时间,以允许缓存器证明它的对象是不是最新的
7、Content-Type: 显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性
有关Content-Type属性值有如下两种编码类型:
(1)“application/x-www-form-urlencoded”: 表单数据向服务器提交时所采用的编码类型,默认的缺省值就是“application/x-www-form-urlencoded”。
然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。
(2)“multipart/form-data”: 在文件上载时,所使用的编码类型应当是“multipart/form-data”,它既可以发送文本数据,也支持二进制数据上载。
当提交为表单数据时,可以使用“application/x-www-form-urlencoded”;当提交的是文件时,就需要使用“multipart/form-data”编码类型。
【Post请求方法】
使用POST方法可以允许客户端给服务器提供信息较多。POST方法将 请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。下例为登陆邮箱时请求方法头:
POST /contacts/call.do?uid=hithongming@163.com HTTP/1.1
Host: mail.163.com
Connection: keep-alive
Content-Length: 36
Origin: https://mail.163.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
Content-type: application/x-www-form-urlencoded
Accept: */*
Referer: https://mail.163.com/js6/main.jsp?sid=rAraHhmcZFpASRsJRyccJovqsYPSLZYL&df=mail163_letter
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7
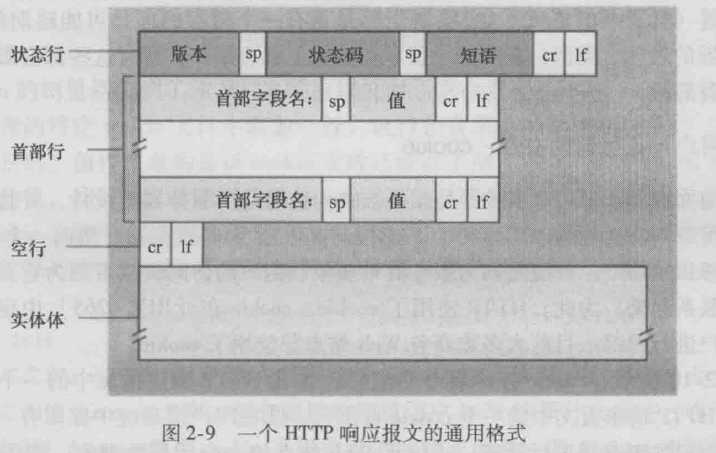
【响应格式】
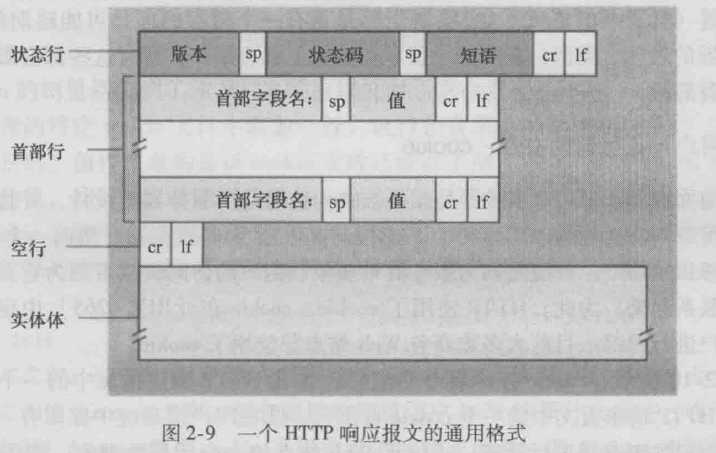
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

HTTP/1.1 200 OK
Connection: close
Date: Thu, 06 Aug 1998 12:00:15 GMT
Server: Apache/1.3.0 (Unix)
Last-Modified: Mon, 22 Jun 1998 ......
Content-Length: 6821
Content-Type: text/html
(data data data data……)
- 第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
- 第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
- 第二部分:消息报头,用来说明客户端要使用的一些附加信息
- Date:生成响应的日期和时间;
- Content-Type:指定了MIME类型的HTML(text/html)
- 第三部分:空行,消息报头后面的空行是必须的
- 第四部分:响应正文,服务器返回给客户端的文本信息
【响应状态码】
状态码分类:
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正
更多的状态码链接:http://www.runoob.com/http/http-status-codes.html
## Cookie
- 由于HTTP协议无状态,无法知道客户的相关信息,使得一些应用难以实现,如网上购物(你需要掌握好客户端的状态),故引入Cookie技术来解决这个问题。
- Cookie是在远程浏览器端存储数据并以此跟踪和识别用户身份的机制,即Cookie是存储在客户端的一小段数据,浏览器(即客户端)通过HTTP协议和服务器端进行Cookie的交互。
- cookie允许站点对用户进行跟踪。
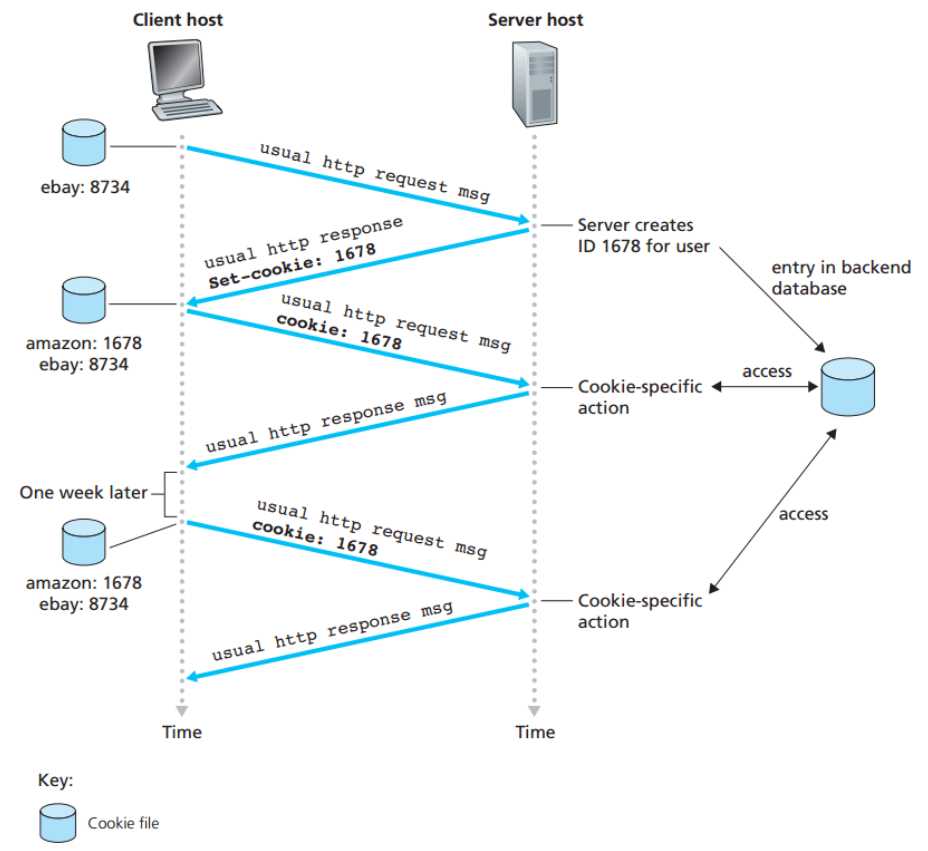
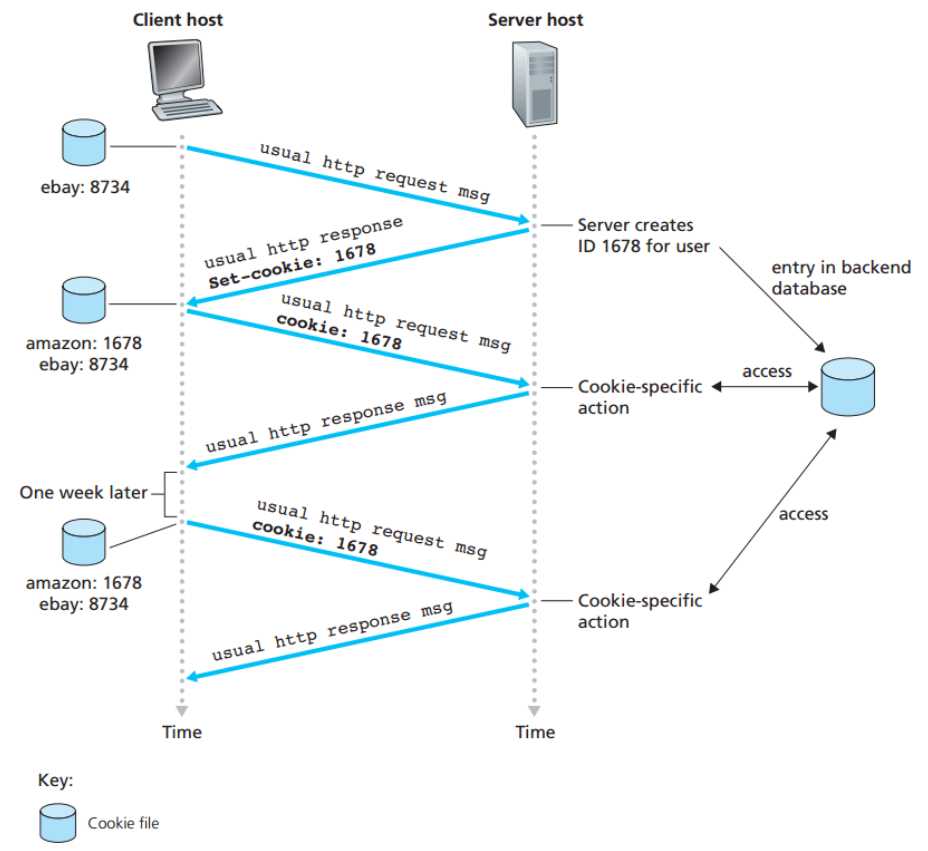
- Cookie技术有4个组件:
- 在HTTP响应报文中的一个cookie首部行
- 在HTTP请求报文中的一个Cookie首部行
- 在用户端系统中保留有一个Cookie文件,并由用户的浏览器进行管理
- 位于web站点的一个后端数据库
栗子:

## Web缓存
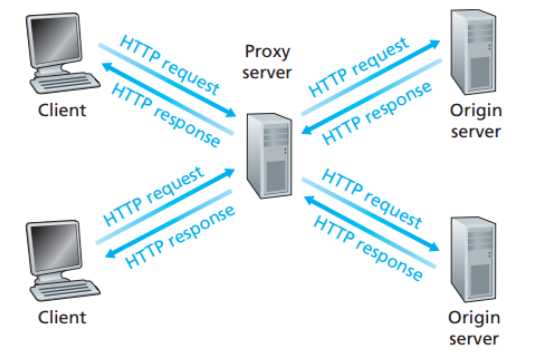
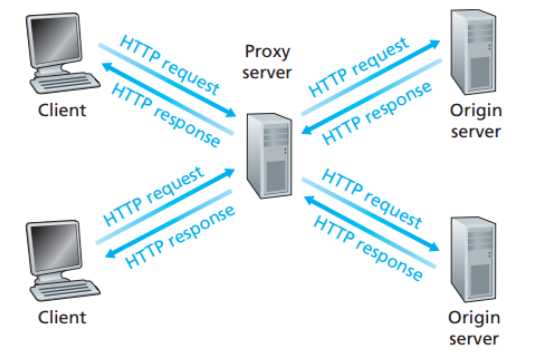
- Web缓存器(Web cache),也叫代理服务器(proxy server),是能够代表初始Web服务器来满足HTTP请求的网络实体。
- Web cache有自己的磁盘存储,并在存储空间中保存最近请求过的对象的副本。通过配置客户端浏览器,使得用户的所有HTTP请求首先指向Web缓存器。
- proxy server既是服务器同时又是客户:当它接收客户端的请求并响应时,它是一个服务器;当它向初始服务器发出请求并接收响应时,它是一个客户。
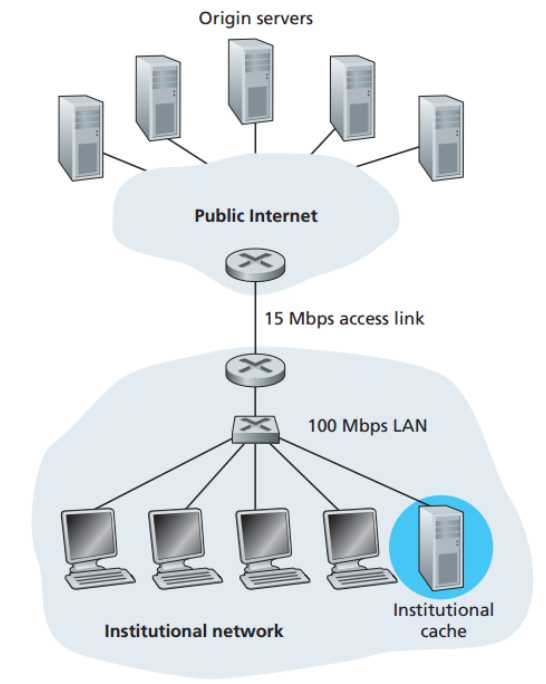
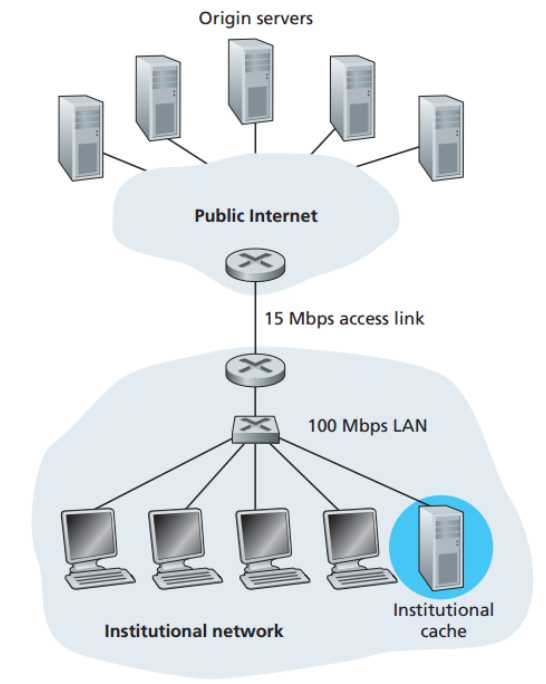
- 使用Web缓存的原因:
- Web缓存器可以大大减少客户端请求的响应时间;
- Web缓存器能够大大减少一个组织机构的接入链路到因特网的通信量而降低带宽费用。
- 通过使用内容分发网络(Content Distribution Network,CDN),Web缓存器正在Internet中发挥着越来越重要的作用。


【计算机网络】Web和HTTP
标签:ati author tran tcp连接终止 之间 多个 报文 dde ast
原文地址:https://www.cnblogs.com/hithongming/p/9343014.html