标签:引用 col mvc 解决 后台 手动 review 对象 开始
起因:一开始想用MVC本身的Form提交方法,但是提交完之后想进行一些提示,MVC就稍显不足了,最后用jquery插件---jquery.form.js,完美解决了问题~~
使用方法
一、下载jquery.form.js
官网下载地址:http://plugins.jquery.com/form/
二、页面要先引用jquery,然后再引用jquery.form.js文件
<script src="~/scripts/jquery-1.10.2.min.js"></script> <script src="~/scripts/jquery.form.js"></script>
二、view页面:
<div id="container">
<form id="myForm">
<p class="img_P"><img id="previewPic" /></p>
<p><i>学校:</i><input id="university" name="university" /></p>
<p><i>学院:</i><input id="college" name="college" /></p>
<p><i>专业:</i><input id="major" name="major" /></p>
<p><i>姓名:</i><input id="userName" name="userName" /></p>
<p><i>年龄:</i><input id="age" name="age" /></p>
<p><i>邮箱</i><i>姓名:</i><input id="email" name="email" /></p>
<p><i>电话</i><input id="phone" name="phone" /></p>
<p><button id="submitBtn" type="button" value="提交">提交</button></p>
</form>
</div>
三、为提交按钮绑定(myForm提交)事件
$(function () { $(‘#submitBtn‘).on(‘click‘, function () { $(‘#myForm‘).ajaxSubmit({ type: ‘post‘, url: ‘/Form/FormSubmit‘, success: function (data) {
//进行提示或者其他操作 } }) }) })
四、后台controller的方法:
[HttpPost]
public ActionResult FormSubmit(UserInfo userInfo)
{
//获取该对象可以进行数据库的操作
}
五、UserInfo类
public class UserInfo { public string university { get; set; } public string college { get; set; } public string major { get; set; } public string userName { get; set; } public int age { get; set; } public string email { get; set; } public string phone { get; set; } }
注:controller接收的是UserInfo 对象,view页面中input输入框的name属性一定要和UserInfo类中的字段名称一致
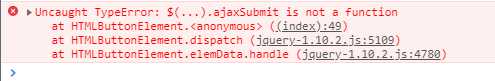
题外话:一开始运行时报错:

我排查了好长时间的原因,也不知道怎么回事,后来听同事说了一个方法试了试,果然就可以了。
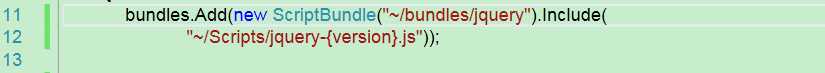
解决方法:找到App_Start文件夹下的BundleConfig.cs文件,将下面这行代码注释掉

我查阅了相关资料,知道上面的写法是对引用js文件的压缩,作用是:由于上述引用不绑定jQuery版本号,因此绑定和微小系统将自动获得更新的jQuery库(通过Nuget或手动),而不需要修改任何代码。(问题解决,但其实自己不是很懂,还是要再进行相关的查阅)
标签:引用 col mvc 解决 后台 手动 review 对象 开始
原文地址:https://www.cnblogs.com/jas0203/p/9306808.html