标签:segment image 声明 col return 函数 art 过程 先来
参考链接:
https://segmentfault.com/a/1190000012646488
https://blog.csdn.net/q1056843325/article/details/53086893?locationNum=12&fps=1
https://blog.csdn.net/q1056843325/article/details/52914876
先来看几个概念:
函数调用栈
栈底永远是全局上下文,栈顶为当前执行的上下文
函数执行上下文
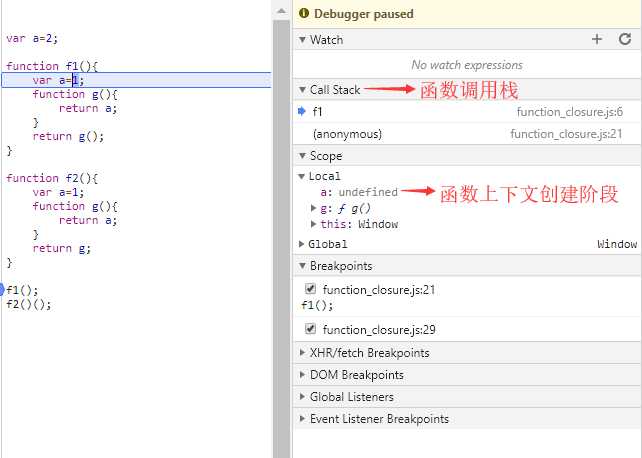
创建阶段:创建变量对象,建立作用域链,确定this指向
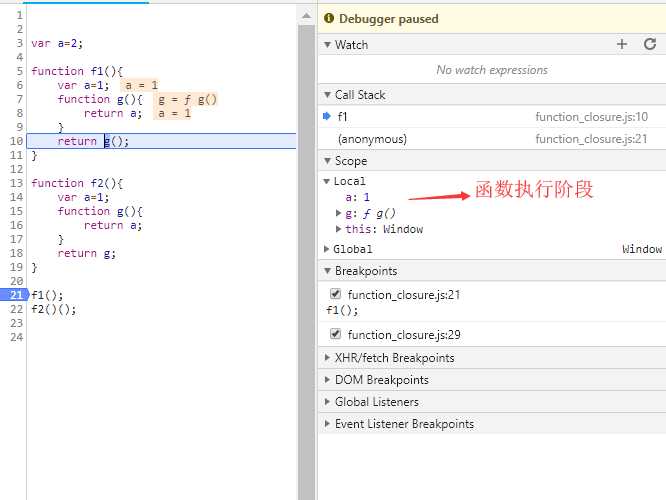
代码执行阶段:变量赋值,函数引用,执行其他代码
函数作用域
变量在声明他们的函数体内及这个函数体嵌套的任意函数体内都是有定义的
作用域链
包含函数创建时作用域中对象的集合,这个集合呈链式链接,被称作函数的作用域链
变量解析
当JavaScript查询一个变量的值的时候,它会从链中的第一个对象开始找,以此类推,直到最后一个对象。
词法作用域的基本规则
JavaScript函数的执行用到了作用域链,这个作用域链是函数在定义的时候创建的
即:函数定义时的作用域链到函数执行时依然有效
举个栗子:
var a=2; function f1(){ var a=1; function g(){ return a; } return g(); } function f2(){ var a=1; function g(){ return a; } return g; } f1();//1 f2()();//1
首先,我们来分析一下函数定义时的作用域链上的对象:
第一个对象嵌套函数g,第二个对象是函数f2,第三个对象是全局对象,这个顺序就是执行g函数时查询变量a的顺序
然后我们再看一下词法作用域的基本规则:函数执行时会去查询定义时的作用域链
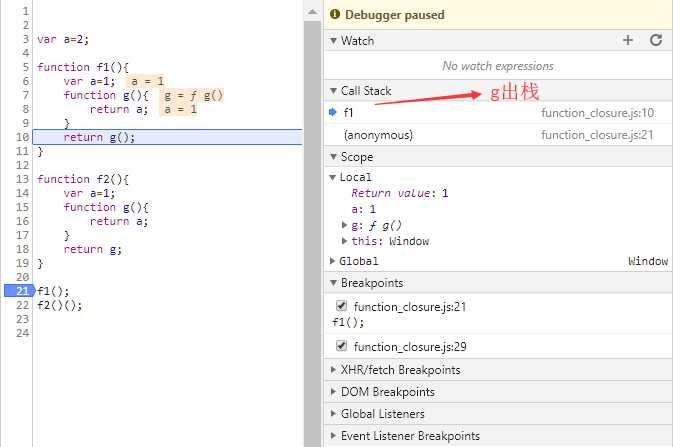
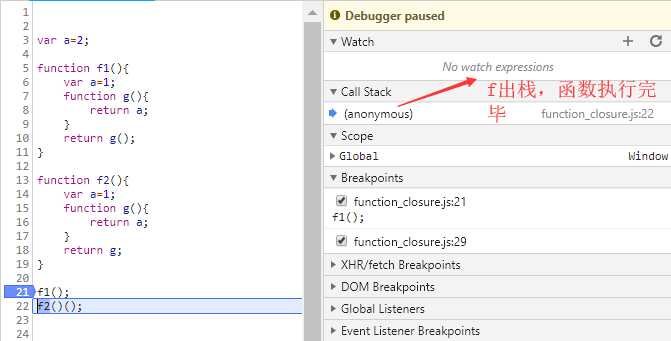
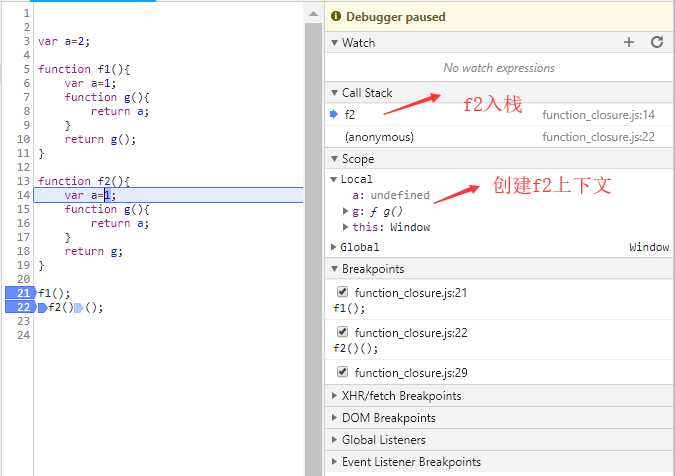
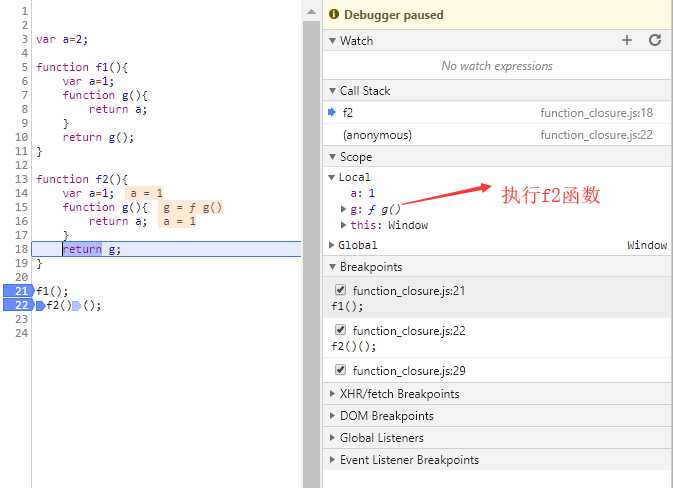
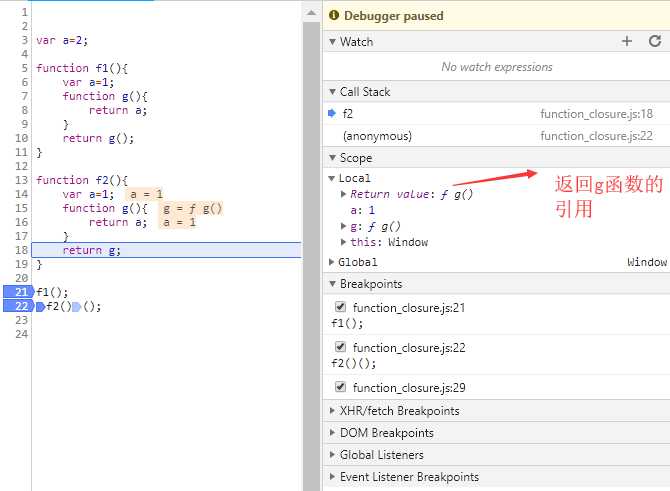
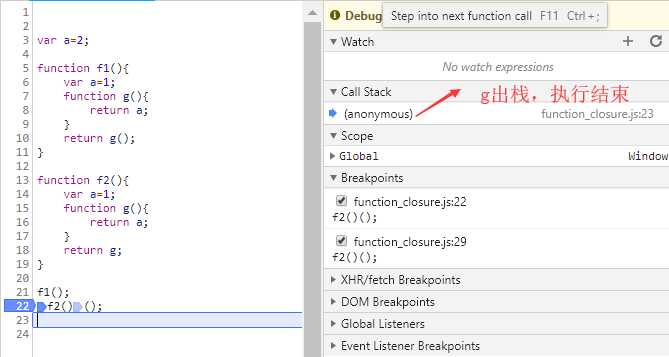
我们用Chrome浏览器断点分析一下它的运行过程:
涉及概念:函数调用栈,函数执行上下文






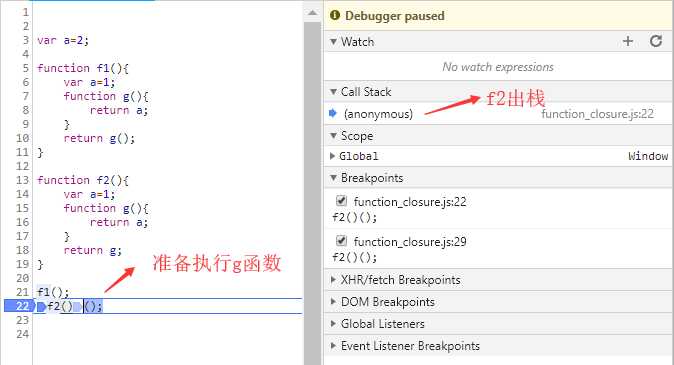
现在我们来看f2:







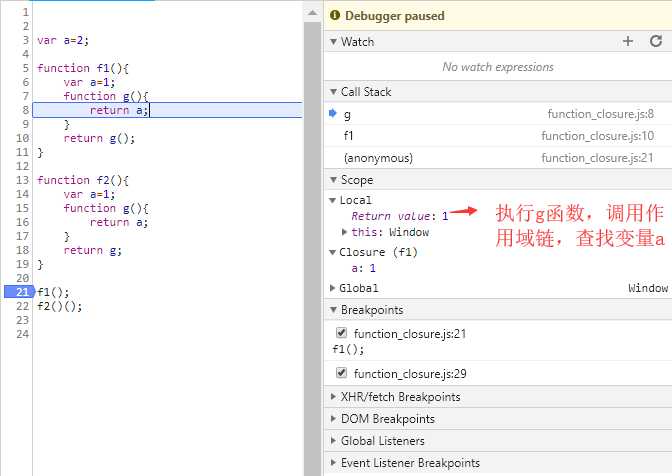
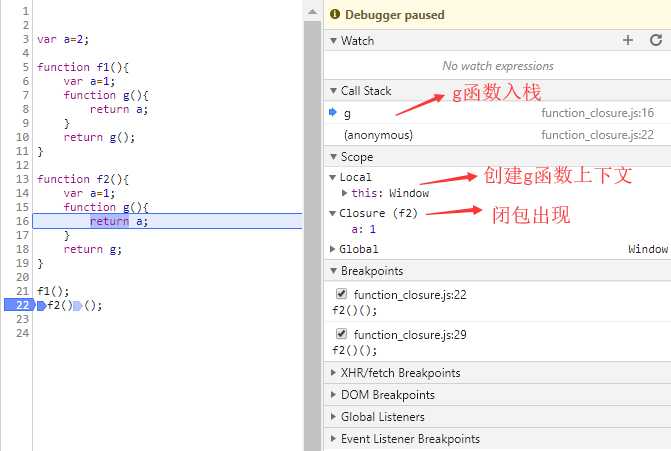
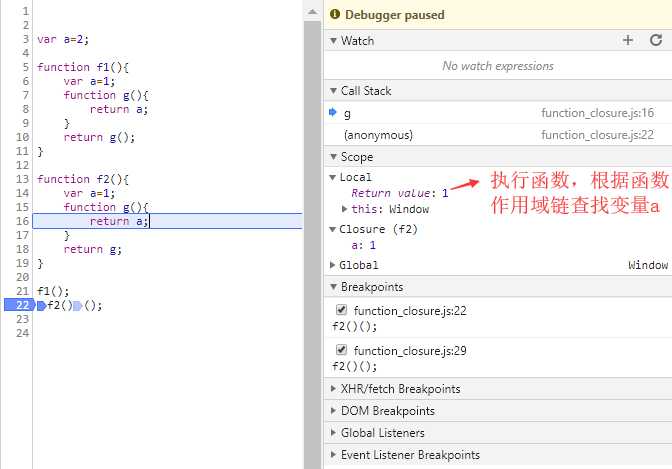
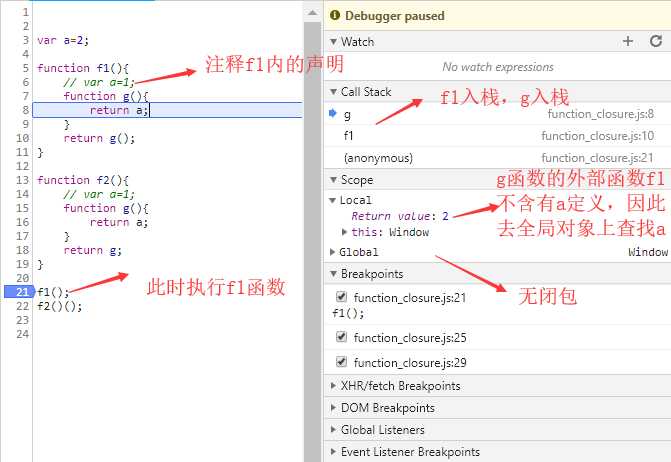
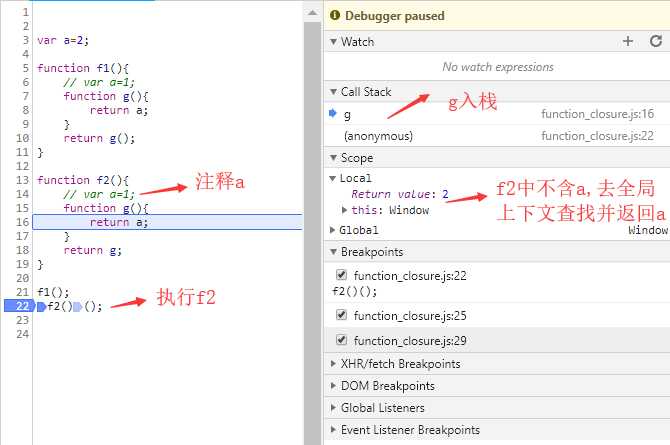
以上过程,证明了函数执行时会去查询定义时的作用域链,而作用域链的查询顺序见下图:


以上两个结果同上面的结果相比较,可以发现作用域链上变量查询顺序为当前函数上下文->外部函数上下文->全局上下文。
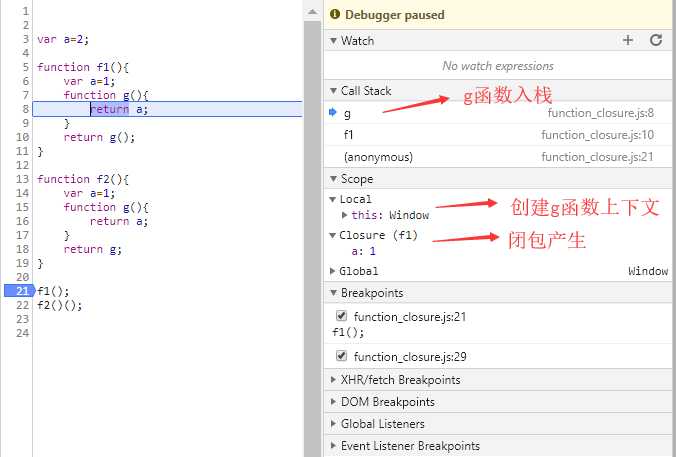
闭包的概念
函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内。
标签:segment image 声明 col return 函数 art 过程 先来
原文地址:https://www.cnblogs.com/goOtter/p/9337985.html