标签:=== 对象图 nbsp 共享 mil property style round super
写作背景
最近在抓基础,毕竟没有好地基盖楼容易塌啊...再回首javascript,原型可以说是该语言较为核心的设计之一,我们有必要了解下其设计理念 (#^.^#)
基本概念
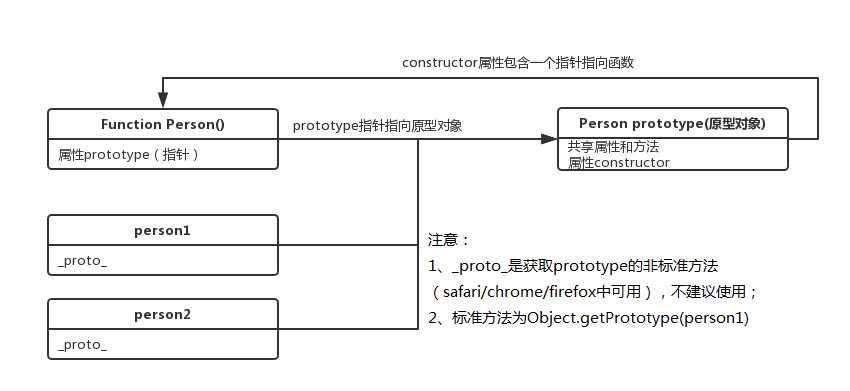
原型对象图解
说明
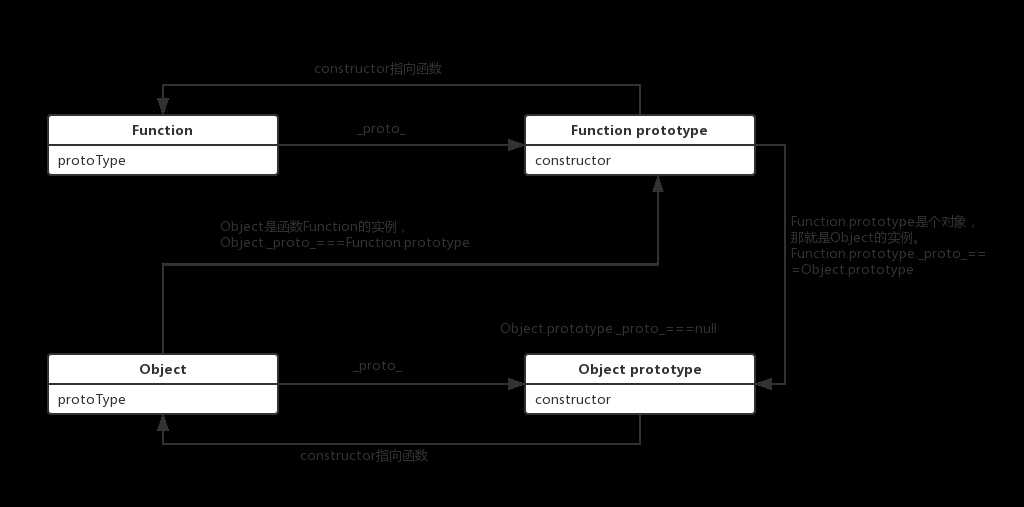
Object、Function和原型关系

说明
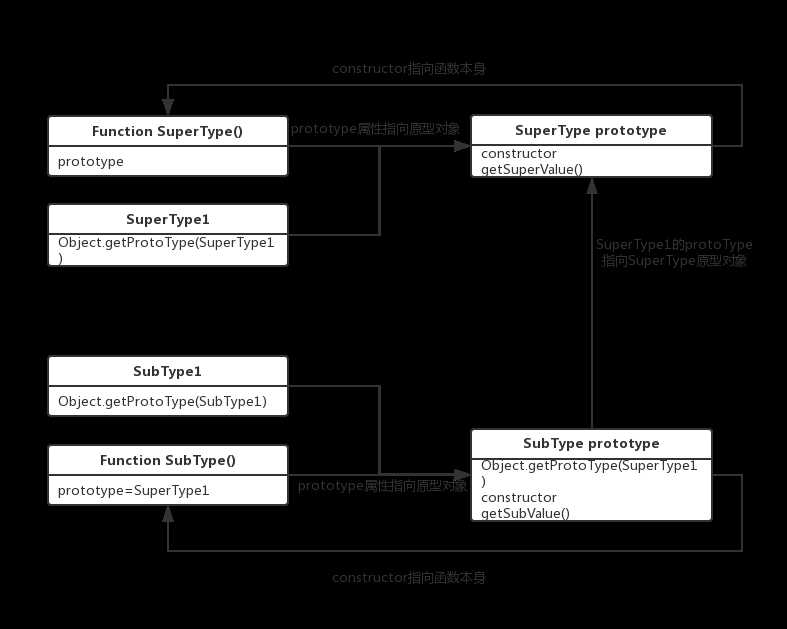
原型链实现继承

本图参考实现代码见javascript高级程序设计
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue()); //true
原型链弊端
希望文章对小伙伴有所帮助,也非常欢迎指出文章存在问题,emmmmmmmmmm......

标签:=== 对象图 nbsp 共享 mil property style round super
原文地址:https://www.cnblogs.com/hongdiandian/p/9344739.html