标签:style blog http color io os 使用 ar for
在CSS布局中float属性常常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人非常苦恼
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Clear float</title> 6 <style type="text/css"> 7 .container{ 8 margin: 30px auto; 9 width:600px; 10 height: 300px; 11 } 12 .p{ 13 border:solid 3px #a33; 14 } 15 .c{ 16 width: 100px; 17 height: 100px; 18 background-color: #060; 19 margin: 10px; 20 float: left; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="p"> 27 <div class="c"></div> 28 <div class="c"></div> 29 <div class="c"></div> 30 </div> 31 </div> 32 </body> 33 </html>
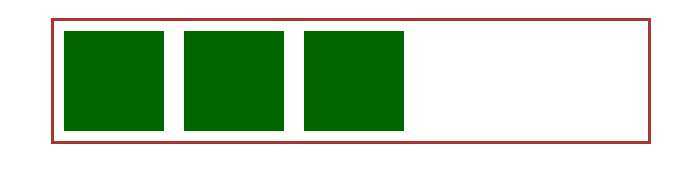
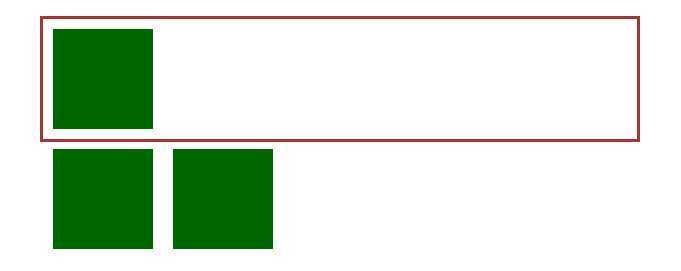
我们希望看到的效果是这种

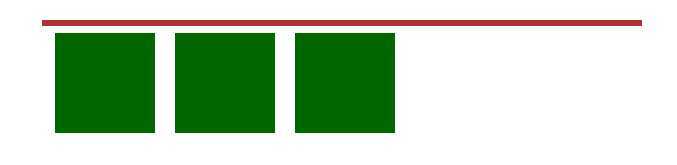
但结果却是这种

父容器并没有把浮动的子元素包围起来,俗称塌陷,为了消除这样的现象,我们须要一些清除浮动的技巧。
清理浮动一般有两种思路
分别看一下
clear属性是个什么东东呢?clear 属性规定元素的哪一側不同意其他之前浮动元素,改动一下刚才代码
<div class="p"> <div class="c"></div> <div class="c" style="clear:left;"></div> <div class="c"></div> </div>

第二个div加入?了clear:both属性后,其左側的div(第一个div)不再浮动,所以后面的div都还行(huan hang)了。我们能够利用这点儿在父容器的最后加入?一个空的div,设置属性clear:left,这样就能够达到我们目的了。
对我们刚才代码稍作改动
<div class="p"> <div class="c"></div> <div class="c"></div> <div class="c"></div> <div style="clear:left;"></div> </div>
也就是在父容器最后加入?
<div style="clear:left;"></div>
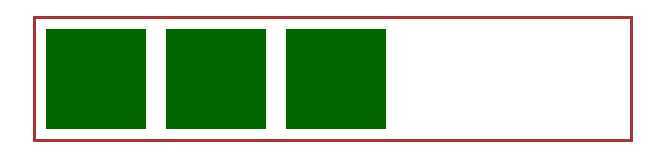
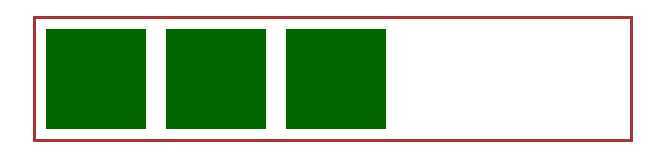
看看效果

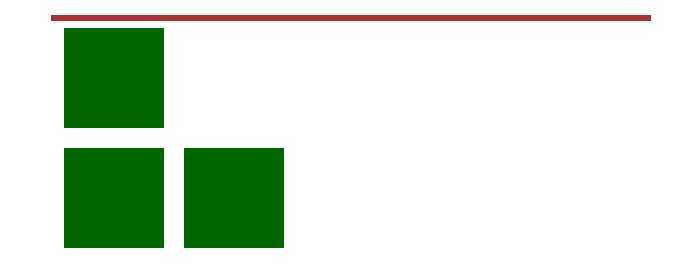
果真好使了,有些同学看了后可能感觉奇怪,为什么想上一个样例改动第二个div
<div class="c" style="clear:left;"></div>
没有变成这种效果

说一下自己的拙见,clear:left属性仅仅是消除其左側div浮动对它自己造成的影响,而不会改变左側div甚至于父容器的表现,在父容器看来,三个div还都是float的,所以高度依然塌陷。可是我们在最后加入?了一个非浮动的div,因为它有clear:left属性,所以它会依照左側div不浮动来定位自己,也就是定位到下一行,而父容器看到有一个非浮动、普通流的子元素元素,会将其包围,这样造成了顺便也把三个浮动元素也包裹起来的效果,高度不再塌陷(不知道说明确没有或者这样的理解对不正确,还望明确的同学指点)。
当然除了加入?div,还能够加入?br等其他html元素,原理同样,不再赘述。
上面的做法浏览器兼容性不错,可是有个非常大的问题就是向页面加入?了内容来达到改变效果的目的,也就是数据和表现混淆,既然是变现,看看怎么使用CSS来解决这一问题。根本的做法还是向父容器最后追加元素,但我们能够利用CSS的:after伪元素来做此事。
加入?一个类 floatfix
.floatfix:after{ content:"."; display:block; height:0; visibility:hidden; clear:left; }
对父容器加入?此类
<div class="p floatfix"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
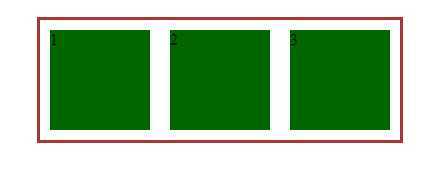
这样我们就能够看到正确效果了

简单解释一下,对父容器加入?floatfix类后,会为其追加一个不可见的块元素,然后设置其clear属性为left,和刚才原理类似。
Nicolas Gallagher 在A new micro clearfix hack中提供了一种看起来更清爽的做法
.floatfix:after{ content:""; display:table; clear:both; }
Nicolas Gallagher原文中还有:before是为了处理margin边距重叠,本文中没有列出来。
有同学会提出来了上面方法看起来不错,可是IE6、7不支持伪元素怎们办?这就须要我们使用BFC/haslayout的姿势了
经过了前些日子园里关于BFC的狂轰滥炸相信大家都对BFC有了一定的了解,只是瘾的同学能够看看 Block Format Content,BFC有三个特性
我们能够利用BFC的第三条特性来“清浮动”,这里事实上说清浮动已经不再合适,应该说包括浮动。也就是说仅仅要父容器形成BFC就能够,简单看看怎样形成BFC
我们能够对父容器加入?这些属性来形成BFC达到“清浮动”效果
简单改动一下代码
<div class="p" style="float:left;"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
这样我们能够得到结果

我们能够看到父容器高度没有塌陷,可是长度变短了,由于div应用float‘后会依据内容来改变长度,这个在非常多时候非常实用,可是我们不希望有这样的效果怎么办?
上面提到使用BFC使用float的时候会使父容器长度缩短,并且还有个重要缺陷——父容器float攻克了其塌陷问题,那么父容器的父容器怎么办?难道要所有使用folat吗(确实有这样的布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动栏和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依旧没有解决低版本号IE问题。。。
看起来还是第一种方式比較好,但是低版本号IE该怎么办呢?
我们知道在IE6、7内有个hasLayout的概念,非常多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由近期拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们能够利用这点儿在IE6、7下完毕清浮动,先看看怎么使元素hasLayout为true
在IE7中使用overflow: hidden|scroll|auto 也能够使hasLayout为true
经过上面的比較我们能够得出一个相对靠谱的解决方式
详细应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比較好,由于不会造成其他影响。想造成仅仅在IE6、7上使用某些CSS的效果,我们还得须要一些CSS hack的知识,感兴趣同学能够看看 CSS hack,我们能够写出这种CSS
.floatfix{ *zoom:1; } .floatfix:after{ content:""; display:table; clear:both; }
尽管我们得出了一种浏览器兼容的靠谱解决方式,但这并不代表我们一定得用这样的方式,非常多时候我们的父容器本身须要position:absolute等形成了BFC的时候我们能够直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/hrhguanli/p/4004100.html