标签:效果 src info strong 图片 学习 支持 img 使用
ruby 标记定义ruby注释(中文注音或字符)。ruby标记与rt标记一同使用。
ruby标记由一个或多个字符(需要一个解释/发音)和一个提供该信息的rt 标记组成,还包括可选的rp标记,定义当浏览器不支持ruby 标记时显示的内容。
基本语法:
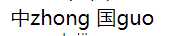
<ruby> 中<rp>(</rp><rt>zhong</rt><rp>)</rp> 国<rp>(</rp><rt>guo</rt><rp>)</rp> </ruby>
效果图:
注意:
基本语法内rp标记与rt标记要注意,在《web前端开发技术 第3版》储久良一书中是这样写的
<ruby> 中<rt><rp>(</rp>zhong<rp>)</rp></rt> 国<rt><rp>(</rp>guo<rp>)</rp></rt> </ruby><br>
这样显示的效果图是
在支持ruby标记的浏览器中却输出了不支持ruby标记的浏览器内的处理效果
标签:效果 src info strong 图片 学习 支持 img 使用
原文地址:https://www.cnblogs.com/czsy/p/9349136.html