标签:字典 bubuko 关联数组 math 字符 面向对象语言 自带 color 复合
知识内容:
1.JavaScript对象
2.JavaScript对象的分类
3.访问对象的属性和方法
一、JavaScript对象
1.什么是JavaScript对象
JavaScript对象:
2.如何理解JavaScript对象
可以把JavaScript对象简单理解为键值对(name:value)的形式:
二、JavaScript对象的分类
1.JavaScript中对象分为两类:自定义对象和内建对象
自定义对象由我们自己去定义,内建对象则是JavaScript自带的,类似python中的内置模块
2.JavaScript自定义对象
在经典的面向对象语言中,对象是指数据和在这些数据上进行的操作的集合。与 C++ 和 Java 不同,JavaScript 是一种基于原型的编程语言,并没有 class 语句,而是把函数用作类
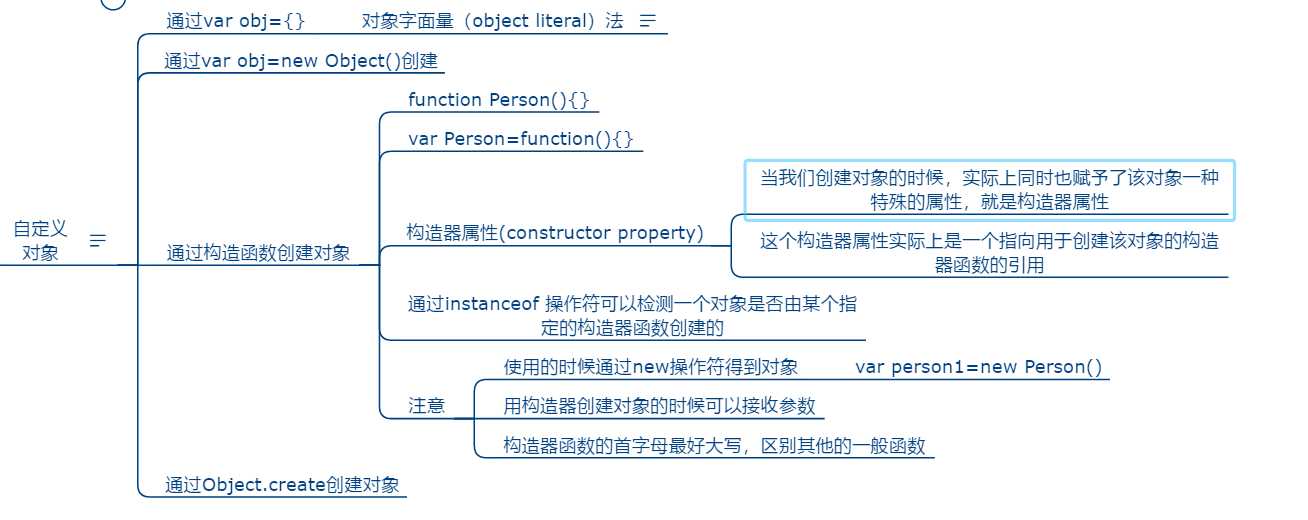
(1)自定义对象的创建方法如下:

(2)创建对象实例:
1 // 上面第二种: 2 var person = Object() 3 person.name = "wyb" 4 person.age = 21 5 6 7 // 对象字面量法: 8 var person = { 9 name: "xasdf", 10 age: 21 11 } 12 // 注:这里的属性名可以使用字符串也可以不用字符串,不用字符串的属性名会自动转化成字符串
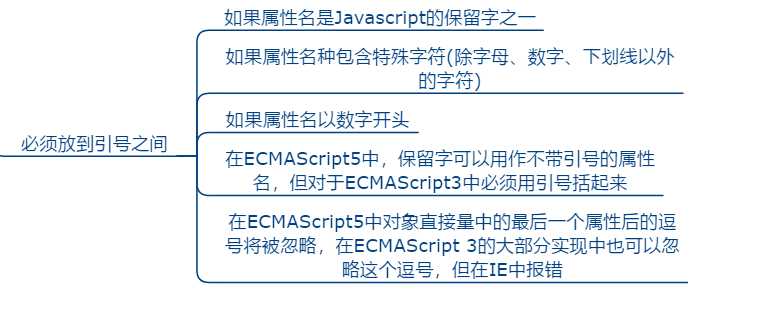
(3)注意属性名可以放在引号之间,也可以不放在引号之间直接写上去,当属性名有以下的情况时必须加引号:

3.JavaScript内建对象
JavaScript内建对象有:Date、RegExp、Error、数组对象(Array)、Object、Function、Math等,将在最后介绍
三、访问对象的属性和方法
1.对象中的属性
2.三个相关的对象特性
3.属性操作
4.访问方法
四、JavaScript内建对象
标签:字典 bubuko 关联数组 math 字符 面向对象语言 自带 color 复合
原文地址:https://www.cnblogs.com/wyb666/p/9350066.html