标签:city 运动 box ace 自定义 9.png width type 多行
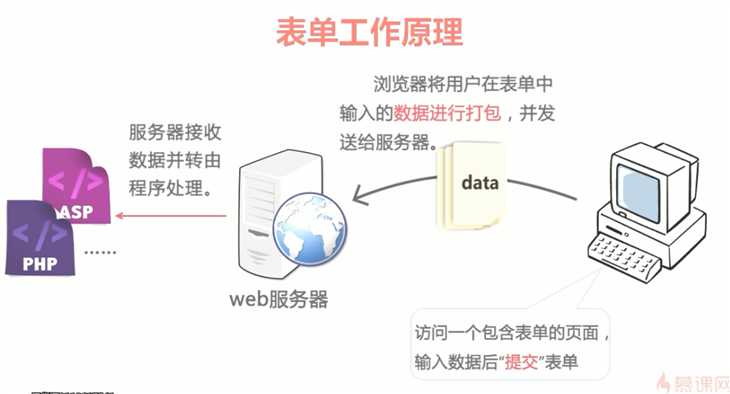
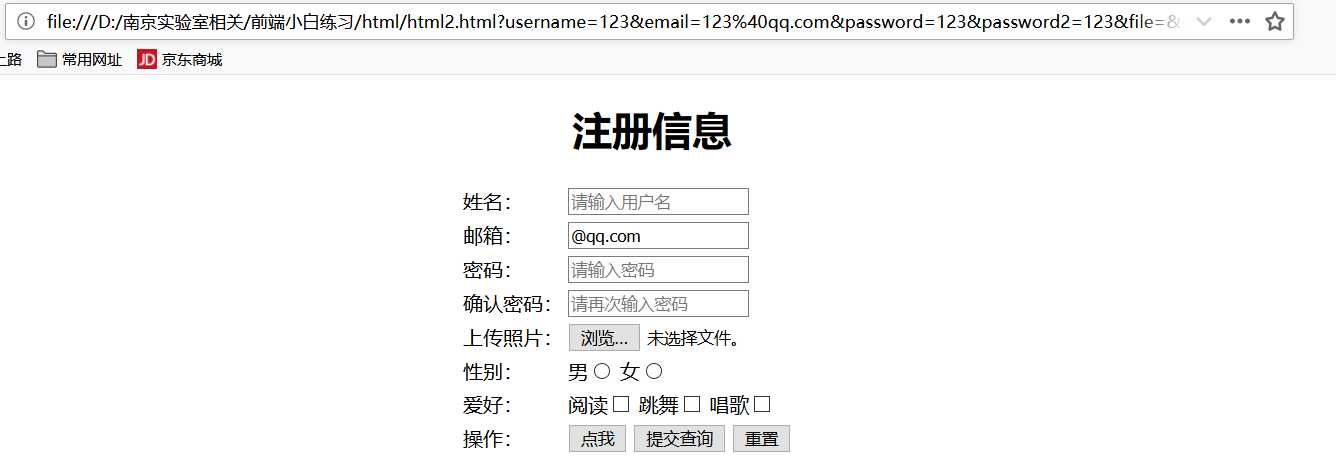
最常见的就是 注册/登陆页面,就是一个表单
主要用于收集用户信息,和服务器交互



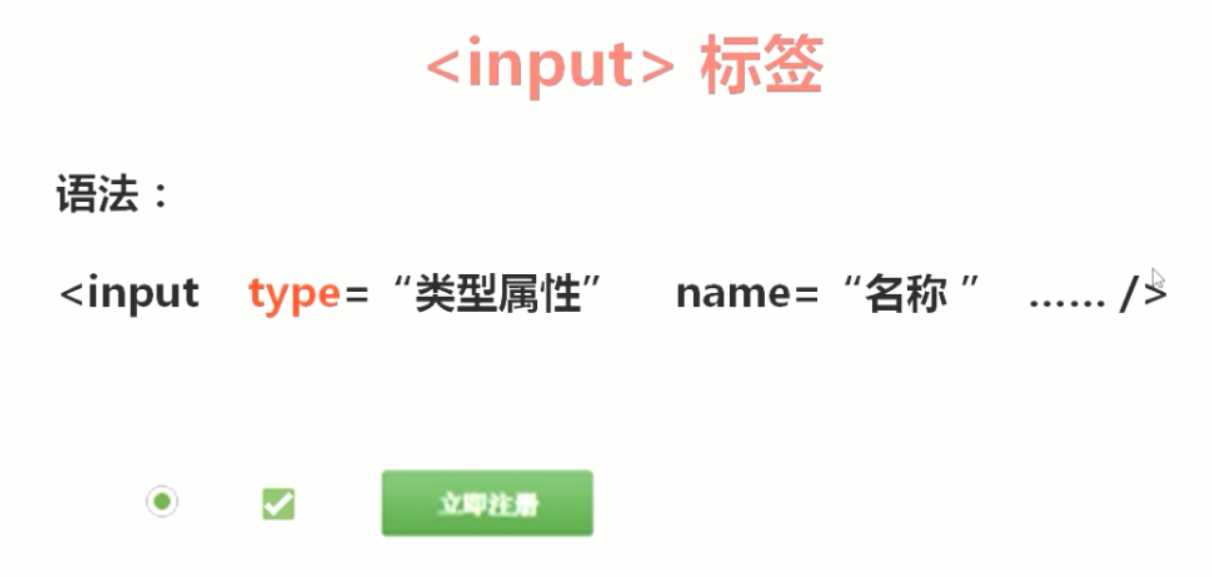
input标签,和所有输入相关的都是input,单标记
账号密码输入框,按钮,单选,复选


输入型:text/password
按钮型:submit reset button(配合js自定义使用)




起的是按钮的作用
能看到,submit按钮内置了提交功能,用的是get方法

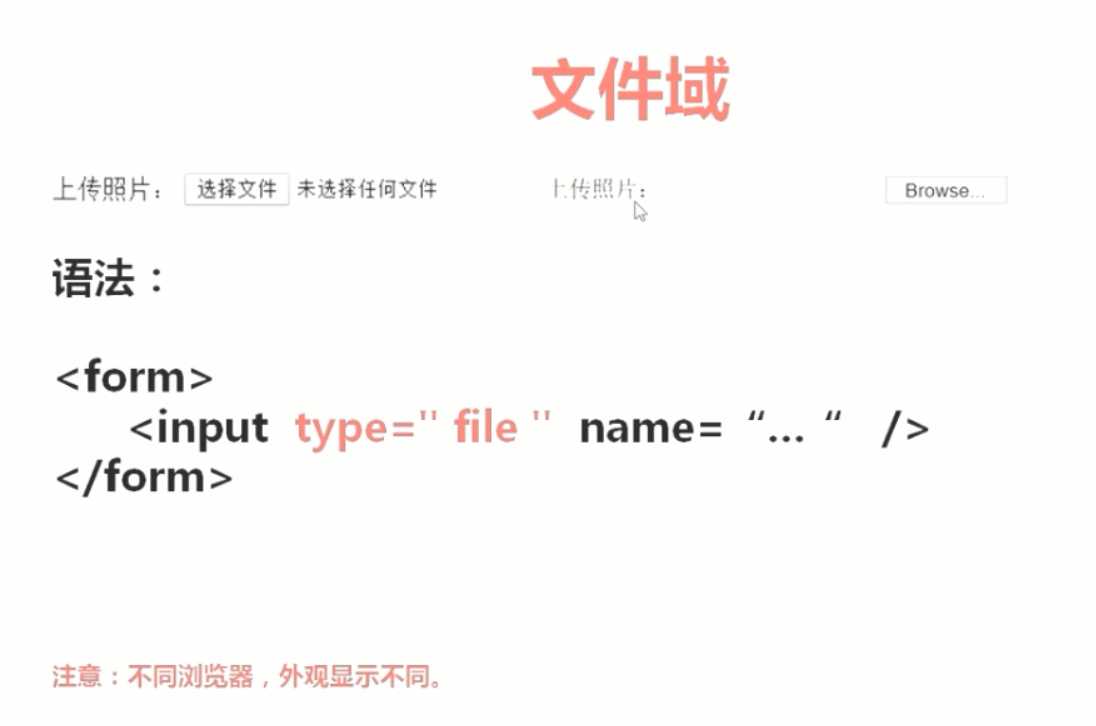
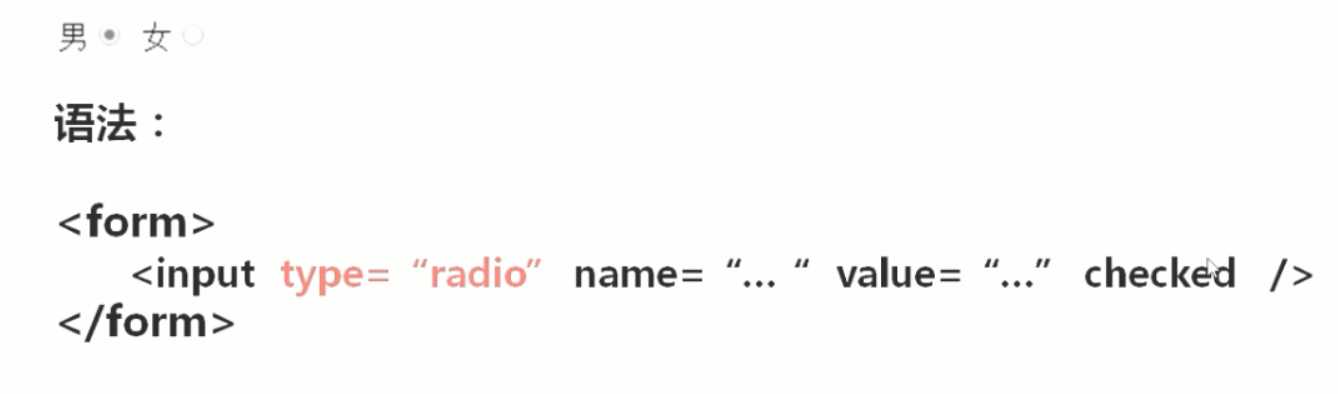
<body> <h1 align="center">注册信息</h1> <form> <!-- 使用table来排版 --> <!-- 姓名:<input type="text" name=""> --> <table align="center"> <!-- 文本框 --> <tr> <td>姓名:</td> <td><input type="text" name="username" placeholder="请输入用户名"></td> </tr> <tr> <td>邮箱:</td> <td><input type="text" name="email" value="@qq.com" ></td> </tr> <!-- 密码框 --> <tr> <td>密码:</td> <td><input type="password" name="password" placeholder="请输入密码"></td> </tr> <tr> <td>确认密码:</td> <td><input type="password2" name="password2" placeholder="请再次输入密码"></td> </tr> <!-- 文件域 --> <tr> <td>上传照片:</td> <td><input type="file" name="file"></td> </tr> <!-- 单选 --> <tr> <td>性别:</td> <td> <!-- 被选择的单选框,value值会传送的服务器上,所以value是唯一区分 --> <!-- 同一个类型的单选框,name要一致 --> 男<input type="radio" name="sex" value="man"> 女<input type="radio" name="sex" value="woman"> </td> </tr> <!-- 复选 --> <tr> <td>爱好:</td> <td> <!-- 选择的话会传相应的value值,因为是复选,同一类型下name基本没有区分的用 --> <!-- name是用于不同类型的复选之间的区分的 比如爱好/运动 --> 阅读<input type="checkbox" name="" value="read"> 跳舞<input type="checkbox" name="" value="dance"> 唱歌<input type="checkbox" name="" value="sing"> </td> </tr> <!-- 按钮 --> <tr> <td>操作:</td> <td> <!-- value是显示的内容 --> <input type="button" name="" value="点我"> <input type="submit" name=""> <input type="reset" name=""> </td> </tr> </table> </form> </body>



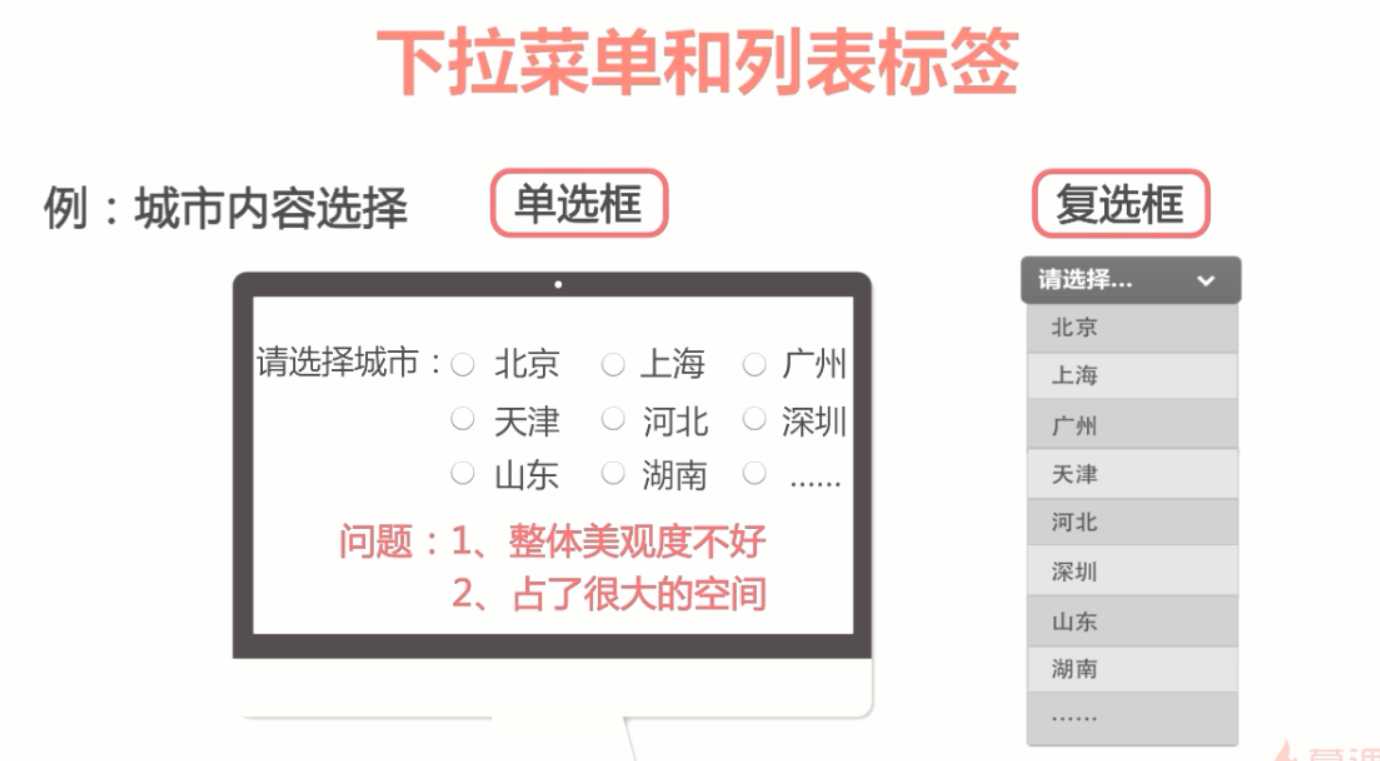
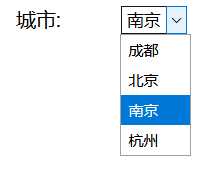
用来代替单选和复选框
<select> <option value="cd">成都</option> <option value="bj">北京</option> <option value="nj">南京</option> <option value="hz">杭州</option> </select>

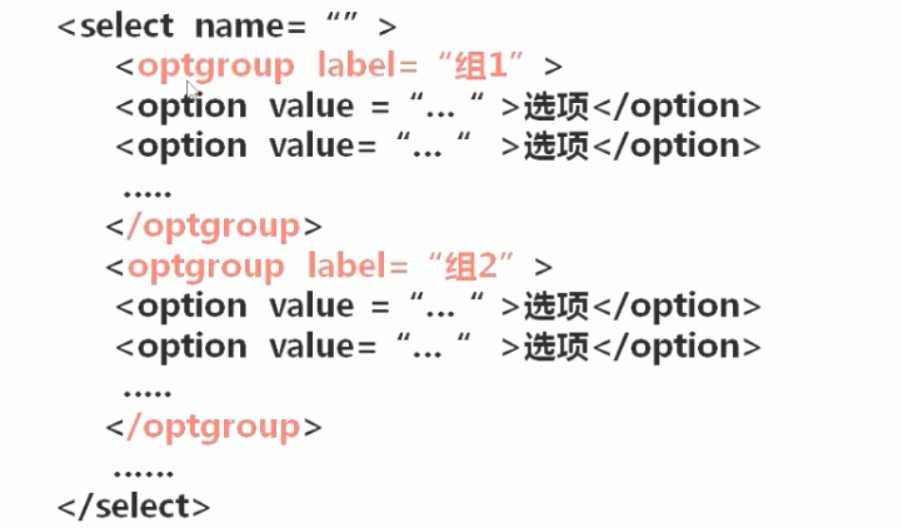
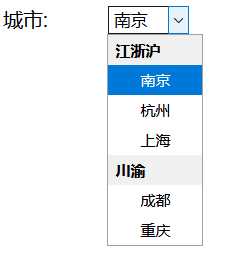
分组的下拉菜单


<select name="city"> <!-- value才是传到服务器的,label只是展示 --> <optgroup label="江浙沪"> <option value="nj">南京</option> <option value="hz">杭州</option> <option value="sh">上海</option> </optgroup> <optgroup label="川渝"> <option value="cd">成都</option> <option value="cq">重庆</option> </optgroup> </select>
多行文本域
<tr> <td>简介:</td> <td><textarea placeholder="请输入个人信息"></textarea></td> </tr>



以后估计会使用AJAX来传,这种方式过时了吧
标签:city 运动 box ace 自定义 9.png width type 多行
原文地址:https://www.cnblogs.com/weizhibin1996/p/9350069.html