标签:red code 文件 tle entry doc 语法 const nod
暑假想要学习React, 发现React官网上的没有说明如何搭建React开发环境, 网上找的很多都是基于webpack3的, 或者直接使用脚手架, 所以趁着放假, 就稍微学了下webpack, 开始搭建自己的React项目. 第一次写博客, 如有错误, 请指出, 谢谢!
之后也会继续更新从零搭建React全家桶系列, react+react-router+redux+es6. 希望大家多多支持.
mkdir react-start&& cd react-start
初始化package.json文件
npm init -y
-y的意思是按照默认的填写
npm i webpack webpack-cli -D
-D的意思是保存到开发依赖中
在webpack4中, 需要同时安装webpack和webpack-cli, 因为两者在webpack4中分开管理了
touch webpack.config.js
webpack.config.js
const path = require(‘path‘); module.exports = { // 入口文件 entry: { app: ‘./src/index.js‘ }, // 输出到dist文件夹, 文件名字为bundle.js output: { filename: ‘bundle.js‘, path: path.resolve(__dirname,‘./dist‘) } }
mkdir src && cd src && touch index.js
在index.js里面输入
console.log(‘Hello World!‘);
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }
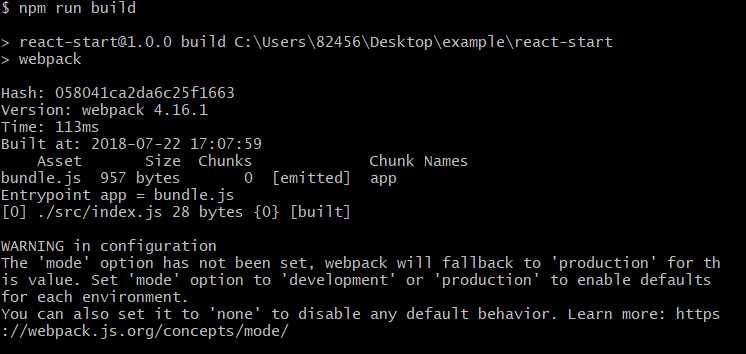
npm run build

可以看到, 一个webpack命令执行了什么呢?
官网是这样解释的, 如果webpack.config.js存在, 则webpack命令将默认选择使用它.
我们也可以使用 webpack --config webpack.config.js 命令来指定配置文件
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script src="./bundle.js"></script> </body> </html>

npm install react react-dom --save
也可以简写为:
npm i react react-dom -S
npm i babel-core babel-loader babel-preset-env babel-preset-react -D
其中babel-core是核心文件, babel6推荐使用 babel-preset-env 来对ES2015及更高版本进行转换, babel-preset-react能够转换JSX语法
touch .babelrc
module: { rules: [ { test: /\.(js|jsx)$/, use: ‘babel-loader‘, exclude: /node_modules/ } ] }
import React, { Component } from ‘react‘;
import ReactDOM from ‘react-dom‘;
ReactDOM.render(
<h1>Hello World</h1>,
document.getElementById(‘root‘)
)
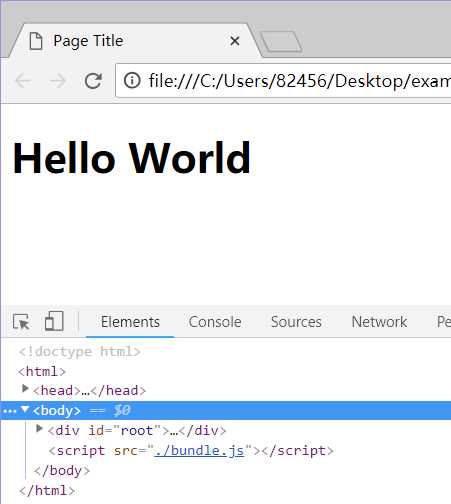
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="root"></div> <script src="./bundle.js"></script> </body> </html>

现在, 已经成功地用webpack编译JSX语法了
但是我们在开发中, 每次要编译代码时, 手动运行npm run build 会变得很麻烦, 所以我们可以使用插件来帮助我们在代码发生变化后自动编译代码
npm i webpack-dev-server -D
devServer: { port: 3000, contentBase: ‘./dist‘ }
意思是把服务器端口设为3000, 默认目录是dist
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "server": "webpack-dev-server --open" },
npm run server
直接修改index.js里面的内容, web 服务器就会自动重新加载编译后的代码

至此, 简单的react开发环境已经搭建完成了!
代码请看我的github: https://github.com/Ga-hou/react-start
标签:red code 文件 tle entry doc 语法 const nod
原文地址:https://www.cnblogs.com/gahou/p/9351002.html