标签:hunk ati 理论 块元素 提交 line 部分 action form表单
html作为基础,css进行渲染(布局),js进行动画。
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
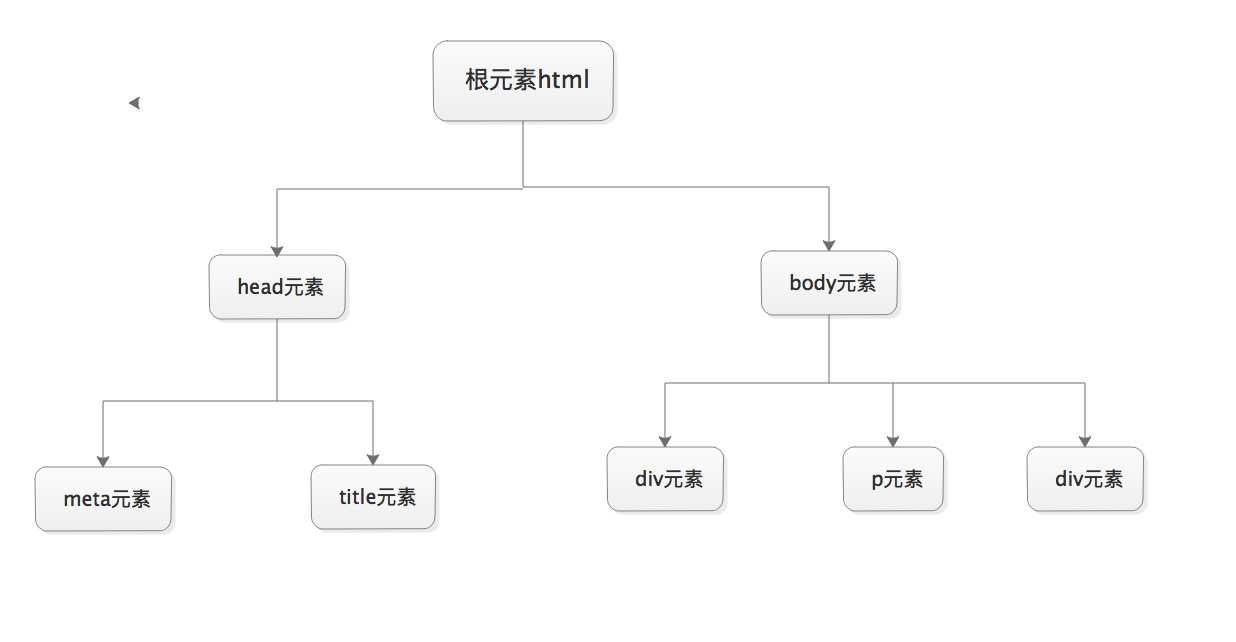
html文档树形结构图:

由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
1 <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
2
3 <meta name="description" content="京东JD.COM-专业综合网上购物商城,销售超数万品牌,4020万种商品,囊括家电、手机、电脑、服装、居家、旅游等13大品类。">
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1 <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
2
3 <meta http-equiv="content-Type" charset=UTF8">
4
5 <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
1 <title>oldboy</title>
2 <link rel="icon" href="http://www.jd.com/favicon.ico">
3 <link rel="stylesheet" href="css.css">
4 <script src="hello.js"></script>
1 <hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
2
3 <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
4
5 <b> <strong>: 加粗标签.
6
7 <strike>: 为文字加上一条中线.
8
9 <em>: 文字变成斜体.
10
11 <sup>和<sub>: 上角标 和 下角表.
12
13 <br>:换行.
14
15 <hr>:水平线
16
17 <div><span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
1 src: 要显示图片的路径.
2
3 alt: 图片没有加载成功时的提示.
4
5 title: 鼠标悬浮时的提示信息.
6
7 width: 图片的宽
8
9 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
1 href:要连接的资源路径 格式如下: href="http://www.baidu.com"
2
3 target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
4
5 name: 定义一个页面的书签.
6
7 用于跳转 href : #id.(锚)
1 <ul>: 无序列表
2
3 <ol>: 有序列表
4 <li>:列表中的每一项.
5
6 <dl> 定义列表
7
8 <dt> 列表标题
9 <dd> 列表项
1 border: 表格边框.
2
3 cellpadding: 内边距
4
5 cellspacing: 外边距.
6
7 width: 像素 百分比.(最好通过css来设置长宽)
8
9 <tr>: table row
10
11 <th>: table head cell
12
13 <td>: table data cell
14
15 rowspan: 单元格竖跨多少行
16
17 colspan: 单元格横跨多少列(即合并单元格)
18
19 <th>: table header <tbody>(不常用): 为表格进行分区.
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
?12345type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
1 def index(request):
2 print request.POST
3 print request.GET
4 print request.FILES
5 for item in request.FILES:
6 fileObj = request.FILES.get(item)
7 f = open(fileObj.name, ‘wb‘)
8 iter_file = fileObj.chunks()
9 for line in iter_file:
10 f.write(line)
11 f.close()
12 return HttpResponse(‘ok‘)
13
14 上传文件
<select> 下拉选标签属性
1 name:表单提交项的键.
2
3 size:选项个数
4
5 multiple:multiple
6
7 <option> 下拉选中的每一项 属性:
8
9 value:表单提交项的值. selected: selected下拉选默认被选中
10
11 <optgroup>为每一项加上分组
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
1 <label for="www">姓名</label>
2 <input id="www" type="text">
<fieldset>
1 <fieldset>
2 <legend>登录吧</legend>
3 <input type="text">
4 </fieldset>
标签:hunk ati 理论 块元素 提交 line 部分 action form表单
原文地址:https://www.cnblogs.com/horror/p/9351068.html