标签:style blog http io 使用 ar java 数据 sp
以前用wordpress做博客的时候,我做了个点赞的功能。设计这个点赞功能的时候,为防止访客不断刷赞,得做个时间间隔限制,首先我的设计方案是在数据库里记录ip和点赞的时间,后来一想那还得维护数据库(其实是觉得都没人点赞还弄得那么严格搞什么),果断改成把数据放到本地保存。
本地存储数据首先想到得是cookie和html5的 localStorage。
cookie兼容性好,但是存储的数据量太少;localStorage存储量大,但是兼容性不是很好,毕竟ie6之流还是有不少份额的。最后考虑到
html5才是顺势而为的做法以及如果两者都使用来保证兼容性的话那还不如直接用cookie,我选择使用了localStorage.好了p话说完,正
式进入正题。HTML5本地存储localStorage、sessionStorage介绍。
在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,二者用法完全相同。但是前者是一直存在本地的,后者只是伴随着session,窗口一旦结束就没了。下面我能先用代码来验证下两者的区别
var _d = new Date().getTime();
if(window.localStorage){
localStorage.setItem(_d,_d);
sessionStorage.setItem(_d,_d);
}
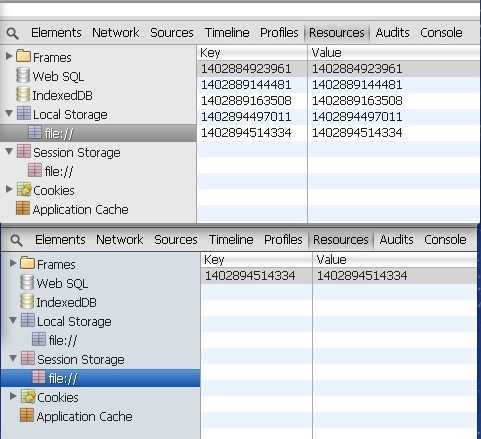
将这段代码放到页面的script中,在chrome中运行后,查看localStorage和sessionStorage,然后关闭页面再打开打开页 面,对比localStorage和sessionStorage的变化
可以发现localStorage数据一直再增加,而 sessionStorage页面重新打开的时候始终只一个数据。
说完区别再来说说两者的操作方法,因为两者的用法是一样的,这里就拿localStorage来示例:
if(window.localStorage){ //判断浏览器是否支持localStorage
localStorage.setItem("userName","coolfish");//保存一个数据 key 和value
len =localStorage.length;//读取localStorage的数据的长度
userName =localStorage.getItem("userName");//读取key为userName的数据
localStorage.removeItem("userName");//删除key为userName的数据
localStorage.clear();//清空所有的数据
}
另外一个要注意的地方是:本地存储的数据都是string!
HTML5本地存储LocalStorage和sessionStorage
标签:style blog http io 使用 ar java 数据 sp
原文地址:http://www.cnblogs.com/fixbug/p/4004380.html