标签:bsp 文字 文档流 高级 分析 使用 空格 index strong

比如中间有空格的话,就会有文字分隔符。就会产生距离。
标签选择器的作用是初始化用的,改变元素本来的样式而用的。
通配符选择器是最好的初始化,标签了因为权重最小啊,其他的只要改一下就,他的样式就可以改变咯。
高级一点的前端编写,先是编写css先的,这是站在一个好高的角度上去编写咯。
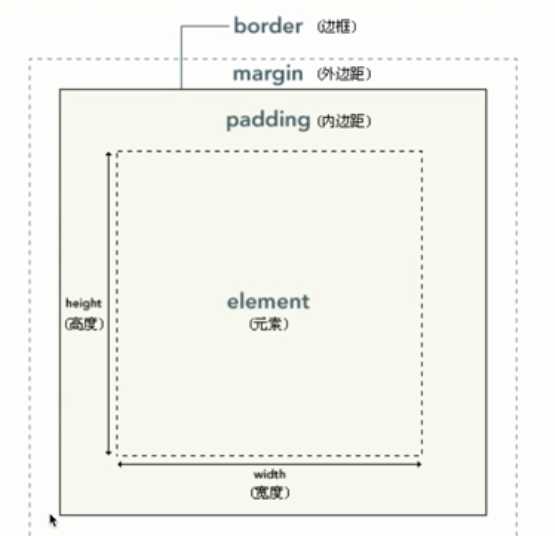
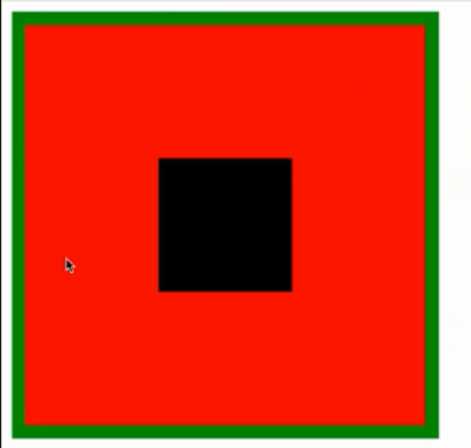
 所以想让里面的元素居中的话,设置成两个div一样的,然后外面套padding就可以了
所以想让里面的元素居中的话,设置成两个div一样的,然后外面套padding就可以了
盒子模型的真正的宽高是所有宽高之和去掉margin,因为margin啥都设置不了啊。只有boder和padding和content才是可见模型。
层模型 margin和position没啥多大的关系。
top和left只和position:realtive和absolute作用。
body有一个天生的margin像素为8px;
 透明度设置
透明度设置
absolute脱离了文档流的存在,我觉得是最后放的。float和absolute都不占位置,都脱离了原来的文档流的。
relative是配合absolute使用的,此时relative充当的是absolute的祖先元素
 relative保留着原来的位置,z-index>原先的。
relative保留着原来的位置,z-index>原先的。
这里我们要分析清楚,magin和padding与position没有半毛钱的关系。
其中absolute脱离了文档流,relative没有脱离文档流,且z-index>原来的。top和left只和他们才有作用。relative相对于原来的位置定位
 广告固定在屏幕上。
广告固定在屏幕上。
标签:bsp 文字 文档流 高级 分析 使用 空格 index strong
原文地址:https://www.cnblogs.com/czk666/p/9355189.html