标签:alt col opera 设计 20px info pad ext 效果
用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。
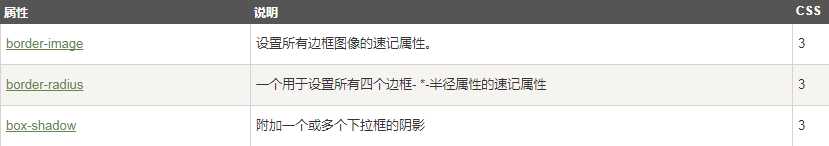
在本章中,您将了解以下的边框属性:
在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。
在 CSS3 中,很容易创建圆角。
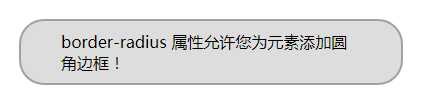
在 CSS3 中 border-radius 属性被用于创建圆角:
/*在div中添加圆角元素*/ div { border:2px solid; border-radius:25px; }
效果:

CSS3 中的 box-shadow 属性被用来添加阴影:
/*在div中添加box-shadow属性*/ div { box-shadow: 10px 10px 5px #888888; }
效果:

有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
在 div 中使用图片创建边框:

/*在 div 中使用图片创建边框*/ div { border:15px solid transparent; width:250px; padding:10px 20px; } #round { -webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */ -o-border-image:url(border.png) 30 30 round; /* Opera */ border-image:url(border.png) 30 30 round; } #stretch { -webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */ -o-border-image:url(border.png) 30 30 stretch; /* Opera */ border-image:url(border.png) 30 30 stretch; }
效果:


标签:alt col opera 设计 20px info pad ext 效果
原文地址:https://www.cnblogs.com/lizm166/p/9355822.html