标签:width 样式 nbsp alt orm 分享 bsp 技术 实现
.arrow{
width: 6px;
height: 6px;
border-top: 1px solid #999;
border-right: 1px solid #999;
transform: rotate(45deg);
position: absolute;
right: 0px;
}
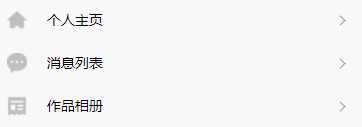
效果图:

标签:width 样式 nbsp alt orm 分享 bsp 技术 实现
原文地址:https://www.cnblogs.com/SongG-blogs/p/9356341.html