标签:直接 otto block 描述 com 全局配置 this nload 文件类型
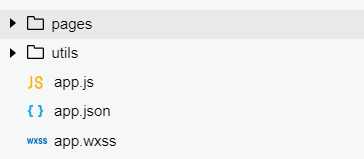
 当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):pages文件夹,utils文件夹,全局文件app.js文件,全局文件app.json文件,图片编辑文件工具app.wxss文件。
当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):pages文件夹,utils文件夹,全局文件app.js文件,全局文件app.json文件,图片编辑文件工具app.wxss文件。

小程序目录结构的整体结构如下:
小程序包含一个描述整体程序的APP和多个描述各自页面的page。
| 文件 | 必填 | 作用 |
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
文件类型 必填 作用
js 是 页面逻辑
wxml 是 页面结构
wxss 否 页面样式表
json 否 页面配置
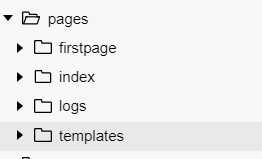
1.pages目录介绍

1 module.exports = {
2 formatTime: formatTime
3 }
复制代码
1 var util = require(‘../../utils/util.js‘)
复制代码
1 function util(){
2 console.log("模块被调用了!!")
3 }
4 module.exports.util = util
复制代码
var common = require(‘../../utils/util.js‘)
复制代码
1 App({
2 onLaunch: function () {
3 console.log(‘App Launch‘)
4 },
5 onShow: function () {
6 console.log(‘App Show‘)
7 },
8 onHide: function () {
9 console.log(‘App Hide‘)
10 }
11 })
12 复制代码
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
1 "pages":[
2 "pages/index/index",
3 "pages/logs/logs"
4 ],
5 复制代码
1 .usermotto {
2 margin-top: 200px;
3 }
4 复制代码
在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。
微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
标签:直接 otto block 描述 com 全局配置 this nload 文件类型
原文地址:https://www.cnblogs.com/sjlele/p/9356397.html