标签:max 网页 pre ext www 长度 inpu 调试 amp
1.html语言是一种标签语言
基础标签包括以下几种:
<html></html> 表明这是html
<head></head> 头,网页地址栏上方都属于头
<title></title> 选项卡标题,应该放在头里
<body></body> 体,网页地址栏下面都属于体
<p></p> 段落
<h1></h1> 字体大小,h1,h2,h3.。。等
<a></a> 超链接标签
<img> 图片标签
<br> 换行
  空格
如下:
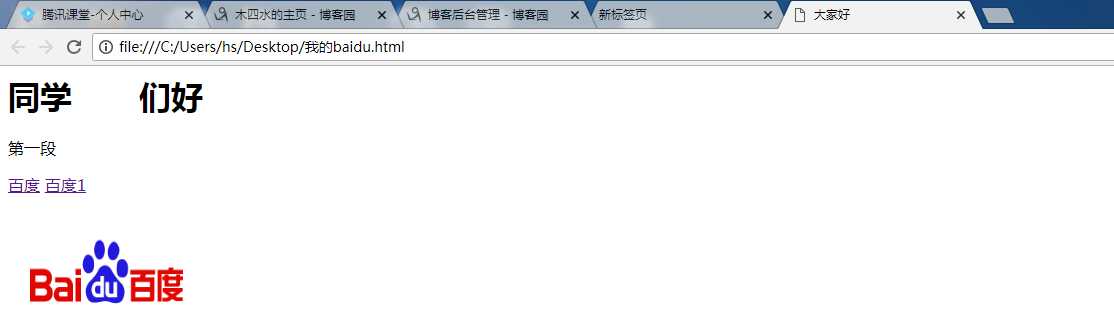
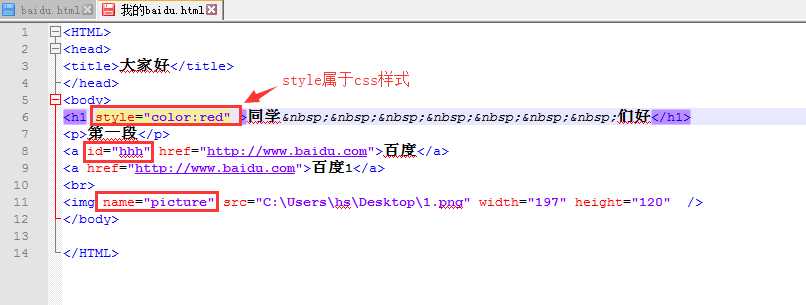
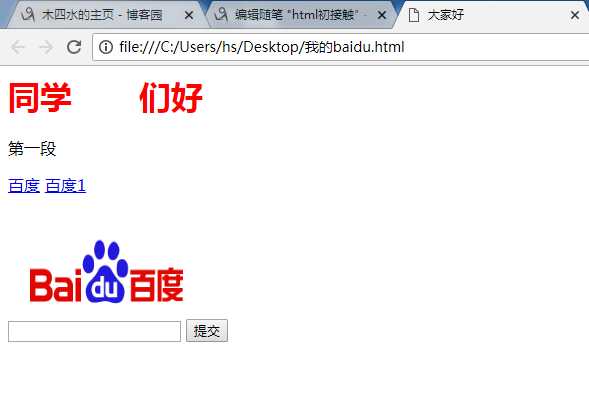
<HTML> <head> <title>大家好</title> </head> <body> <h1>同学 们好</h1> <p>第一段</p> <a href="http://www.baidu.com">百度</a> <a href="http://www.baidu.com">百度1</a> <br> <img src="C:\Users\hs\Desktop\1.png" width="197" height="120" /> </body> </HTML>
效果如下:

2.属性
元素属性一般包括通用属性和特有属性,如:text、innerText、outerText、innerHTML、outerHTML这几种是不需要写出来的,直接可以或去看看。还有如下几种:
name、id、style,href、src、value这几种需要写出来的。
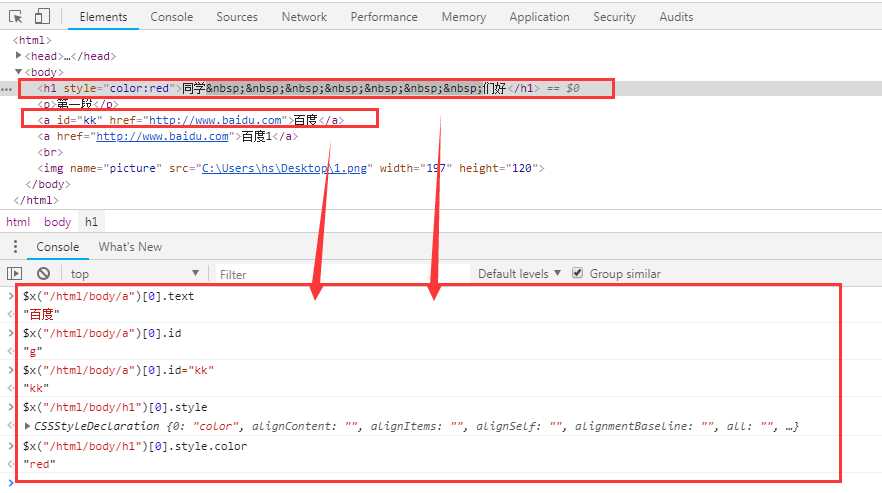
按下F12按钮,在consle中可以获取以上属性的值,如图:

3.开发者工具的调试
在上图代码的基础上,可以通过开发者工具在网页上检察元素、拷贝xpath、在Console里进行页面调试,获取属性值等操作.
注意:xpath。元素都是由数组组成的,要注意脚标的使用。

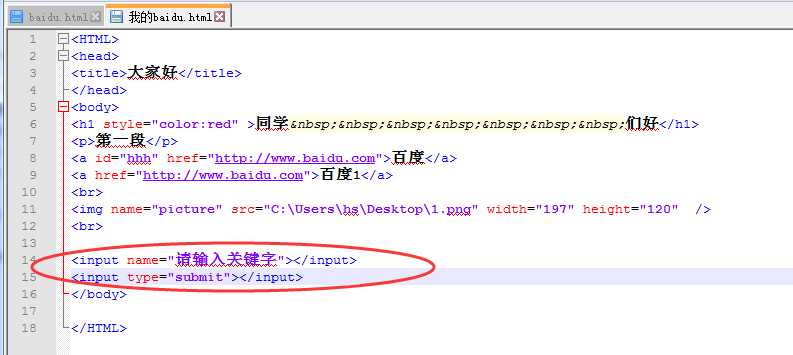
4.最后了解下input标签。input的属性包括:type,name,maxlength(可输入的文本最大长度),size(输入框的最大长度),height,width,title(此处表述悬浮的名称)

效果如图:

标签:max 网页 pre ext www 长度 inpu 调试 amp
原文地址:https://www.cnblogs.com/shuanger-means-/p/9352170.html